fr birimi

fr(ing. fraction) birimi “kesir” anlamına gelir. px veya % gibi bir uzunluk değil, bunun yerine “esnek” bir birim olarak kabul edilir. CSS grid ile birlikte gelen bir değerdir. Kullanılabilir alanı tanımlamamızı sağlayan esnek bir birimdir.
Tanımını yapmıştık ve detayını bu makaleye bırakmıştık. Öneminden dolayı fr birimini ayrı bir makalede incelemenin daha iyi olacağını düşündüm.
Jen Simmons'ın yaptığı bir örnekle başlayalım. Örneği ilk olarak yüzde değerlerle çözmeye çalışalım ve sonra fr birimi ile çözelim. Aradaki farkı görelim.
İlk örneğimizde 3 kolon böldüğümüz bir alan düşünelim kapsayıcısı %100 olan.
Birinci örnekte işler gayet düzgün çalışır. 3 kolon var ve her kolon 33% değeri alıyor. (aslında 33.33% gibi bir değer olması gerekiyor ancak border değerleri için burada 33% yaptık.)
İkinci örnekte, kolonların yapışık olmaması için kolonların arasına boşluk verelim. Bunu dediğimizde hesaplamalar başlıyor. 2%'lik bir boşluk değeri belirleyelim. %2 boşluk değeri sonrası yatayda kaydırma çubuğu çıktı. Yatay çubuğu engellemek için şöyle bir hesap (100% - 4%) / 3 yapmamız gerekiyor.
grid-template-columns: calc((100% - 4%)/3) calc((100% - 4%)/3) calc((100% - 4%)/3);
grid-gap: 2%;
çözümü bulduk diye sevinirken, tasarımcıdan bir haber geldi "Bu güzelde mobilde boşluklar çok küçük kaldı bunu 2%'yi %3'e çıkaralım padding verelim" vs. gibi istekler sonrası bu yaptığımız hesapları hep güncellememiz gerekiyor. Bu noktada fr birimi yardımımıza yetişiyor. Aynı örneği fr ile yapalım.
Yaptığımız tanımla hiçbir hesaplamaya gerek duymadık. fr tanımı bizim yerimize diğer değerlerden sonra kalan alanı hesapladı ve sonucu üretti. Büyük kolaylık.
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 3%;

