Grid hizalama ve sıralama işlemleri

- CSS Grid'e (Izgara) Giriş
- CSS Grid Özellikleri
- fr birimi
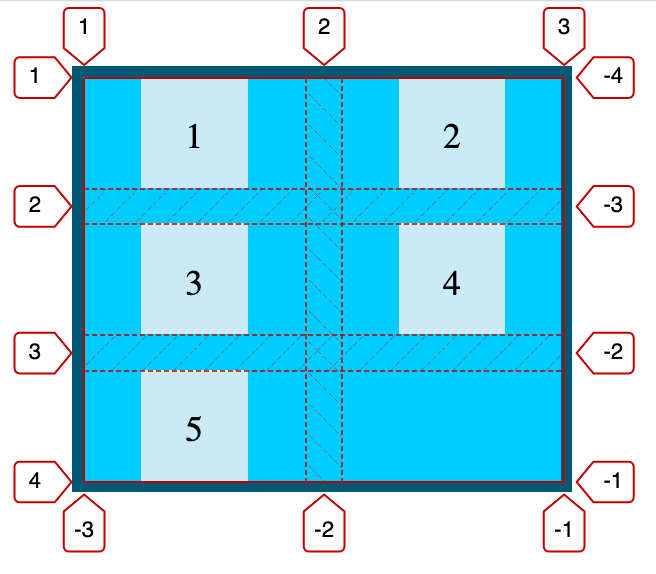
- CSS Izgara çizgi isimlendirmesi ve kullanımı
- Sayfa planlama sihirbazı grid-template-areas
- Explicit(belirlenmiş) ve implicit(belirlenmemiş) grid ögeleri
- CSS minmax işlevsel değeri
- repeat() işlevi, auto-fill ve auto-fit değerleri
- CSS Grid öge özellikleri
CSS grid yazılarımızın 10. sundayız. Yazımızın konusu hizalama ve sıralama hakkında olacaktır.
CSS grid ögesi ve kapsayıcısına atanan toplam 9 adet hizalama tanımları vardır.
justify-itemsalign-itemsplace-itemsjustify-contentalign-contentplace-contentjustify-selfalign-selfplace-self
Yukarıdaki tanımlar W3C'nin kutu modeli hizalama modülü olarak belirlediği modülün özellikleridir. Hem grid hem de flex hizalamaları için kullanılır.
justify-items, align-items, tanımlarıyla justify-content, align-content, tanımları arasındaki fark -items ile bitenlere atanan değerler, kapsayıcı içindeki her bir ögeye ayrı ayrı uygulanırken, -content ile bitenlere atananlar kapsayıcı içindeki ögelerin hepsi bir içerik olarak kabul edilip topluca uygulanırlar.
Eğer flex hizalama özelliklerini ve etkilerini biliyorsanız benzer şeyler grid için de geçerlidir. Grid ögelerinin hizalamasında flex'e göre şöyle bir fark vardır: grid iki eksen üzerine (X,Y) etki ederken flex tek eksene etki eder.

{: loading="lazy" }
Bu yazıda flex'te anlattığımız bilgileri tazeleyeceğiz. Bu özellikler kapsayıcıya yaptığı etki ile grid ögesine yaptığı etkileri ayrı ayrı inceleyelim.
Kapsayıcı grid hizalama özellikleri
6'sı grid kapsayıcısına
justify-itemsalign-itemsplace-itemskısaltmasıjustify-contentalign-contentplace-contentkısaltması
3'ü grid ögesine atanır.
justify-selfalign-selfplace-selfkısaltması
Grid kapsayıcı ve grid öge hizalama tanımları aşağıdaki değerleri alır.
autonormalstartendcenterstretchbaselinefirst baselinelast baseline
Aşağıda verdiğimiz grid hizalama örneklerini sadece bir değer için vereceğiz. Siz yukarıdaki değerlerin her birini tek tek deneyerek sonuçlarını görebilirsiniz.
justify-items
Kapsayıcı grid içindeki ögelerinin tamamının yatayda hizalanması için kullanılır.
.kapsayici {
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(5, 150px);
grid-template-rows: repeat(5, 100px);
justify-items: center;
}

{: loading="lazy" }
Yatayda tüm grid ögelerini ortalamış olduk. Grid ögesinin içeriği grid hücresinin alanından daha büyükse bu özellik işlevsel olur.
justify-items atanmış kapsayıcı içindeki her bir grid ögesinin justify-self değerine atanmış gibi davranır.
align-items
Kapsayıcı grid içindeki ögelerinin tamamının dikeyde hizalanması için kullanılır.
.kapsayici {
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(5, 150px);
grid-template-rows: repeat(5, 100px);
align-items: center;
}

{: loading="lazy" }
Dikeyde tüm grid ögelerini ortalamış olduk.
align-items atanmış kapsayıcı içindeki her bir grid ögesinin align-self değerine atanmış gibi davranır.
place-items kısaltması
place-items tanımı yukarıda tanımladığımız align-items ve justify-items tanımlarının kısaltmasıdır. Yatay ve dikey tanımları ortak bir yerden yapılmış oluruz.
.kapsayici {
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(2, 100px);
grid-template-rows: repeat(3, 50px);
justify-content: center end;
}
place- tanımları grid ile birlikte geldiği için diğer tanımlara göre tarayıcı desteği daha düşüktür. Şu an baktığımda %87 (Aralık 2019)
justify-content
Grid ögelerinin genişliği, kapsayıcıdan az olduğu durumlar için etkindir. Grid kapsayıcı, içindeki ögeleri tek bir içerik gibi kabul edip ona göre atanan değerleri uygular. justify-content yatayda hizalama yapar.
Yukarıdaki değerlere ek olarak
space-aroundspace-betweenspace-evenly
değerlerini de alır.
.kapsayici {
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(2, 100px);
grid-template-rows: repeat(3, 50px);
justify-content: center;
width: 315px;
height: 250px;
}

