Arayüz geliştiriciler neredeyse kod yazdığı editörleriyle geçirdiği zaman kadar veya daha fazla tarayıcı konsollarında zaman geçiriyor. Tabi bu gibi durumlarda konsolların yeteneklerini öğrenmek işimizi kolaylaştırıyor. Sizlere dün yaşadığın bir sorunu ve güzel bir çözümü anlatmaya çalışacağım.
Bir yerden sonra console.log ile konsola bastığım değerler arasından bazı değerleri ayırt etmek gerekiyor. Bunun için tarayıcıların CSS yardımı ile bir çözümü mevcut.

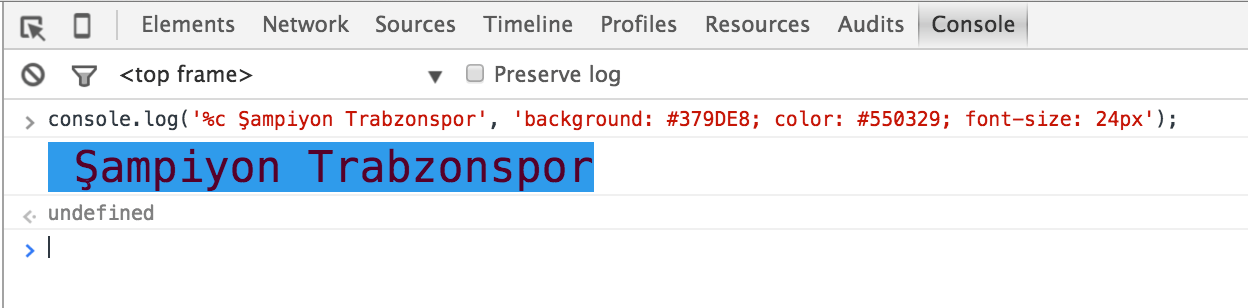
console.log('%c Şampiyon Trabzonspor', 'background: #379DE8; color: #550329; font-size: 24px');console.log içindeki ilk virgüle kadar olan yer içeriği, virgülden sonraki kısımda konsolda görünecek alana atadığımız css kodlarını gösteriyor. CSS ile yapıyor olmak süper. Şimdi süper oldu. Dikkat edilecek husus ilk bloka %c ile başlamalıyız.