React ile 1,5 sene geliştirme yaptıktan sonra yeni projede React Native (Netleşmemişti ama genel kanı bu yöndeydi) ile geliştireceğimizi öğrenince 1-2 ay kadar React Native kaynaklarına bakma fırsatım oldu. Şunu ifade etmeliyim ki kullanmadan önce tedirgindim ancak hiç tedirginliğe gerek yokmuş. Bir projeye dahil olunca hızlı ve kolay bir geçiş oluyor.
Bu yazıya yaklaşık olarak 8 ay önce başlamıştım. Düzenleyip yayına almak bugüne (6 Mayıs 2021) nasipmiş.
Yeni projeye expo ile başladık. Expo hakkında detay için https://expo.io/ buraya bakabilirsiniz. Expo ile react native projeleri geliştirmek gerçekten çok kolay. Projenizi gerçek cihazda test etmemiz çok kolaylaştırıyor. React Native’e hızlı giriş için süper bir platform.
Projeye başlayıp işleri aldıkça bazı problemlerle karşılaştım. Çözmek için stackoverflow, react native sitesi ve çalışma arkadaşlarımın yardımını kullandım. Bu sayede geçiş tahminimden daha kolay oldu. İlerleyen zamanlarda bazı ciddi sorunlar yaşasak da genel olarak beklediğimden daha sorunsuz bir geçiş oldu.
Geçiş sırasında karşılaştığım sorunlar ve çözümleri burada paylaşayım.
HTML elementleri yerine muadillerini kullanmak
Web kodlarken alıştığımız div, span, image, ul, ol ve button yerine React Native’de aşağıdaki karşılıkları kullanılıyor.
| HTML |
React Native |
<div> |
<View> |
<span> ve <p> |
<Text> |
<ul>, <ol> |
<FlatList> |
<image> |
<Image> |
<button> |
<TouchableHighlight> veya <TouchableOpacity> |
Genel olarak sadece isimleri değişiyor. Kullanımda ufak değişikler olsa da dokümantasyondan kolaylıkla kavrayıp devam ediyoruz.
SVG eklemek
React Native ile kodlama yaparken ilk yaşadığım sorunlardan bir tanesi web’de ikonları svg olarak eklediğim için burada da ekleyeyim dedim ancak React Native’in SVG desteğinin olmaması şaşırttı. SVG ikon kullanmak için react-native-svg kütüphanesini genelde tercih ediliyor. Ben de bunu kullanarak ikonları ekledim. Zafer Ayan’ın makalesi imdadıma yetişti.
Kullanımı çok basit.
import NoBellIcon from 'assets/icons/no-bell.svg';
şeklinde sayfamıza kaynağını ekledikten sonra
<NoBellIcon width={52} height={52} />
şeklinde jsx kısmını ekleyerek svg resimlerimizi kolayca projelerimize ekleyebiliyoruz.
Renk geçişi kullanımı
Tam bu şoku atlattım derken renk geçişi(gradient) kullanmam gereken bir buton için ben CSS ile kodumu yazdım. O da nesi çalışmadı :( Meğer React Native’in renk geçiş desteği de yokmuş. Bunu çözmek için de bir kütüphane kullanmamız gerekiyormuş. react-native-linear-gradient kütüpnesini kullanarak bu işe çözüm buldum.
import LinearGradient from 'react-native-linear-gradient';
ve
<LinearGradient
colors={['#4c669f', '#3b5998']}
start=
end=
style={styles.gradient}>
<Text style={styles.gradientText}>KAPAT</Text>
</LinearGradient>
Genel olarak beklemediğim sorunlar olsa da çözümlerinin kolay olması sevindirici oluyordu.
Sabit satır sayısı
Eklediğim metnin uzayıp stilin bozulmasını istemediğim yerlerde metni tek satırda sabitlemek için css ile white-space: no-wrap ve overflow: hidden hatta üç nokta koymak için de text-overflow: ellipsis kullanıyorum. Ancak React Native’de bu da farklı <Text numberOfLines={1}> kodu yetiyor. Daha az kod ile halletmek sevindirici.
Telefon arama
Web’de bu işi yapmak için <a href='tel:+9002125478833'>Ara beni</> şeklindeki bir kullanımda React native’de karşılık bulmuyor. Bunun yerine React native’de
import {Linking} from 'react-native'
<Text onPress={()=>{Linking.openURL('tel:+9002125478833');}}>Ara beni</Text>
şeklinde çözülüyor.
Eski İnternet Explorer 6 zamanı bu tip işler oluyordu. ie6’ya başka diğerlerine başka kod yazma ihtiyacının olduğu durumlar oluyordu. Mobilde iki büyük platform var. Android ve iOS. Bazen bir platforma özel kod yazmak gerekiyor.
import { Platform, StyleSheet } from 'react-native';
const styles = StyleSheet.create({
height: Platform.OS === 'ios' ? 200 : 100
});
Sonuç
Başta nereye baksam sorun olarak gelse de zamanla oturuyor ve hepsine alışıyorsunuz. Sorunların kısa sürede ve kolayca halledilmesi geçişi kolaylaştırıyor. Bu yazıda ilk başta yaşadığım sorunları ve çözümleri yazdım. Zamanım olursa başka sorun ve çözümleri de paylaşmaya çalışırım.
