Düzelt:
min-contentcodepen paylaşımı yanlıştı düzettik. Düzeltme uyarısı için L. Arman Özak‘a teşekkürler
- CSS Grid’e (Izgara) Giriş
- CSS Grid Özellikleri
- fr birimi
- CSS Izgara çizgi isimlendirmesi ve kullanımı
- Sayfa planlama sihirbazı grid-template-areas
- Explicit(belirlenmiş) ve implicit(belirlenmemiş) grid ögeleri
CSS grid makalelerimizin bu 7. sinde sizlere minmax() işlevini anlatmaya çalışacağım. CSS grid standartları ilk yazılmaya başlandığında çok karmaşık ve anlaşılması zor diye mesafeli yaklaşıyordum ancak beraberinde getirdiklerini öğrendikçe ve uyguladıkça daha iyi anlıyor ve seviyorum.
CSS minmax işlevi tanımlandığı grid ögesine en az (min) verilen değerine eşit ve daha büyük ve en fazla (max) değerine eşit ve daha küçük bir boyut aralığı tanımlar. Sadece CSS grid içinde kullanılır.
minmax(min, max)
İlk parametresi minimum değeri, ikinci parametresi maksimum değeri belirler.
Maksimum değeri eğer minimum değerden küçükse maksimum değeri tarayıcı tarafından yorumlanmaz ve minimum değer uygulanır.
Minimum değer fr birimli değer alamaz, maksimum değer fr birimli değer alabilir.
CSS minimax işlevi 5 farklı birimde değer alır.
- Ölçü değerleri (px, em, vm, vh, …)
- Esnek değerler (fr)
- max-content
- min-content
- auto
Bu değerlere göz atalım.
Ölçü değerleri
Ölçü değerleri, CSS uzunluk (px, em, vm vh, …) değerleri ve yüzde değerlerdir. Tanımlanan değer kolon genişliğini belirler ve eksi değer alamaz. Örneğin 25%, 250px, 100vw gibi.
Ölçü değerleri minmax işlevinin en basit halini gösterir.
.kapsayici {
display: grid;
grid-template-columns: minmax(80px, 240px) 100px 100px;
}

Kapsayıcı eleman için tanımlanmış grid-template-columns değeriyle 2. ve 3. ögeler 100px ile sabitlenmişken 1. öge görüntülenen alanın genişliğine göre en az 100px en fazla 200px genişlik değeri alır.
Yüzde değerlerine bir örnek yapalım.
.kapsayici {
display: grid;
grid-template-columns: minmax(50%, 80%) 100px 100px;
}
Esnek değer (fr)
Esnek değer, fr(ing. fraction) birimi ‘kesir’ anlamına gelir. px veya % gibi bir uzunluk değil, bunun yerine ‘esnek’ bir birim olarak kabul edilir. CSS grid ile birlikte gelen bir değerdir. Kullanılabilir alanı tanımlamamızı sağlayan esnek bir birimdir. Daha detaylı bilgi için fr birimi yazımıza göz atınız.
.kapsayici {
display: grid;
grid-template-columns: minmax(50%, 1fr) 1fr 1fr;
}

Esnek değerler ile uyumlu bir yapı kazanır grid ögelerimiz.

