Grid mi Flex mi?

Karşılaştırmaya girmeden bir önceki Grid ile Uyumlu(Responsive) Sayfalar Yapmak yazısının girişinde yazdığımız aşağıdaki paragrafları tekrar hatırlayalım.
CSS grid modülü çıkana kadar sayfa planlama biz geliştiricilere modül, özellik grubu veya tanım olarak bir çözüm sunmamıştı. Geliştiriciler mevcut şartları sağlayacak özellikleri sayfa planlaması için kullandı.
İlk olarak<table>etiketiyle vepositiontanımlarıyla HTML yoğunluklu çözmeye çalıştık. Daha sonra<div>etiketi vefloat,widthtanımlarıyla CSS yoğun çözümlerle çözmeye çalıştık. Daha sonraflexile çözmeye çalıştık ancak bunların hiçbiri W3C’nin sayfa planlama için çıkardığı özellikler değildi. Belli bir amaca hizmet ediyordu ve geliştiriciler tarafından sayfa planlama için kullanıldı.
İlk defa sayfa planlama için bir modül olarak grid modülünü biz geliştiricilere sundu. Tüm ihtiyaçları gidermesi zor olsa da birçok ihtiyacı karşılıyor. Yeni eklenensubgridözelliği de sayfa planlamadaki ihtiyaçları karşılamaya yönelik. Ayrıca daha yeni eklenen gridmasonryözelliği standart koyucuların ihtiyaçlara göre çözüm üretme eğiliminde olduğunu gösteriyor.
Yani kısaca sayfa planlama grid'in işi. Artık sayfa planında grid kullanacağız. Sadece planlama mı? Yazının devamında detaylarına bakalım.
CSS Grid ilk çıktığı günden beri flex ile karşılaştırılıyor. Flex önceki döneme(float ile sayfa planladığımız zamanlar) göre bize avantajlar sağladığı için bir çok geliştrici çabuk benimsedi ve kullanmaya başladı. CSS Grid öğrenilmesi biraz daha zor olan bir konu olduğu için geliştiriciler flex ile sayfa planlamaya devam ediyorlar. Sadece geliştiriciler değil React Native bile hala CSS Grid özelliklerini adapte edebilmiş değil. React Native geliştirmesi istenilen özellikler listesinde başlarda sırasını bekliyor.
Bu makalede ne paylaşacağımızı açıkladıktan sonra bilgilerimizi tazeleme zamanı.
Bu karşılaşmayı yapmadan önce flex
- Yenilenmiş Flex(Esnek Kutu) Modülü
- Flex ile yatayda ve dikeyde ortalı alanlar oluşturmak
- Flex’ın gizli kalmış güzel bir özelliği
- Flex ile sayfa dibine yapışık alt alanlar (sticky footer) yapmak
- Flex ile 100% Genişlik ve 100% Yükseklikte Sayfa İskeleti Hazırlama
ve CSS grid ile olarakta;
- CSS Grid’e (Izgara) Giriş
- CSS Grid Özellikleri
- fr birimi
- CSS Izgara çizgi isimlendirmesi ve kullanımı
- Sayfa planlama sihirbazı grid-template-areas
- Explicit(belirlenmiş) ve implicit(belirlenmemiş) grid ögeleri
- CSS minmax işlevsel değeri
- repeat() işlevi, auto-fill ve auto-fit değerleri
- CSS Grid öge özellikleri
- Grid hizalama ve sıralama işlemleri
- CSS Grid kısayolları - grid-template ve grid
- CSS grid ile ögeleri üst üste bindirme
- Grid geliştirme araçları
- Grid ile Uyumlu(Responsive) Sayfalar Yapmak
Okumanızı öneririm. Şimdi aradaki önemli farkları inceleyelim.
Eksen farkı
Daha önceki grid yazılarımda da bahsetmiştim, flex tek eksende(dikey veya yatay) etki yaparken grid iki eksende etki eder.

