- CSS Grid’e (Izgara) Giriş
- CSS Grid Özellikleri
- fr birimi
- CSS Izgara çizgi isimlendirmesi ve kullanımı
- Sayfa planlama sihirbazı grid-template-areas
- Explicit(belirlenmiş) ve implicit(belirlenmemiş) grid ögeleri
- CSS minmax işlevsel değeri
- repeat() işlevi, auto-fill ve auto-fit değerleri
- CSS Grid öge özellikleri
- Grid hizalama ve sıralama işlemleri
CSS grid yazılarımızın 11.sindeyiz. CSS grid modülünün öğrenilmesi diğer CSS modüllerine göre daha zor ve karışık. Toplamda 17 adet tanım olduğu düşünülürse bu karmaşa daha iyi anlaşılır. Bu tanımları azaltmak için kısaltmalar kullanılmıştır. Buraya kadar yazdığımız makalelerde yeri geldikçe bu kısaltmalardan bahsettik. Şimdiye kadar bahsettiğimiz kısaltmalar:
grid-column-startvegrid-column-endkısaltmasıgrid-columngrid-row-startvegrid-row-endkısaltmasıgrid-rowgrid-columnvegrid-rowkısaltmasıgrid-areaalign-contentvejustify-contentkısaltmasıplace-contentalign-itemsvejustify-itemskısaltmasıplace-itemsalign-selfvejustify-selfkısaltmasıplace-selfgrid-gap-columnvegrid-gap-rowkısayolugrid-gap
Bu yazımızda ise
grid-templategrid
kısaltmalarından bahsedeceğiz.
grid-template kısaltması
grid-template-columns, grid-template-rows ve grid-template-area özelliklerinin kısaltmasıdır.
Bu özelliklerin tanımını ve kullanımını CSS Grid Özellikleri yazımızda anlatmıştık.
.kapsul {
display: grid;
grid-template-columns: auto 1fr;
grid-template-rows: auto 1fr auto;
}
tanımını aşağıdaki şekilde kısaltabiliriz.
/* grid-template-rows / grid-template-columns */
.kapsul {
display: grid;
grid-template: auto 1fr auto / auto 1fr;
}
grid-template-areas tanımını da bu kısaltma içinde kullanabiliyoruz.
/* grid-template-areas grid-template-rows / grid-template-columns */
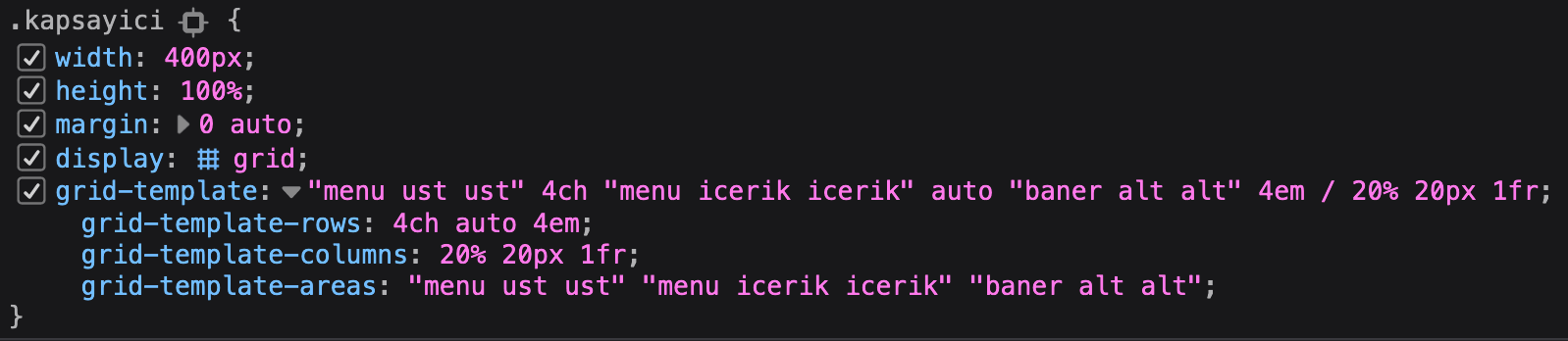
grid-template:
"menu ust ust" 4ch
"menu icerik icerik" auto
"baner alt alt" 4em / 20% 20px 1fr;
Bu kodun açık hali
grid-template-rows: 4ch auto 4em;
grid-template-columns: 20% 20px 1fr;
grid-template-areas: "menu ust ust" "menu icerik icerik" "baner alt alt";
şeklindedir.