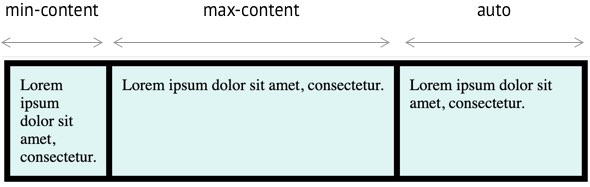
max-content
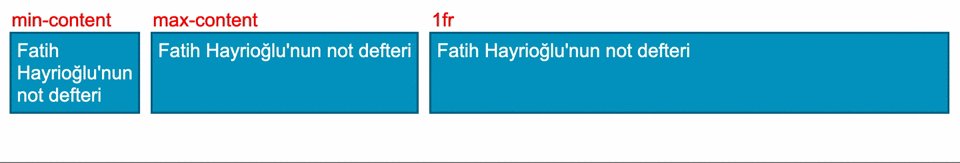
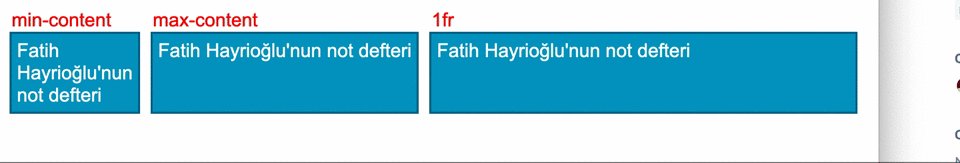
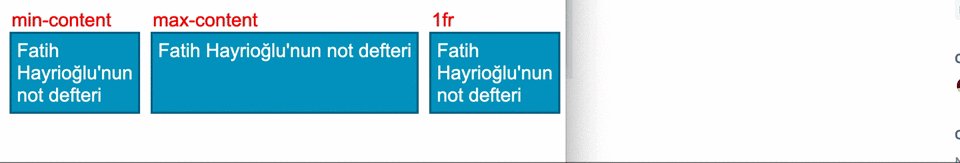
Izgara izi içindeki boşluklar da dahil en geniş içerikli ögesinin değeridir. Metin bir alt satıra kaydırılmadan boyut ölçülür.
.kapsayici {
display: grid;
grid-template-columns: minmax(max-content, 1fr) 1fr 1fr;
}

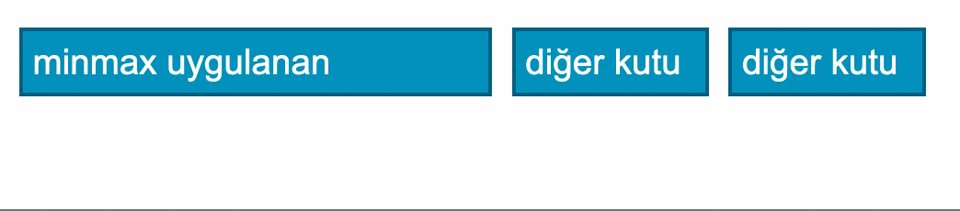
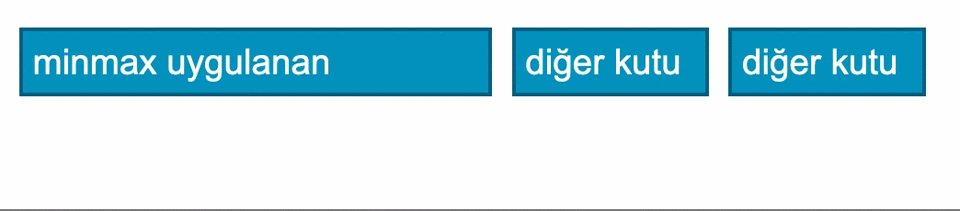
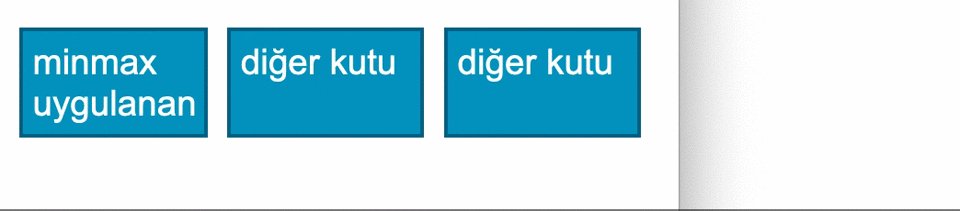
