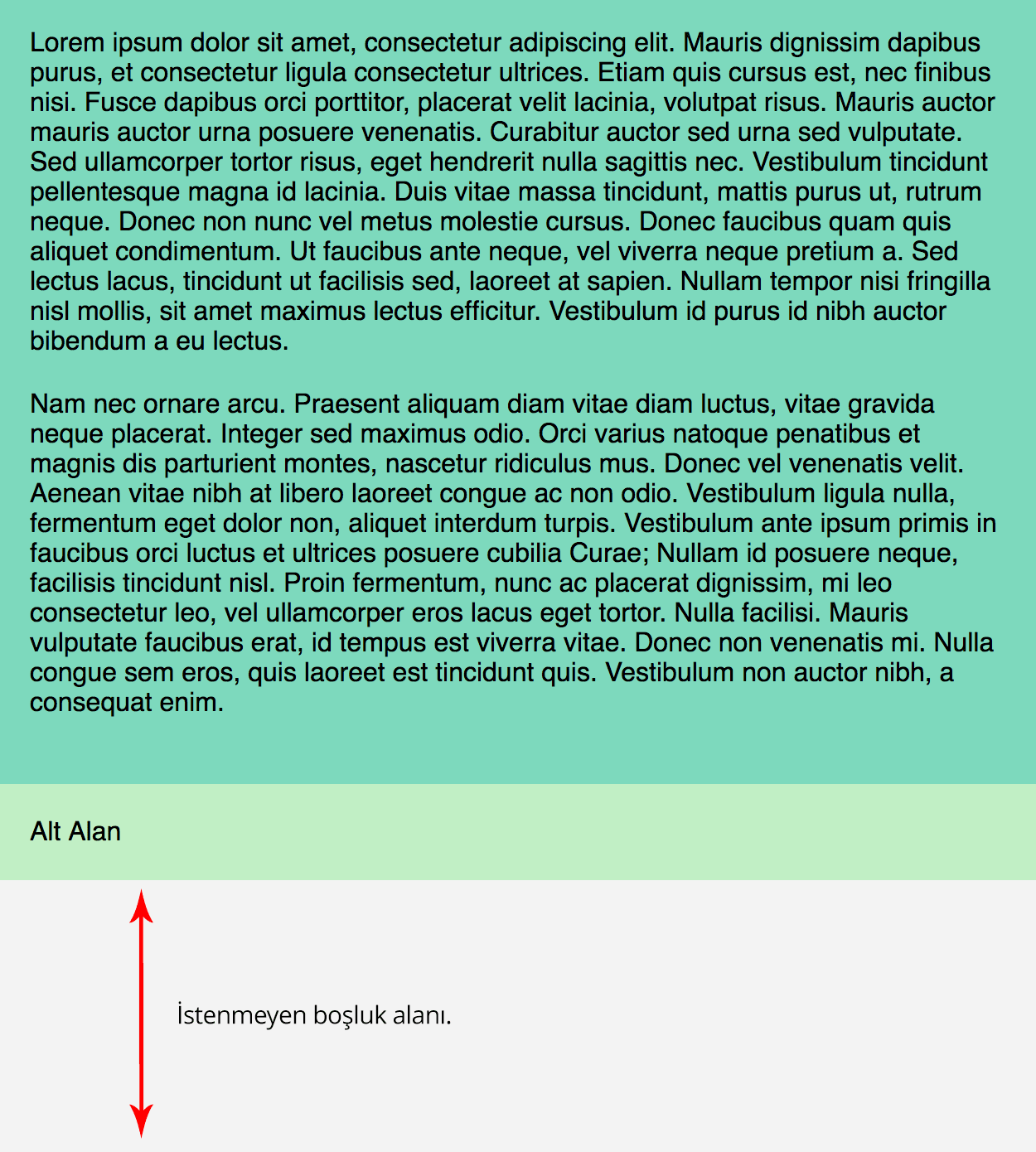
Daha önce bu konuda bir yazı yazmıştım. Sayfa Dibine Yapışık Alt Alanlar (Sticky Footer) Yazının tarihi 2009. Flex ile bu işin daha kolay yapıldığını daha önce görmüştüm ama bir türlü zaman ayırıp bir yazı yazamamıştım. Nasip şimdiyeymiş.

2009’daki yazıyı incelerseniz kodlar biraz hack içeriyor. Flex ise bu konuya basit bir şekilde çözüm üretiyor. Dün yazdığım yazıdaki çözüm ile bir çözüm oluşturuyoruz. margin-top: auto güzel bir kullanım.
body {
display: flex;
flex-direction: column;
min-height: 100vh;
}
footer {
margin: auto 0 0 0;
}Bu kadarcık kod işimizi gördü.
Bir başka çözüm de içerik alanının alt alan kadar uzayan bir ardalan rengi istiyorsak.
Koddaki fark alt alandaki margin değerini kaldırıp içerik alanına flex tanımı yapmamız.
main {
flex: 1 0 auto;
}Yerine göre kullanım tercihi edebilirsiniz.
Kalın sağlıcakla.
Kaynaklar
- https://philipwalton.github.io/solved-by-flexbox/demos/sticky-footer/
- https://css-tricks.com/couple-takes-sticky-footer/
- https://teamtreehouse.com/library/css-flexbox-layout/building-a-layout-with-flexbox/creating-a-sticky-footer-with-flexbox
- https://medium.com/@paynoattn/flexbox-sticky-footer-d19dab50c34
- https://www.erbilen.net/css-flex-ile-sticky-footer-yapmak/
- https://fatihhayrioglu.com/flexin-gizli-kalmis-guzel-bir-ozelligi/