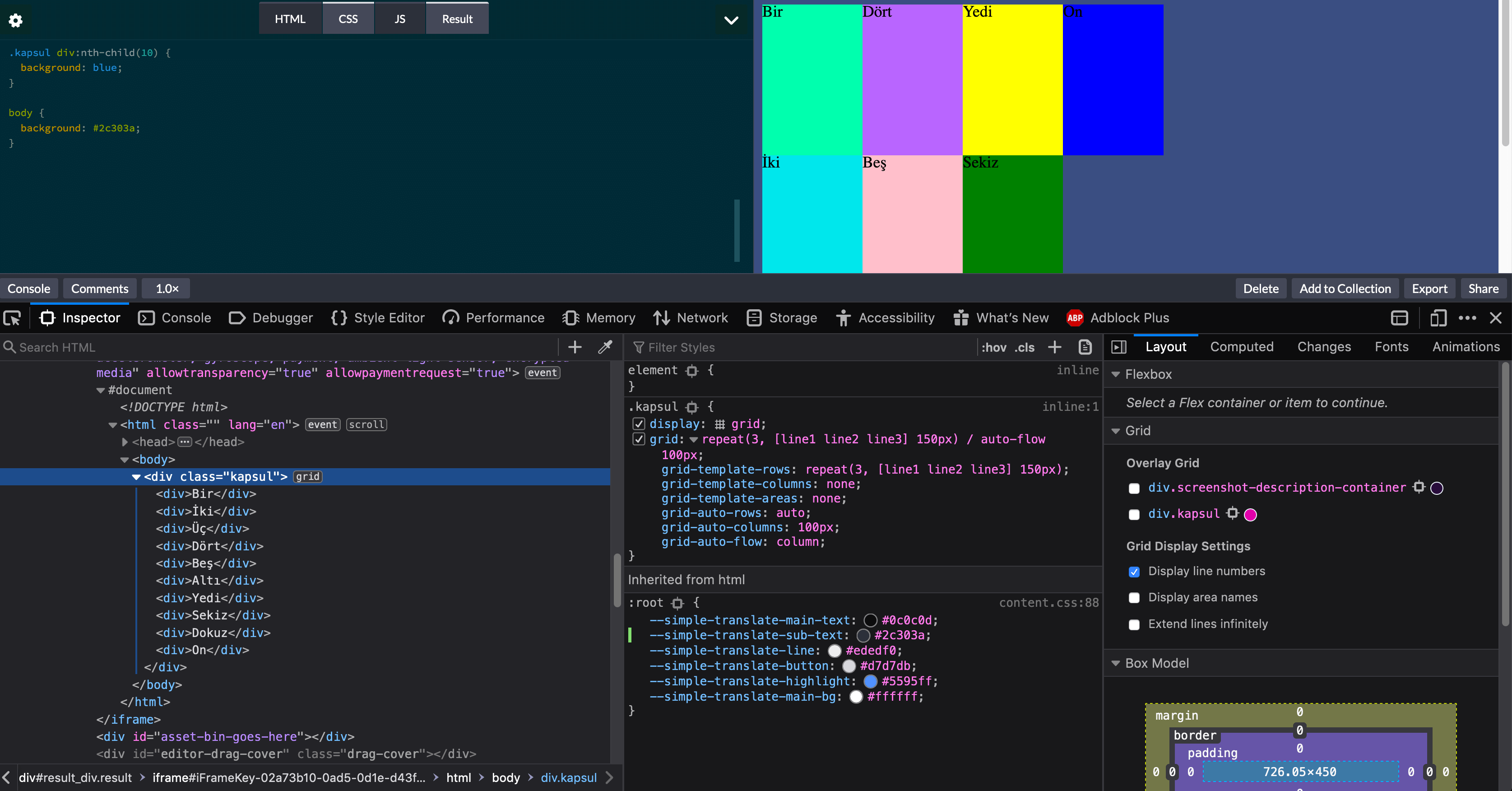
Firefox, CSS grid ve flex konusunda diğer tarayıcılara göre daha iyi araçlar sunuyor. Grid kısayollarını kullanırken açık halini görmek çok kolay. Tanımın yanındaki sağ ok butonuna tıklayınca tek tek tanımını gösteriyor.