Daha önceleri tek eksenli sayfa kodlamaları yaptığımız için uyumlu web sayfalarındaki bazı yer değiştirmeleri zor oluyordu, bazı tasarımları gerçekleştirme imkanı olmadığı için bazı kod bloklarının iki kopyasını oluşturduğumuz oluyordu. Bu durum grid’in iki eksenli yapısıyla tarihe karıştı.
Zingat’ta ilan detay sayfasında breadcrumb’ın yeri sorun olmuştu. Mobilde resmin altında olan breadcrumb desktopta tüm içerik ve sağ kolonun üzerinde konumlandırılmak istenmişti. Tek eksenli bir düşünce ile bu işi halletmek çok zor bir iş olduğu için biz içeriği iki kere sayfaya ekleyip mobilde birini desktop’ta diğerini göstererek geçmiştik. Şimdi iki eksenli bir grid ile bu işi nasıl yaparım diye düşününce nispeten basit ve tek içerik ile bu durumu çözebiliyoruz.
Responsive zorluklarını bir anda kolaylaştıran bir özellik.
İçerik eksenli yaklaşım / sayfa planlama eksenli yaklaşım
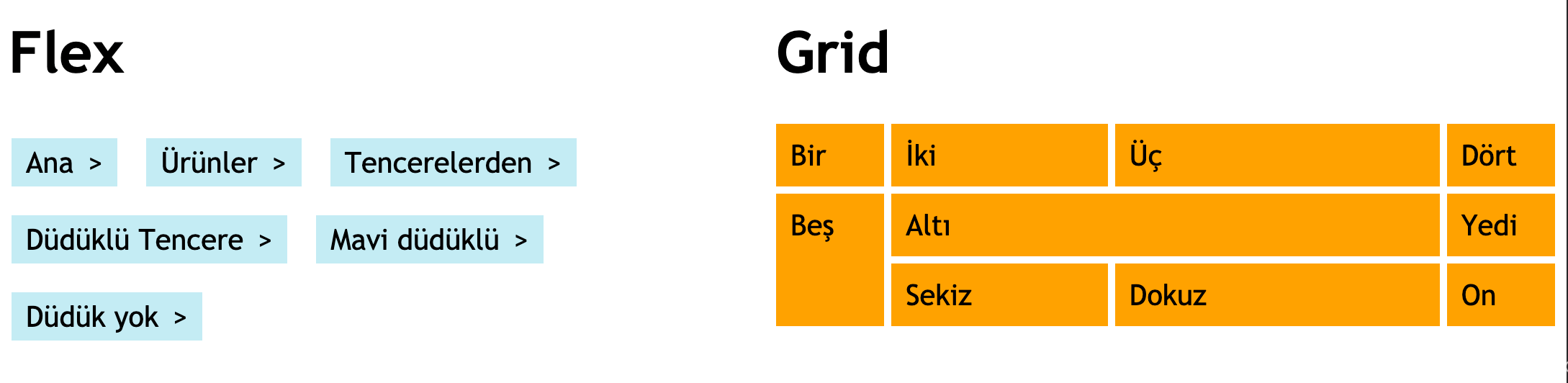
Flexbox ve Grid arasındaki bir diğer önemli fark, Flexbox'ın içerik temelli bir yapısı varken Grid'in sayfa planını temelli bir yapısının olmasıdır.

Flexbox tek yönlü olduğu için, flex tanımladığımız kapsayıcının içeriği kolon/sütun planın nasıl olacağını belirler.
Grid'de ise display:grid tanımladığımız kapsayıcının içindeki öğelerini satır ve sütun sayılarını belirleyerek ögelerin sayfa planını belirleriz. İçeriğin ne olduğundan bağımsız planı uygularız.
Yukarıdaki örnekteki gibi ızgara yapısına ters tasarımlar için flex daha mantıklı tercih olur.
Sonuç
CSS grid flex'in yerine gelen bir modül değil, birlikte kullanılacak iki özellik. İhtiyacımıza göre tercihimiz yapıp kodlayacağız. Her ikisinin kendine göre avantajlı olduğunu durumlar var. Kullandığımız sayfa, komponente hangisi uygunsa onunla kodlayacağız.
Kalın sağlıcakla.
Kaynaklar
- Flexbox vs. CSS Grid — Which is Better? https://www.youtube.com/watch?v=hs3piaN4b5I
- https://ishadeed.com/article/grid-layout-flexbox-components/
- https://css-tricks.com/quick-whats-the-difference-between-flexbox-and-grid/
- https://blog.logrocket.com/flexbox-vs-css-grid/
- https://www.srijan.net/blog/css-grid-vs-flexbox
- https://x-team.com/blog/css-grid-vs-flexbox/
- https://css-irl.info/to-grid-or-to-flex/
- https://www.cqlcorp.com/insights/the-basics-of-css-grid-layout-vs-flexbox/
- https://css-tricks.com/css-grid-replace-flexbox/
- https://www.webdesignerdepot.com/2018/09/grid-vs-flexbox-which-should-you-choose/
- Perfect Responsive Grid Layout | Flexbox vs CSS Grids https://www.youtube.com/watch?v=5OPPLNmlXhg
- https://codeburst.io/css-grid-vs-flexbox-building-simple-layouts-43e569a66f0a
- https://rachelandrew.co.uk/archives/2016/03/30/should-i-use-grid-or-flexbox/
- Using Flexbox + CSS Grid Together: Easy Gallery Layout https://www.youtube.com/watch?v=dQHtT47eH0M
- https://hackernoon.com/the-ultimate-css-battle-grid-vs-flexbox-d40da0449faf
- https://www.freecodecamp.org/news/the-main-differences-between-flexbox-and-css-grid-667c03461d2b/
- https://ayushgupta.tech/blog/grid-vs-flex



