Safari yeni sürümlerinde switch elementini destekleyeceğini açıklayınca nasıl birşey diye bakayım dedim. Son zamanlarda UI elementlerinin HTML’e kazandırılması kervanına Webkit’in de katılması açısında önemli bir durum.
İlk denemem
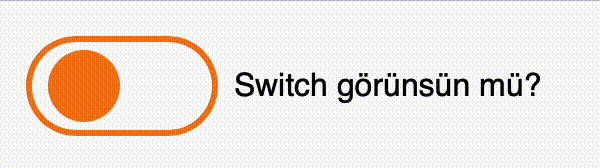
<input type="checkbox" switch>
Sonuç mükemmel. Bu gelişmeleri görünce “Senelerdir niye uğraştırdınız be insafsızlar diye” içimden geçirmiyor değilim :)
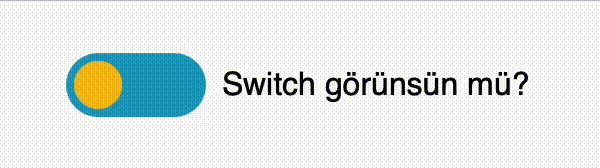
Şimdilik sadece accent-color ile aktif durumun arka plan rengini değiştirebiliyoruz.
input {
accent-color: var(--primary-color);
}

Şu an Safari’nin gelecek sürümlerinde desteklenecek bu özelliği umarım yakında diğer tarayıcılarda destekler.
Safari henüz ::track ve ::thumb sözde elementlerinin desteği henüz yok açmak için Develop > Feature Flags - ::thumb and ::track pseudo-elements açmak gerekiyor. Muhtemelen daha sonraki sürümlerde gelecektir.
input::thumb {
background-color: var(--primary-color);
width: 36px;
height: 36px;
margin: 4px 8px;
transition: all 0.3s;
border-radius: 50%;
}
input:checked::thumb {
translate: 40px 0;
background-color: white;
}

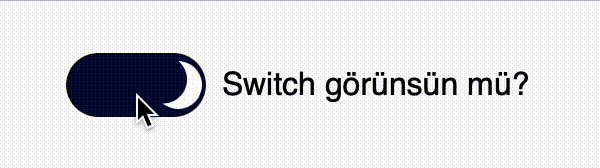
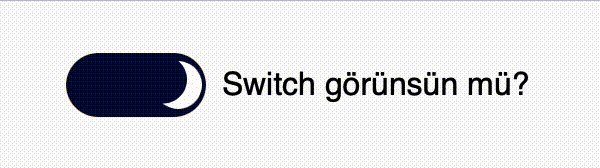
Geçenlerde accent-colorörneğinde kullandığım gece/gündüz switch’ini biraz daha değiştirip :before ve :after olmadan çözümü:
input:checked::track {
background-color: #000839;
border-radius: 20px;
}
input:checked::thumb {
translate: 40px 0;
background-color: #000839;
transform: rotate(110deg);
box-shadow: inset 0px 8px white;
}

Farklı örnek çalışmaları incelemek için buradaki örneklere bakmanızı öneririm. (not: Tarayıcının zoom değerini arttırınca örneklerin görünümü daha hoş oluyor)
Biliyorum daha çok erken ama araştırmışken paylaşmak istedim. :)
Kalın sağlıcakla.
Kaynaklar
- https://x.com/stefanjudis/status/1746236013607833657?s=20
- https://github.com/whatwg/html/issues/4180
- https://x.com/yisibl/status/1737739579418141116?s=20
- https://x.com/wesbos/status/1737916464571560445?s=20
- https://codepen.io/fatihhayri/pen/BabpzWr
- https://codepen.io/fatihhayri/pen/KKEagvV
- https://codepen.io/fatihhayri/pen/gOEgwzJ