grid kısaltması
Grid kısaltması sadece tanımlı ve tanımsız grid atamalarını kısaltır. CSS grid alt özellikleri bu kısaltma kapsamında değildir. Ara boşluk değerini (gap) bu kısaltma ile sıfırlanamaz.
Belirlenmiş (explicit) tanımlar:
grid-template-columnsgrid-template-rowsgrid-template-areas
Belirlenmemiş (implicit) tanımlar:
grid-auto-rowsgrid-auto-columnsgrid-flow
Yukarıda sıralanan tanımların kısayolu olarak grid tanımını kullanabiliriz.
İlk örneğimizi grid-template-xtanımlarının kısayolu olarak kullanımı için yapalım.
.container {
grid: 100px 300px / 3fr 1fr;
}
kodunun açılımı:
Bir başka örnek explicit (belirlenmiş) ve implicit(belirlenmemiş) tanımların birlikte kullanımına yapalım.
.kapsul {
display: grid;
grid-template-rows: repeat(3, [line1 line2 line3] 150px);
grid-auto-columns: 100px;
grid-auto-flow: column;
}
Kısaltırsak:
.kapsul {
/* <'grid-template-rows'> /
[ auto-flow && dense? ] <'grid-auto-columns'>? values */
display: grid;
grid: repeat(3, [line1 line2 line3] 150px) / auto-flow 100px;
}
Bir başka örnek:
.kapsul {
grid-template-columns: repeat(3, [line1 line2] minmax(20em, max-content));
grid-auto-rows: 50px;
grid-auto-flow: dense;
}
Kısaltması:
.kapsul {
grid: auto-flow dense 50px / repeat(3, [line1 line2 line3] minmax(20em, max-content));
}
CSS kısayolları kullanmayı severim ancak CSS grid kısayollarındaysa aynı şeyi söyleyemeyeceğim. Bu biraz da grid ile yeni yeni kodluyor olmamızdan kaynaklanıyor olabilir. Grid kısayolu kullandığımızda kodumuz ilk bakışta anlamsız bir kod yığını gibi duruyor. Bu kodu bir editör ile yönetiyorsanız sorun değil ama kendiniz yazıp yönetecekseniz sıkıntı. Belli bir süre açık halini kullanıp iyice aşina olduktan sonra kısayolları kullanabiliriz.
Yardımlarından dolayı Serkan Bektaş‘a teşekkürlerimi sunarım.
Kalın sağlıcakla.
Kaynaklar
- https://developer.mozilla.org/en-US/docs/Web/CSS/grid-template
- https://css-tricks.com/snippets/css/complete-guide-grid/
- https://gridbyexample.com/learn/2016/12/22/learning-grid-day22/
- https://cssreference.io/property/grid-template/
- https://www.quackit.com/css/css3/properties/css_grid-template.cfm
- https://tympanus.net/codrops/css_reference/grid/#section_grid-template
- https://www.geeksforgeeks.org/css-grid-template-property/
- https://webdesign.tutsplus.com/tutorials/save-time-with-the-css-grid-shorthand-property–cms-31590
- https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout
- https://cssreference.io/property/grid/
- https://tympanus.net/codrops/css_reference/grid/#section_grid
- https://www.quackit.com/css/css3/properties/css_grid.cfm