2023 senesinde genelde CSS’in yeni çıkan özelliklerini olabildiğince anlatmaya çalıştım.
- CSS ile tip tanımı @property
- ::marker sözde (pseudo) elemanı
- accent-color tanımı
- CSS scroll-snap
- :user-invalid seçicisi
- Yeni bakış alanı(viewport) değerleri
- Medya sorgularında aralıklı genişlik tanımlama
- CSS subgrid
- Yeni text-wrap değerleri balance ve pretty
- CSS seçicilerin aranan ebeveyni bulundu :has()
- SASS’ın sonu geldi mi?
- CSS iç içe (nesting) yazım
- CSS aspect-ratio tanımı
HTML’in yeni bileşenleri hakkında da yenilikleri paylaşmak gibi bir hedefim vardı ancak bu konuda eksik kaldım.
- Popover API
Sadece Popover bileşinini yazmışım. Bu sene daha fazla bileşen eklerim inşallah.
2024 hedeflerim
2024’de daha çok CSS, HTML, PWA ve CSS ile yapılan basit işler hakkında birşeyler yazma planım var.
CSS
Bu sene CSS’in yeni özellikleri hakkındaki yazılara devam etme hedefim var.
Bunların dışında CSS ile yapılan basit işlerle alakalı yazılara da devam etmeyi düşünüyorum.
CSS’de ki gelişmelerinin devam edeceğini düşünüyorum. 2024 interrop’da hangileri dahil edilir bilemiyorum ama aşağıdaki birçok özelliğin sene sonuda kalmadan standartlaşmasını bekliyorum.
- Container Query
- linear() tanımı
- Cascade layer
- Yeni renk tanımları lch, oklab, oklch
- Logical properties
- CSS Scope
- Grid masonary
- Scroll-timeline
- Stil Query
- Anchor positioning
- View Transitions
- @when else
- Trigonometrik fonksiyonlar
HTML
HTML bileşenleri konusunda bir atılım bekliyorum. Bu sayede farklı UI kütüphaneleri yerine UI ihtiyacımızı görebilecek standartlar olacak. Burada kritik nokta bence CSS ile yeterli derecede stillendirilebilir bileşenler olursa iş görür yoksa <select> gibi beklenenin altında bir deneyimle kalır.
- dialog elementi
- progress elementini stillendirelim
- Popover API
- Akordiyon
- Slider
- Selectlist
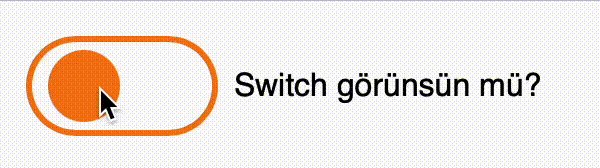
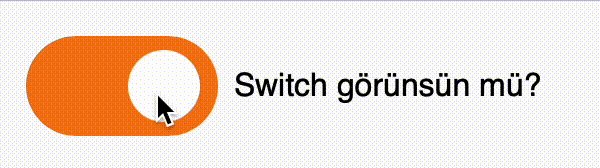
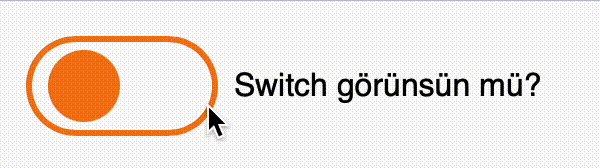
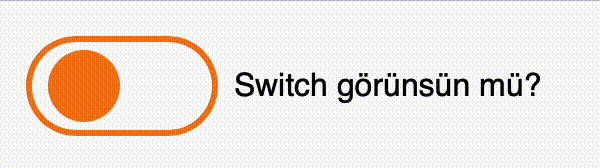
- Switch
- Drawer
- Data table
- Tooltip
- Date picker
- Form Validation
- Tabs
- Carousel
Çoğu beklenti ama umarım böyle bir liste çıkar sene sonu. :)
PWA
Safari’ye push notification desteği gelmesiyle geçen sene PWA alanında ciddi bir atılım bekliyordum ancak gözle görülür bir sıçrama olmadı. Nasip diyelim. PWA’i birçok konuda avatajlı görmeme rağmen sektör bu konuda benimle aynı düşünmüyor galiba.
-
Tek kod bloku: Mevcut sitelerde mobil için iki ayrı (iOS, Android) geliştirme ortamı var. Ayrıca hala Türkiye’de responsive olmayan birçok siteden dolayı web ve mobil web var. Bu 4 farklı ortam yerine tek ortamda işlerimizi halledebileceğimiz bir sistem var ve kimse kullanmıyor :)
-
Tek platform öğrenme ihtiyacı: Mobilde mevcut şartlarda Android için farklı iOS için farklı bir öğrenme eğrisi var. Bunun için React Native ve Flutter gibi çözümler olsa da hala birçok şirket native olanları tercih ediyor. PWA’in tüm bunlardan daha iyi bir çözümü var. Sadece HTML, CSS ve Javascript ile tüm her yerde çalışan siteler / uygulamalar yapma imkanı.
-
SEO: Mobil uygulamalrın arama motoru konusundaki sıkıntıları malum. PWA arama motorları konusunda olmazsa olmaz.
-
Güncelleme kolaylığı: Mobil uygulamaların Web marketlerinde güncellemenin zorluğunu bilenler bu konuda PWA’nin ne kadar büyük bir nimet olduğunu anlar.
-
Erişilebilirlik: Bu konuda mevcut sitelerinde eksikleri olsa da PWA’nın erişilebilirlik çözümlerinin daha çok ve kolay olduğunu kabul etmeliyiz.
-
Eski araçlarda çalışma: Düşük kalitedeki araçlarda dahi çalışma imkanı sağlamasıyla mobil uygulamalara göre avantajı vardır.
-
Hız: Web tekonolojileri hız konusunda daha fazla araç sunmaktadır. Hız ölçümü ve geliştirmesi daha kolay. Ön bellek yönetimi ve lazy load yöntemleri daha uzun süre tecrübe edilmiştir. Örneğin Orange Polska S.A.‘nın verilerine göre %30 daha hızlıymış.
-
Daha güvenli: Web’in süregelen güvenlik araçları nedeniyle native uygulamalara göre avantajlıdır. HTTPS seçeneği ile güvenli siteler/uygulamalar yapma imkanı sağlar.
-
Daha az maliyetli: Geliştirme ve idame ettirme maliyetleri daha düşüktür.
Eksi olarak yazabileceğimiz iki konu var mobil cihazlarda cihaz özelliklerine erişim sıkıntılı ve animasyon. Animasyon konusunda kesin çözüm geldi diyebilirim. View Transitions API bence mobil uygulamardaki animasyonu aratmayan tecrübe sunuyor. Apple’ıın yani Safari’nin iOS cihazlardaki cihaz özelliklerine erişim konusunda son yıllarda ki atağı da o eksiğinde yakında giderileceği konusunda ümitlendiriyor bizi. Ne diyelim umarım bu sefer “Bu sene PWA’nın yılı” dedirtiriz. :)
Kalın sağlıcakla.
Kaynaklar