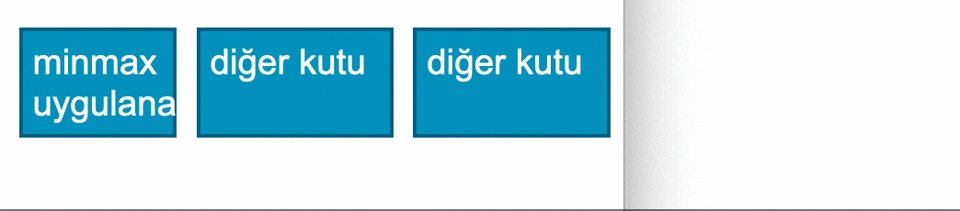
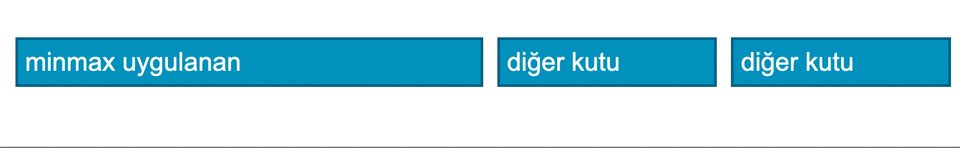
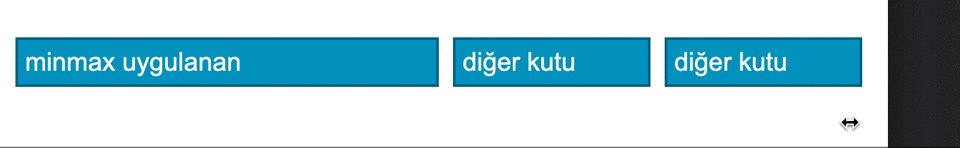
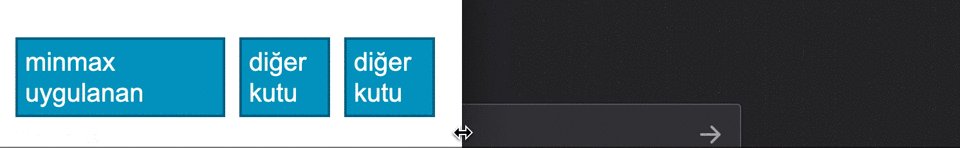
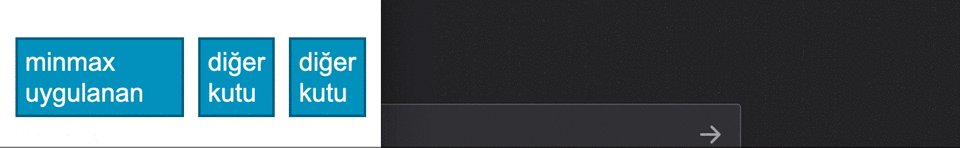
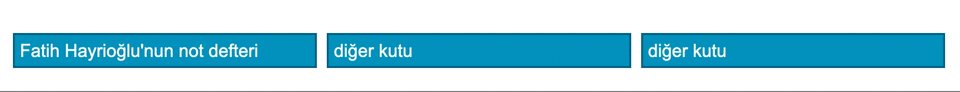
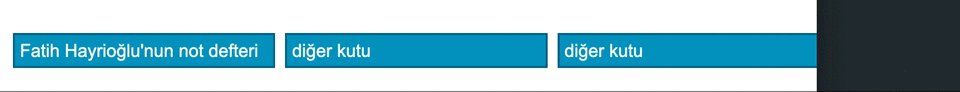
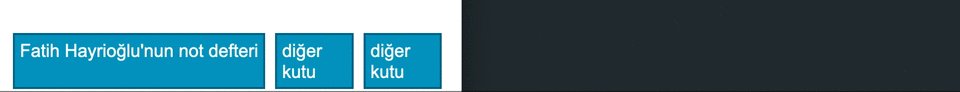
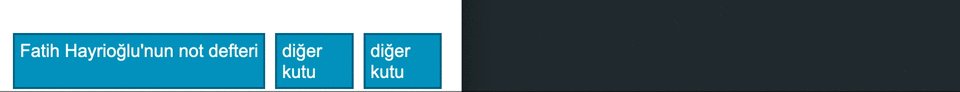
Diğer kutular genişlik daralınca iki satıra düşerken max-content tanımlı kutu içeriğininin uzunluğunca sabit kalıyor.