{: .resmi-ortala}
Yukarıdaki hareketli gif'te görüldüğü gibi grid-gap değerini her arttırdığımızda kutu genişlikleri otomatik olarak değişmektedir.
CSS ÖğrenCSS hakkında daha fazla bilgiye ulaşman çok kolay. CSS Dersleri sayfasında CSS hakkında bilmen gereken tüm bilgilere dair makale bulunuyor. Hemen Öğrenmeye Başla{: .tanitim}
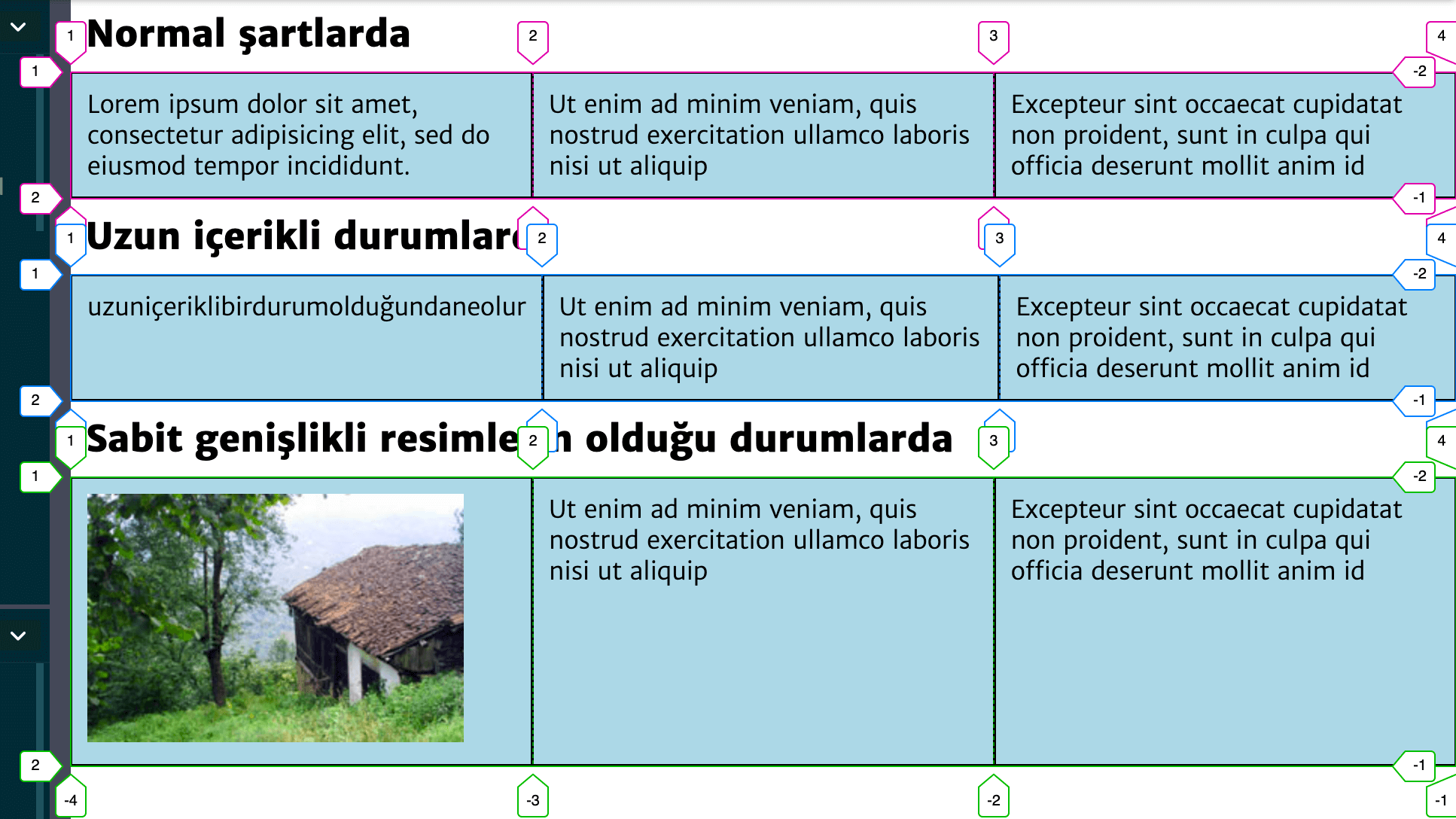
fr birimi her zaman eşit grid alanları üretmez
fr birimi kullanılabilir boşlukları kullanır, ancak grid alanı içinde uzun içerik, resim veya video gibi kırılması mümkün olmayan alanların olduğu durumlarda fr birimi grid alanını bu içeriğe göre genişletir.
Bu gibi durumları istemiyorsak metinlerin bir alt satıra atılıp atılmadığına ve resim ve videoların esnek olup olmadığından emin olmalıyız.
Bunun için iki yol tercih edilebilir.
1. yol 1fr yerine minmax(0, 1fr) kullanmak.
2. yol Metinler için word-break: break-all ve resimler ve videolar için max-width:auto kullanarak bu durumu çözebiliriz.
fr değeriyle diğer değerleri birlikte kullanmak
fr birimi diğer birimlerle birlikte kullanılabilir.
Örneğin sağ kolonunda banner bulunan bir sayfada içeriği esnek bir değer alsın istersek.
grid-template-columns: 1fr 220px
İçerik alanına min-width değeri vererek çok küçük boyutlara gelmesi engellenebilir.
İşi biraz daha abartırsak.
grid-template-columns: 270px 1fr 2fr min-content;
Daha önce hesap yapmamız gereken veya kodlamakta zorlandığımız birçok sayfa planını kodlayabiliriz artık.
Dikeyde fr kullanımı
Şimdiye kadar ki tüm örnekleri yatayda versekte aynı kolaylığı dikeyde de sağladığını unutmayalım.
grid-template-rows: 120px 1fr 220px
süper değil mi?
Bunun dışında çok karmaşık sayfa planlarını fr birimi sayesinde daha kolay bir şekilde kodlayabiliriz. Dan Webb'in yazısında anlattığı gibi bir sayfa planı örnek olarak verilebilir.

https://medium.com/@danwebb/how-to-build-complicated-grids-using-css-grid-609b1197cf75yazısı şimdilik karışık gelebilir, ama okumakta fayda var.
fr birimine ait diğer notlar
- fr birimi sadece tam sayılar değil ondalık sayılarda da kullanılır. (Örnek: 1.5fr, 3.5fr gibi)
- fr birimi sadece kapsayıcı grid için kullanılabilir bir birimdir. Belki ilerde yaygınlaşabilir.
- fr birimi güzel imkanları olan bir birim. Bu güzel özelliği calc() ile kullanmak mümkün değil. Bunun nedeni fr birimi bir değer olarak değil esnek bir değer olarak tanımlanması.
- fr birimi kullanılabilir boş alanı kullanır ancak hiçbir zaman kapsayıcı grid'in minimum genişliğinden küçük olamaz.
- fr birimi boşlukları doldurur ancak asla satır veya kolon içeriğinden daha küçük olamaz.
Yardımlarından dolayı Serkan Bektaş'a teşekkürlerimi sunarım.
Kaynaklar
- alligator.io/css/css-grid-layout-fr-unit/
- https://www.smashingmagazine.com/2018/05/future-of-web-design/
- https://www.hongkiat.com/blog/css-grid-layout-fr-unit/
- https://css-tricks.com/introduction-fr-css-unit/
- https://www.youtube.com/watch?v=ZPtpzuRajzM
- https://medium.com/@r_tripti/css-grids-all-about-fr-units-36b7b5fea661
- https://medium.com/flexbox-and-grids/what-you-didnt-know-about-the-css-fractional-unit-580bd62647e8
- https://codepen.io/bmarshall/pen/EmGmZr
- https://www.smashingmagazine.com/2017/06/building-production-ready-css-grid-layout/
- https://codepen.io/bmarshall/pen/EmGmZr
- danwebb.co/journal/how-to-build-complicated-grids-using-css-grid
- https://university.webflow.com/article/the-fr-unit
- https://ethanmarcotte.com/wrote/fractional/
- https://scotch.io/tutorials/getting-started-with-css-grid-layout#toc-the-fr-unit-fraction-
- https://www.smashingmagazine.com/2018/01/understanding-sizing-css-layout/