{: loading="lazy" }
Grid kapsayıcı, içindeki tüm ögeler bir içerik gibi kabul edip tümü birden yatayda ortalandı.
align-content
Grid ögelerinin yüksekliği kapsayıcıdan az olduğu durumlar için etkindir. Grid kapsayıcı içindeki ögeleri tek bir içerik gibi kabul edip ona göre atanan değerleri uygular. align-content tanımı içeriği dikeyde hizalar.
Yukarıdaki değerler ek olarak
space-aroundspace-betweenspace-evenly
değerlerini de alır.
.kapsayici {
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(2, 100px);
grid-template-rows: repeat(3, 50px);
align-content: center;
width: 315px;
height: 250px;
}

{: loading="lazy" }
Grid kapsayıcı, içindeki tüm ögeler bir içerik gibi kabul edilip tümü birden dikeyde ortalandı.
place-content kısaltması
place-content tanımı align-content ve justify-content tanımlarının kısaltmasıdır.
.kapsayici {
display: grid;
grid-gap: 1rem;
grid-template-columns: repeat(2, 100px);
grid-template-rows: repeat(3, 50px);
place-content: start center;
}
place- tanımları grid ile birlikte geldiği için diğer tanımlara göre tarayıcı desteği daha düşüktür. Şu an baktığımda %87 (Aralık 2019)
Grid ögesi tanımları
CSS grid ögesi hizalama tanımları 3 tanedir.
align-selfjustify-selfplace-selfkısaltması
Aldığı değerler kapsayıcı değerleriyle aynıdır.
justify-self
Tanımlandığı CCC grid ögesinin yatayda hizalanmasını sağlar.
.oge1 {
justify-self: start
}

{: loading="lazy" }
oge1 sınıfı tanımlı ilk eleman belirlenen hücrenin başlangıç çizgisine hizalanmıştır.
align-self
CSS grid ögesine atanan bu tanımlama ile sadece tanımlı ögenin dikeydeki hizasını ayarlarız.
.item1 {
align-self: end;
}

{: loading="lazy" }
oge1 sınıfı tanımlı ilk eleman belirlenen hücrenin alt çizgisine hizalanmıştır.
place-self kısaltması
CSS ögesine atanan align-self ve justify-self tanımları kısaltıp tek tanımda birleştirebilriz.
.item1 {
place-self: center right
}
place- tanımları grid ile birlikte geldiği için diğer tanımlara göre tarayıcı desteği daha düşüktür. Şu an baktığımda %87 (Aralık 2019)
Sıralama order özelliği
order özelliği flex'ten bildiğimiz bir özellik. CSS grid ögeleri de tanımlanan order değerine göre sırasını ayarlar. order tanımı grid tarafından otomatik olarak sıralanmış ögelere etki eder, grid-column, grid-rows ve grid-areaile sıralaması özel olarak etikilenmiş ögelere etki etmez.
İçeriği dinamik olarak eklenen ögelerin olduğu bir yapıda order özelliği kullanılabilir. Dinamik birçok öge eklediğimiz bir yapıda, bir ögenin her zaman en son sırada olmasını order ile sağlayabiliriz.
Flex'tekinin aksine grid ögelerinin sıralaması için sadece order özelliği yoktur. Yukarıda gördüğümüz ve diğer yazılarda bahsettiğimiz özellikler ile sıralama işini yapabiliyoruz. Grid yapısı içinde order çok aranacak bir özellik değil gibi.
Grid ögelerinin sıralama özellikleri sadece görsel olarak etki eder. Kaynak kodunun sıralamasına etki etmediği için erişebilirlik açısından sorunlar çıkarabilir. Bu konuya dikkat etmek gerekir.
Kalın sağlıcakla.
Kaynaklar
- alligator.io/css/align-justify/
- https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout/Box_Alignment_in_CSS_Grid_Layout
- joomlashack.com/blog/tutorials/the-justify-content-and-align-content-properties/
- joomlashack.com/blog/tutorials/center-and-align-items-in-css-grid/
- Wes Bos CSS GRID: Alignment + Centering — 17 of 25
- CSS Grid Tutorial #6 - Aligning & Justifying Items
- CSS Grid Layout // Aligning Items on the Grid
- https://www.quackit.com/css/grid/tutorial/css_grid_alignment.cfm
- https://www.sitepoint.com/order-align-items-grid-layout/
- Wes Bos # CSS GRID: Re-ordering Grid Items — 18 of 25
- Brian Haferkamp# Reorder Elements in CSS Grid Layout
- Peter Sommerhoff # CSS Grid Layout Course #13: Source-Order Independence
- https://css-irl.info/debugging-css-grid-part-3-auto-flow-order-and-item-placement/
- https://developer.mozilla.org/en-US/docs/Web/CSS/place-self