min-content
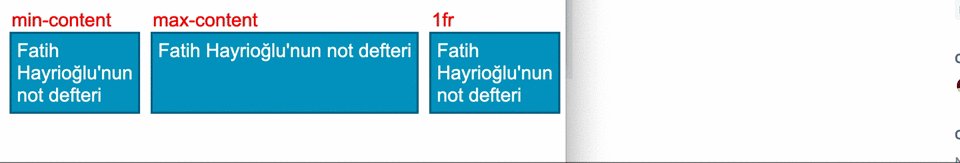
Izgara izi içindeki ızgara ögesinin en az daraldığı durumdaki değeridir. Metin taşmadan daralabileceği en son noktadaki değerdir ya da ızgara ögesi içindeki satır içi ögenin genişliği kadardır.
.kapsayici {
display: grid;
grid-template-columns: minmax(min-content, min-content) minmax(max-content, max-content) 1fr;
}

min-content tanımlanan eleman scroll çıkmadan ufalacağı en dar genişliğe gelir.
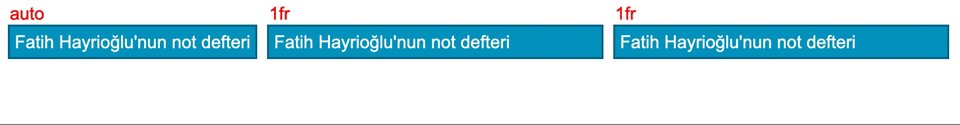
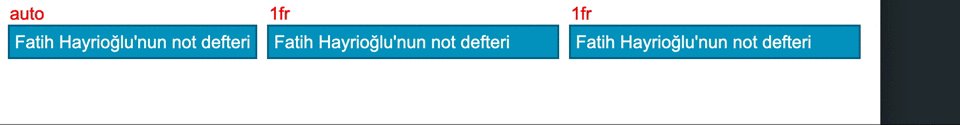
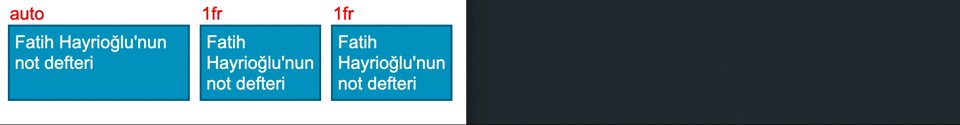
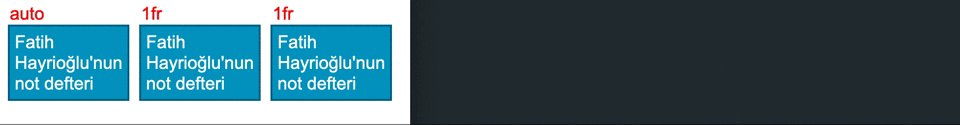
auto
auto tanımlanan grid ögesi en fazla max-content değeri kadar, en az min-content değeri kadar değer alır.
.kapsayici {
display: grid;
grid-template-columns: minmax(auto, auto) 1fr 1fr;
}

Kaynaklar
- https://developer.mozilla.org/en-US/docs/Web/CSS/minmax
- https://bitsofco.de/how-the-minmax-function-works/
- oomlashack.com/blog/tutorials/css-grid-12-the-minimax-function/
- https://codepen.io/michellebarker/post/css-grid-more-flexibility-with-minmax
- https://twitter.com/jensimmons/status/988761825218056192?s=20
- MinMax in CSS Grid — 3/3 Flexibility
- alligator.io/css/css-grid-layout-minmax-function/
- https://www.hongkiat.com/blog/css-grid-layout-minmax/
- https://dev.to/evanminto/intrinsically-responsive-css-grid-with-minmax-and-min-1n55
- https://fatihhayrioglu.com/css-grid-ozellikleri/
- # Min & Max Content Sizing in CSS Grid — 1/3 Flexibility





