
CSS Dersleri
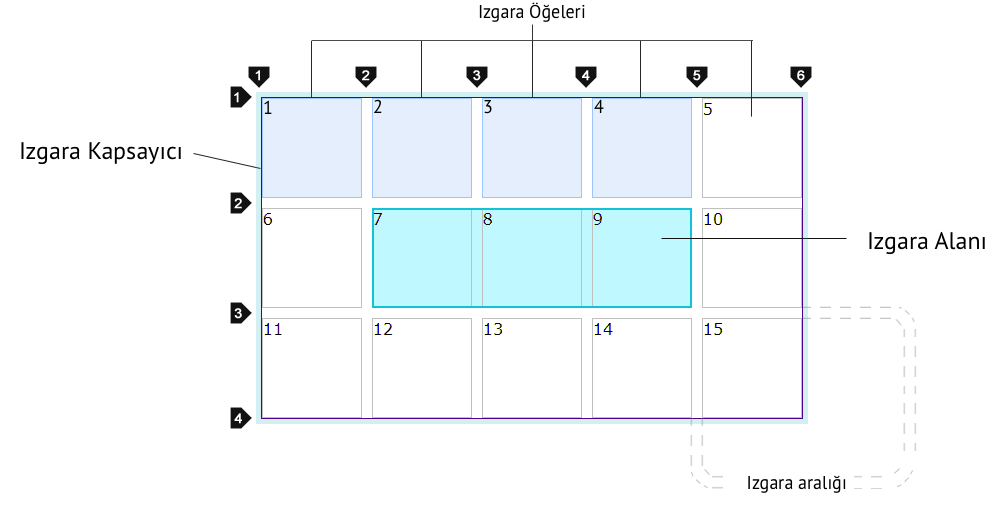
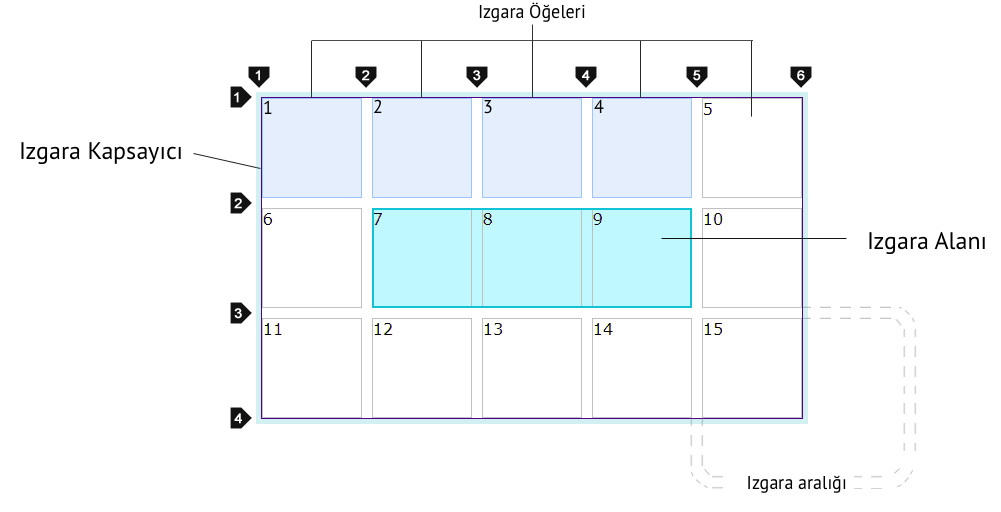
CSS Grid kısayolları - grid-template ve grid
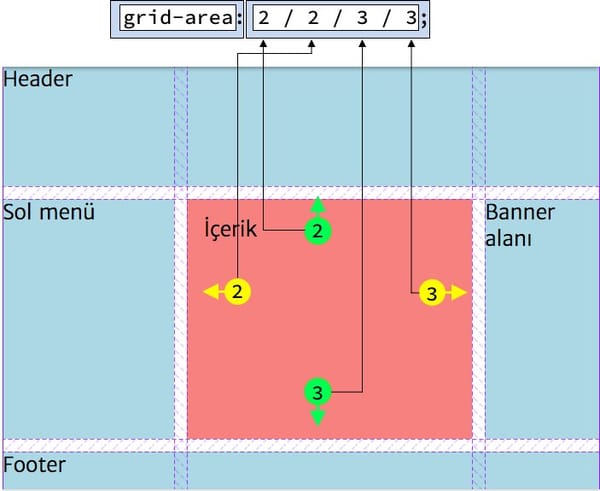
1. CSS Grid'e (Izgara) Giriş 2. CSS Grid Özellikleri 3. fr birimi 4. CSS Izgara çizgi isimlendirmesi ve kullanımı 5. Sayfa planlama sihirbazı grid-template-areas 6. Explicit(belirlenmiş) ve implicit(belirlenmemiş) grid ögeleri 7. CSS minmax işlevsel değeri 8. repeat() işlevi, auto-fill ve auto-fit değerleri 9. CSS Grid öge