accent-color tanımı

HTML form elemanları genelde tarayıcıların belirlediği standart stiller ile gelir. Çoğu zaman projelerimizde standart gelen renkleri değiştirmek için farklı yollar izleriz. Son zamanlarda genel olarak appearance: none ile tarayıcı stillerini ve davranışlarını ezip ekstra div veya :before, :after sözde sınıflarını kullanarak stillendiriyoruz. Bu yöntemler ile özelleştirilen form elemanları tarayıcının bize sunduğu özellikleri ezmemiz anlamına geliyor. Özellikle erişilebilirlik konusunda sorunlu hale geliyor.
W3C bu sorunları görüp accent-color tanımı çıkardı. accent-color tanımı basitçe form elemanlarımızın tarayıcı tarafından belirlenmiş rengini değiştirmemizi sağlayan özelliktir. Tüm form elemanlarına uygulanmıyor.
Uygulanan form elemanları
accent-color tanımı belirli form elemanlarında geçerli. Bu elemanlar
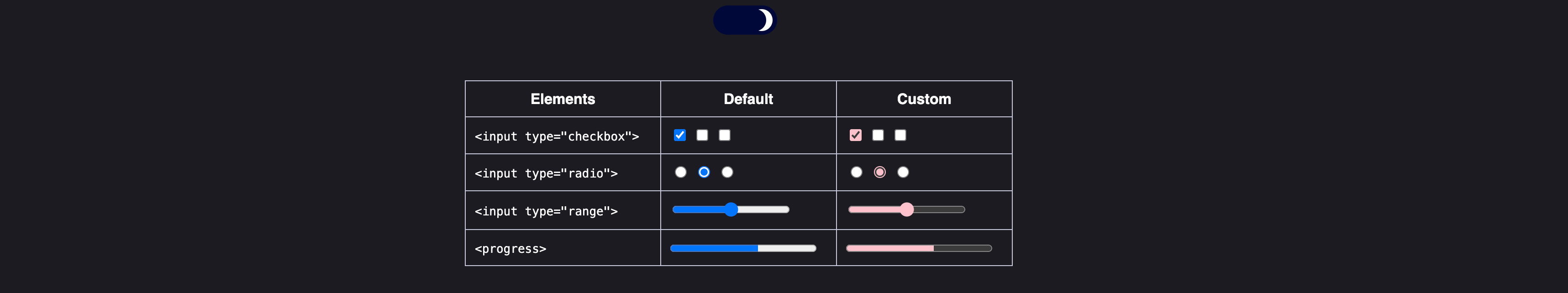
<input type="checkbox"><input type="radio"><input type="range"><progress>
Aşağıdaki örnekte de görüleceği gibi bu form elemanlarına sadece accent-color tanımı yaparak rengini değiştirebiliyoruz.
Diğer form elemanları
Şimdilik yukarıdaki form elemanları için çalışan bu kod ileride yenilerinin eklenmesiyle daha etkin kullanılacaktır.
Adam Argyle'ın yazısındaki ek kod da değiştirebileceğimiz alanlar için güzel ipucu kod:
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
Umarım gelecekte select'in seçili option bg, takvim elemanın vb. renk değişimlerini de sağlarız. Ne kadar form elemanına erişirsek o kadar kolaylaşacak bu iş.
Koyu / Açık mod durumları
Artık birçok sitede açık / koyu mod farkı kullanılmakta. Ayrıca sistemdeki tema seçimine göre prefers-color-scheme ile yazılan CSS kodunu da düşünmek lazım.
Aşağıdaki resimde görüldüğü gibi farklı accent-color seçimine göre tarayıcılar farklı renk seçeneklerine otomatik geçiyorlar. Normalde bizim özelleştirdiğimiz durumlarda bu tip durumları bizim düşünmemiz gerekiyor.
Detay vermek gerekirse aşağıdaki görüntüde renk değişince checkbox'ın işareti rengin kontrastına göre siyah veya beyaz oluyor. Benzer şekilde progress'in çubuğunun rengi beyaz yada siyah oluyor. Radio'nun seçili ard alanı beyaz veya siyah oluyor.

Sonuç
Sonuç olarak tüm projelerimizdeki sorunları çözmese de bazı projelerdeki ihtiyaçlarımızı karşılayacak bir özellik. Belki başka yenilikler ve yeni form elemanlarıyla daha da geliştirildiği takdirde daha çok projede kullanılabilir.
Kalın sağlıcakla.
- https://developer.mozilla.org/en-US/docs/Web/CSS/accent-color
- https://css-tricks.com/almanac/properties/a/accent-color/
- https://web.dev/articles/accent-color?hl=en
- https://www.smashingmagazine.com/2021/09/simplifying-form-styles-accent-color/
- https://blog.logrocket.com/simplify-form-styles-using-css-accent-color/
- https://dev.to/dostonnabotov/the-css-accent-color-property-explained-4h9o
- https://caniuse.com/mdn-css_properties_accent-color
- https://codepen.io/jh3y/pen/qBmeBjw
- https://davidwalsh.name/css-accent-color
- https://x.com/argyleink/status/1500897519500333057?s=20



