- CSS Grid’e (Izgara) Giriş
- CSS Grid Özellikleri
- fr birimi
- CSS Izgara çizgi isimlendirmesi ve kullanımı
- Sayfa planlama sihirbazı grid-template-areas
- Explicit(belirlenmiş) ve implicit(belirlenmemiş) grid ögeleri
- CSS minmax işlevsel değeri
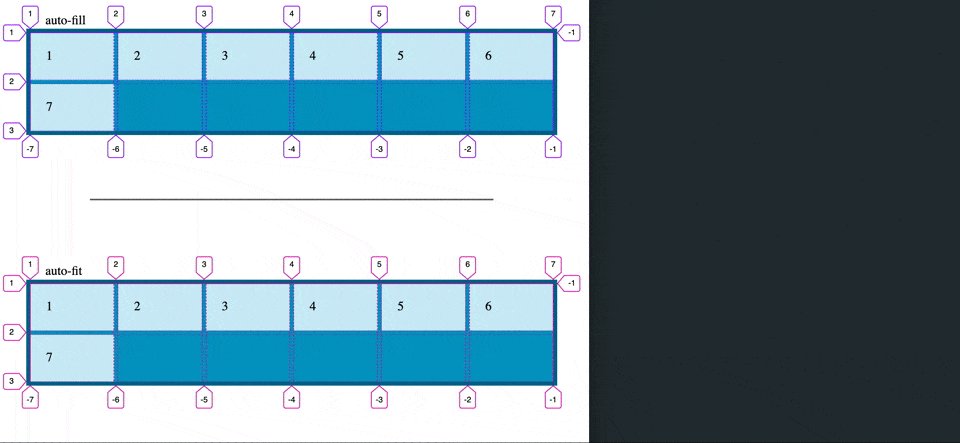
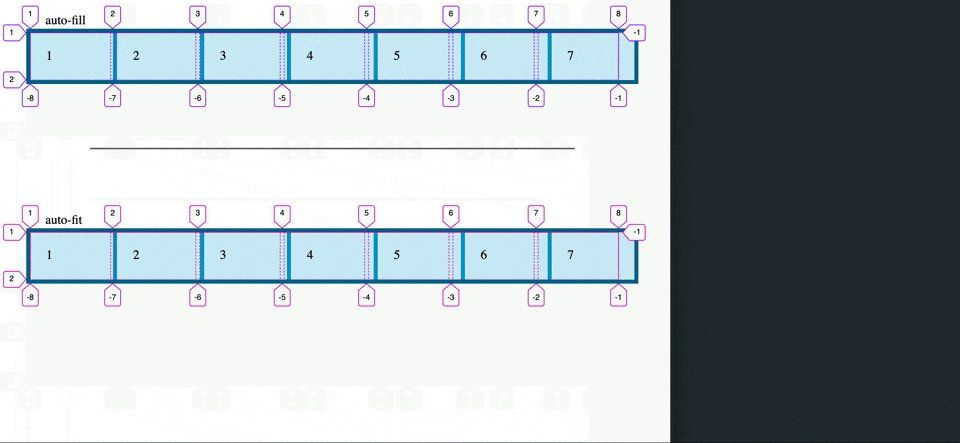
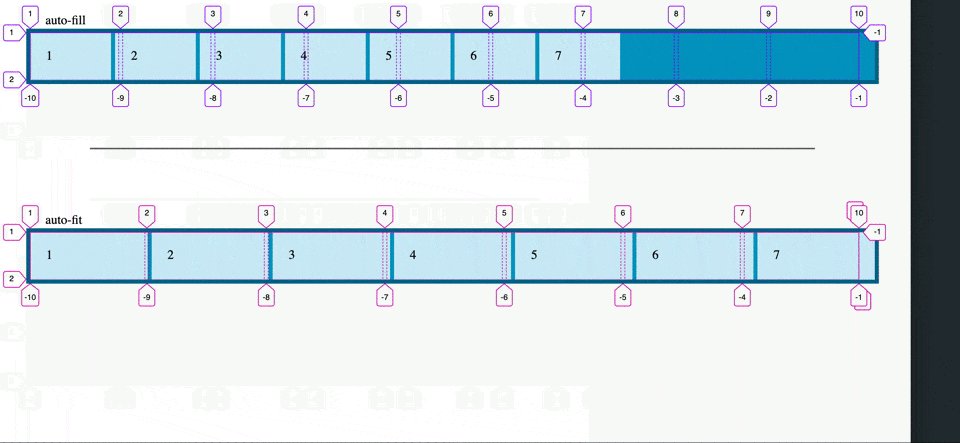
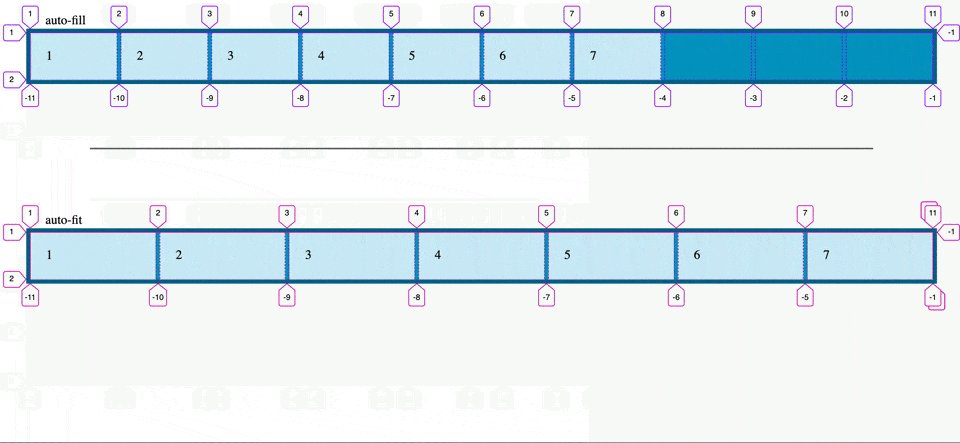
- repeat() işlevi, auto-fill ve auto-fit değerleri
- CSS Grid öge özellikleri
