W3C’nin son zamanlarda yaptığı güzel ataklar bize doğru yolu bulduklarını gösteriyor. Geriden de gelseler sektörün ihtiyaçlarına kulak vermeleri güzel. ::marker ile bunun ne alakası var derseniz şöyle açıklayayım: Yıllarca list işaretleyici (marker) için çeşitli yöntemler geliştirdik ve kullandık sonra ::marker sözde elementi çıktı ve bu yaptığımız alternatif yöntemlere gerek kalmadı. Standart koyucular yerleşik olarak gelen elemanlara yeterince CSS ile erişim sağlarlarsa hem daha standart hem de daha kolay yönetilebilir bir mecraya kavuşabiliriz. Son yıllardaki atılım bu konuda beklenen çizgiye geldiğini gösteriyor.
Gelelim konumuza HTML’de üç çeşit liste elementi var. Sıralı listeler (<ol>) ve sırasız listeler (<ul>) ve tanımlı listeler(<dl> <dd>) Biz burada işaretçisi olan <ul>ve <ol> elementi inceleyeceğiz.
Bu HTML etiketlerini oluşturduğumuzda bize tarayıcıların standart stilleri ile görünürler. Biz bu görünümleri değiştirmek için şimdiye kadar alternatif yöntemler kullanıyorduk. Şimdi ::marker sözde elementi ile bunu kolaylıkla yapabiliyoruz.
Yukarıdaki listede yuvarlak işaretçiyi veya rakamları değiştirmek istesek te W3C’nin bize sunduğu alternatiflerden birini kullanmak durumundaydık. Kendi özel işaretçimizi kullanmak için genelde list-style: none; ile işaretçiyi gizleyip :before ile kendi işaretçimizi ekliyorduk.
Şimdi ::marker sözde elemanı yardımı ile bu işaretçilerin özelliklerine erişip değiştirebiliyoruz.
Bunun dışında işaretçilerin yerine resim veya emoji koyabiliyoruz.
::marker sözde sınıfına tanımlanabilen özellikler
Şu an uygulanabilen tanımlar aşağıdakilerdir.
font-*özellikleriwhite-spacecolordirectioncontentanimationtransition
Şu an background, margin, padding, width, height özelliklerine müdahale edemiyoruz umarım bunlarda eklenir.
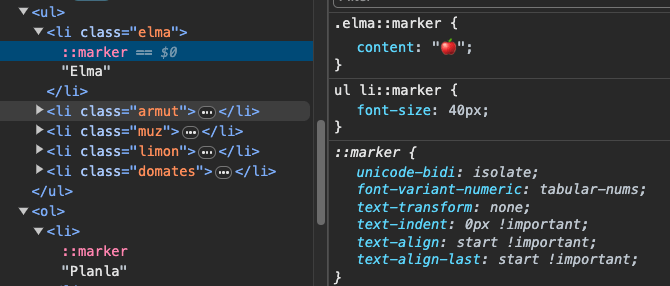
Tarayıcıda görünümü
Liste işaretçilerini tarayıcılarda görüntüleyip üzerinde işlem yapabiliyoruz.

Tarayıcı desteği de gayet iyi. Yazıyı yazdığımda %95 desteği var.
Kalın sağlıcakla.
Kaynaklar
- https://css-tricks.com/css-counters-custom-list-number-styling/
- https://codepen.io/ines/pen/qXrYQO
- https://codepen.io/t_afif/pen/GRYZeqr
- https://codepen.io/DuskoStamenic/pen/LYeEqbm
- https://codepen.io/5t3ph/pen/KKgqeNB
- https://webdesign.tutsplus.com/next-level-list-bullets-with-css-marker–cms-37212t
- https://youtu.be/2awepiNoaZI?si=LFm0QOT5gap_x3AW
- https://www.smashingmagazine.com/2019/07/css-lists-markers-counters/
- https://web.dev/articles/css-marker-pseudo-element?hl=tr