Beraber çalıştığım arkadaşlarım trendyol-tech’de bu proje boyunca yaşadıklarımız ve kullandığımız metodları paylaştılar. Okumanızı öneririm.
Beraber çalıştığım arkadaşlarımla bu proje boyunca çok fazla yardımlaştık. Hepsine teşekkürlerimi sunuyorum. Sercan Eraslan, İsmail Hakkı Tekin, İsmail Demirci, Tolga Cesur, Doğan Öztürk, Yusuf Zeren, Talha Turhan, Şeyda Taşkın Davut, Burak Yağdıran
Kalın sağlıcakla.
Kaynaklar
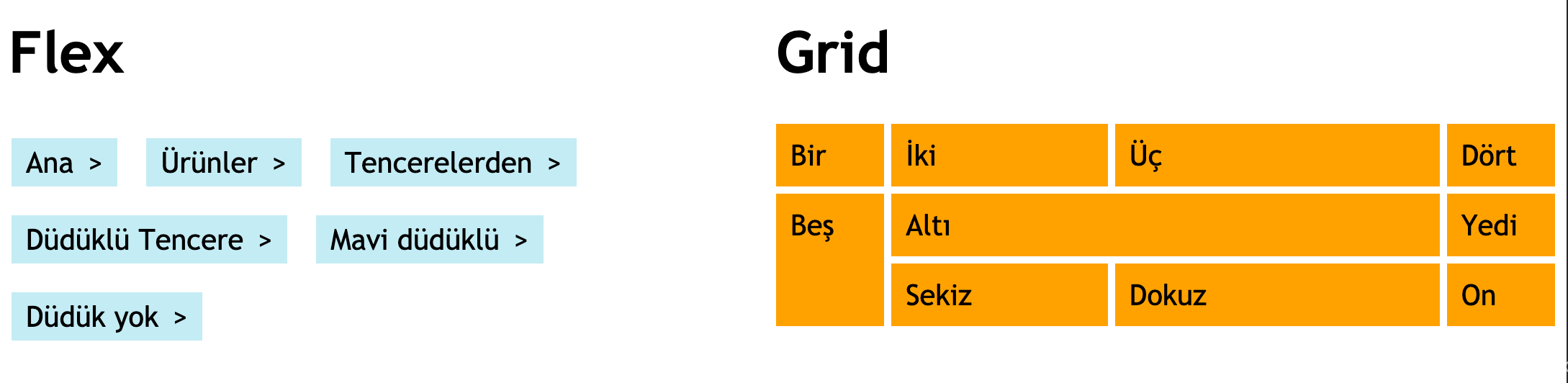
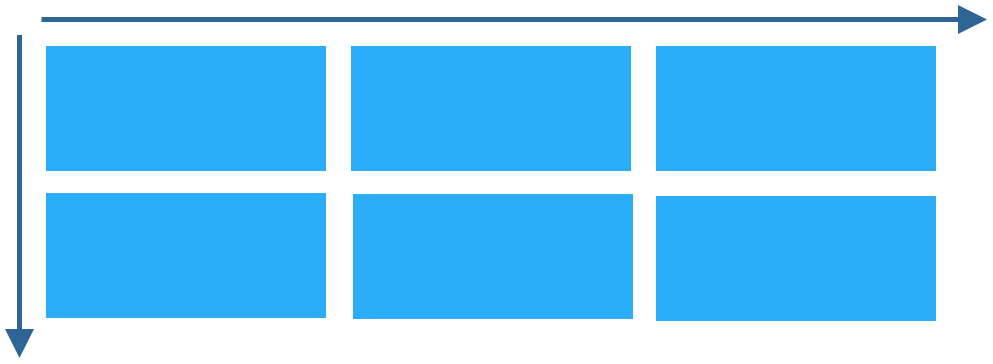
 Daha önceleri tek eksenli sayfa kodlamaları yaptığımız için uyumlu web sayfalarındaki bazı yer değiştirmeleri zor oluyordu, bazı tasarımları gerçekleştirme imkanı olmadığı için bazı kod bloklarının iki kopyasını oluşturduğumuz oluyordu. Bu durum grid’in iki eksenli yapısıyla tarihe karıştı.
Daha önceleri tek eksenli sayfa kodlamaları yaptığımız için uyumlu web sayfalarındaki bazı yer değiştirmeleri zor oluyordu, bazı tasarımları gerçekleştirme imkanı olmadığı için bazı kod bloklarının iki kopyasını oluşturduğumuz oluyordu. Bu durum grid’in iki eksenli yapısıyla tarihe karıştı.