- Grid hizalama ve sıralama işlemleri
- CSS Grid kısayolları - grid-template ve grid
- CSS grid ile ögeleri üst üste bindirme
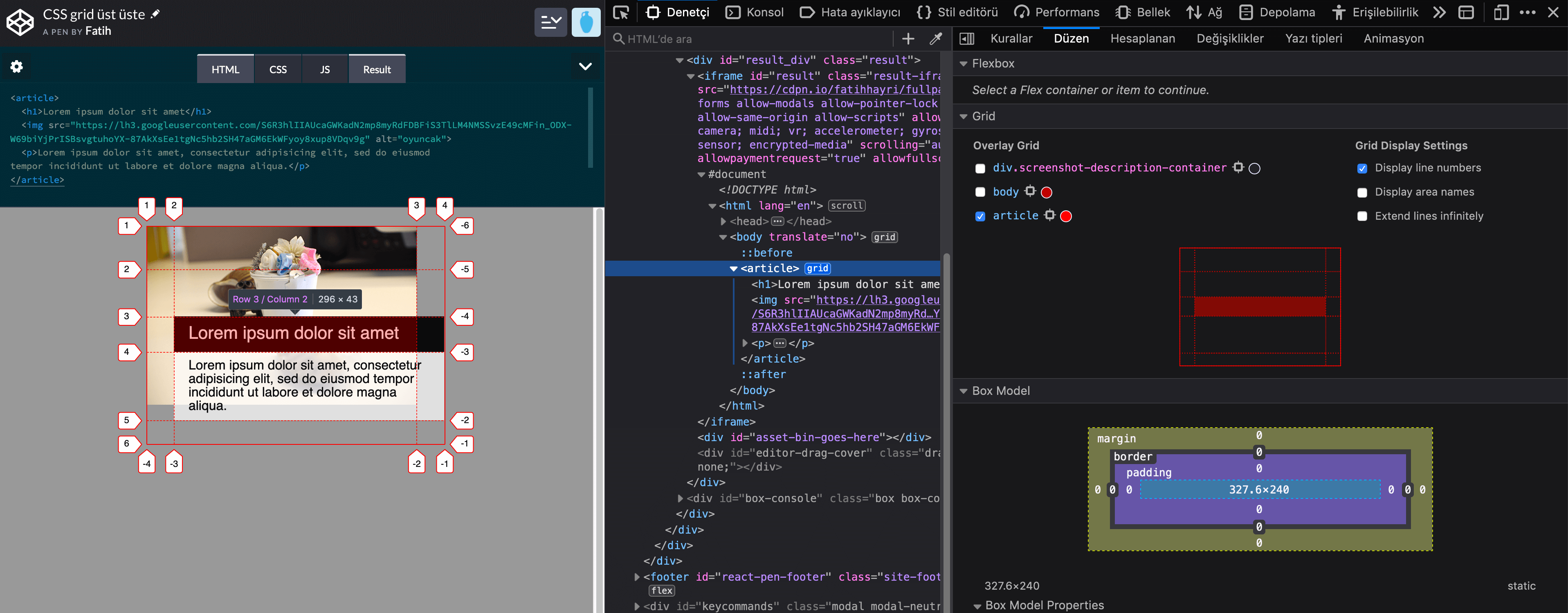
- Grid geliştirme araçları
Grid yazılarımızın 14. sünde sizlere CSS Grid ile uyumlu web(responsive) hakkında bir şeyler paylaşacağız. CSS grid modülü çıkana kadar sayfa planlama biz geliştiricilere modül, özellik grubu veya tanım olarak bir çözüm sunmamıştı. Geliştiriciler mevcut şartları sağlayacak özellikleri sayfa planlaması için kullandı.
İlk olarak <table> etiketiyle ve position tanımlarıyla HTML yoğunluklu çözmeye çalıştık. Daha sonra <div> etiketi ve float, width tanımlarıyla CSS yoğun çözümlerle çözmeye çalıştık. Daha sonra flex ile çözmeye çalıştık ancak bunların hiçbiri W3C’nin sayfa planlama için çıkardığı özellikler değildi. Belli bir amaca hizmet ediyordu ve geliştiriciler tarafından sayfa planlama için kullanıldı.
İlk defa sayfa planlama için bir modül olarak grid modülünü biz geliştiricilere sundu. Tüm ihtiyaçları gidermesi zor olsa da birçok gerekliliği karşılıyor. Yeni eklenen subgrid özelliği de sayfa planlamadaki ihtiyaçları karşılamaya yönelik. Ayrıca daha yeni eklenen grid masonry özelliği standart koyucuların ihtiyaçlara göre çözüm üretme eğiliminde olduğunu gösteriyor.
CSS Grid modülü ve özellikleri uyumlu sayfalar üretmek için yeni avantajlar sunuyor. Bu yazımızda bu avatajlardan bahsetmeye çalışacağım.
İki eksen avatanjı
Daha önceleri tek eksenli sayfa kodlamaları yaptığımız için uyumlu web sayfalarındaki bazı yer değiştirmeleri zor oluyordu, bazı tasarımları gerçekleştirme imkanı olmadığı için bazı kod bloklarının iki kopyasını oluşturduğumuz oluyordu. Bu durum grid’in iki eksenli yapısıyla tarihe karıştı.
Zingat’ta ilan detay sayfasında breadcrumb’ın yeri sorun olmuştu. Mobilde resmin altında olan breadcrumb desktopta tüm içerik ve sağ kolonun üzerinde konumlandırılmak istenmişti. Tek eksenli bir düşünce ile bu işi halletmek çok zor bir iş olduğu için biz içeriği iki kere sayfaya ekleyip mobilde birini desktop’ta diğerini göstererek geçmiştik. Şimdi iki eksenli bir grid ile bu işi nasıl yaparım diye düşününce nispeten basit ve tek içerik ile bu durumu çözebiliyoruz.
Nasıl? İyi değil mi?
Tekrar eden alanlarda medya sorgusu olmadan uyumlu hale getirmek
Bir diğer konu, tekrar eden alanlar için kullandığımız repeat işlevi ve bu işlevin dinamik olarak uyumlu alanlar oluşturması. Bu süper bir olay. Tekrarlanan alanlarda uyumluluk konusunda bir kod yazmamıza gerek yok.
repeat() işlevi, auto-fill ve auto-fit değerleri yazımızdaki örnek
 Ayrıca Juan Martín García’nın Trello-Style Card Layout örneği de incelmeye değer.
Ayrıca Juan Martín García’nın Trello-Style Card Layout örneği de incelmeye değer.
Uyumlu web sayfaları oluştururken bize zaman kaybettiren konulardan bir tanesi çok fazla medya sorgusuyla kodumuzun okuma ve yönetiminin zorlaşmasıydı. Grid bu konuda işimizi kolaylaştırıyor.
Grid isimlendirmeyle anlamlı alanlar
Grid kodlarken alanları temelde iki şekilde kodluyoruz. Birinci grid çizgi numaraları, ikincisi grid alanlarını isimleriyle. grid-template-areas tanımı ile isimlendirilen bu alanların nasıl yerleşeceğini görmüştük. Bu flex’teki order’ın çok ötesinde bir kullanım. Çok büyük kolaylık.
Sayfa planlama sihirbazı grid-template-areas yazımızdaki örnekte görüldüğü gibi isimlerle sayfa planı yapabiliyoruz.
codepen örneklerinde masaüstü görünümünü görmek için zoom değerini 0.25x seçiniz.
fr birimiyle esnek alanlar oluşturmak
CSS Grid ile gelen ve sadece grid tanımlarında kullanılan fr birimi bize esnek alanlarımızı oluşturmamızda yardım eder. Yüzde değerleri gibi bulunduğu kapsayıcıya göre değişkenlik gösteren fr tanımlı elemanlar. Bize yüzde değerlerinden daha avantajlı imkanlar sağlar.
fr birimi yazımıza ve örneklerine bakmanızı tavsiye ederiz.
Başta belirttiğim gibi tüm sayfa planlarını karşılıyor demek çok iddialı bir laf olur ama karşılacağımız sayfa planlarının çoğuna çözüm üreten bir yapısı var grid’in.
Kalın sağlıcakla.
Kaynaklar
- https://css-tricks.com/look-ma-no-media-queries-responsive-layouts-using-css-grid/
- https://medium.com/samsung-internet-dev/common-responsive-layouts-with-css-grid-and-some-without-245a862f48df
- https://www.creativebloq.com/how-to/create-a-responsive-layout-with-css-grid
- https://thoughtbot.com/blog/concise-media-queries-with-css-grid
- https://medium.freecodecamp.org/how-to-make-your-html-responsive-by-adding-a-single-line-of-css-2a62de81e431
- https://gedd.ski/post/grid-for-responsive-layout/