Bu konuya ilgim ilk olarak “responsive mi? adaptive mi?” konusunu tartışırken geldi. Bir menümüz var ve bunu responsive yaparsak menüyü masaüstünde hover ile mobilde ise tıklama ile çözmemiz lazım ve bu ayrımı yakalamak için javascript kullanmalıyız diye bir negatif yönünden bahsedildi. (Negatiflik, javascript kaynaklarını geç yüklenmesi ve bundan ötürü ilk açılırken menünün aktifleşmesinin gecikmesi) Yeni gelen medya sorgularıyla bunu CSS ile yapmanın mümkün olacağını söyledim.
Daha sonra bunu nasıl yaparım diye bir örnek yapmaya karar verdim. Örnek ve yazı böylece çıktı.
Medya sorgularının 4. seviyesiyle birlikte hover, any-hover, pointer ve any-pointer tanımları geldi. Biz bu tanımları kullanarak örneğimizi yapacağız.
Burada normal responsive kodlamadan farklı olarak fare ile tıklama yapanların kodu ile dokunmatik araçlardaki kodlar ayrı birer medya bloku içinde yazmamız gerekiyor. Bunun sebebi birisi için yazdığımız kodun diğerini etkilemesini engellemek.
Kodumuzu iki bölüme ayıracağız;
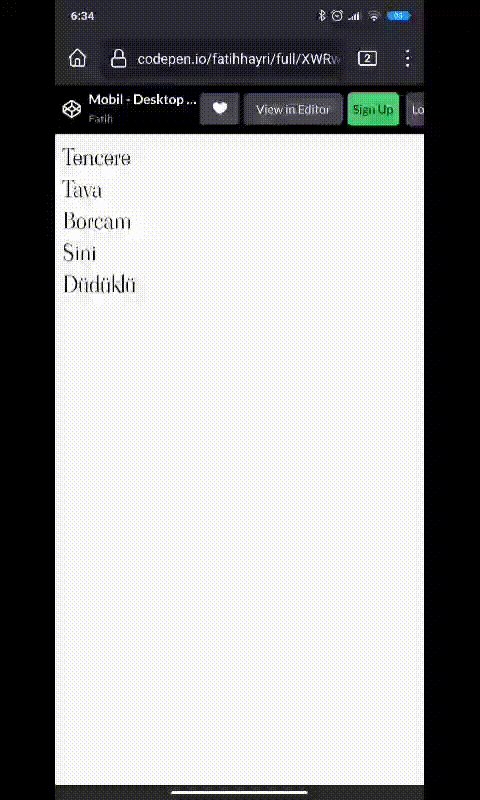
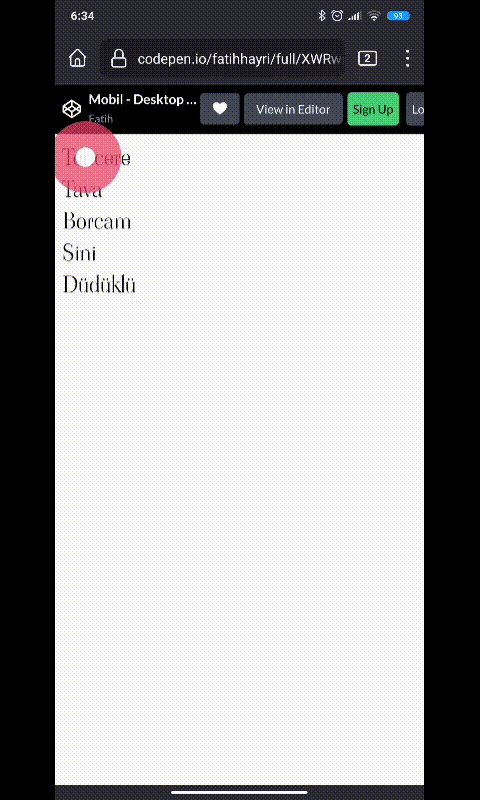
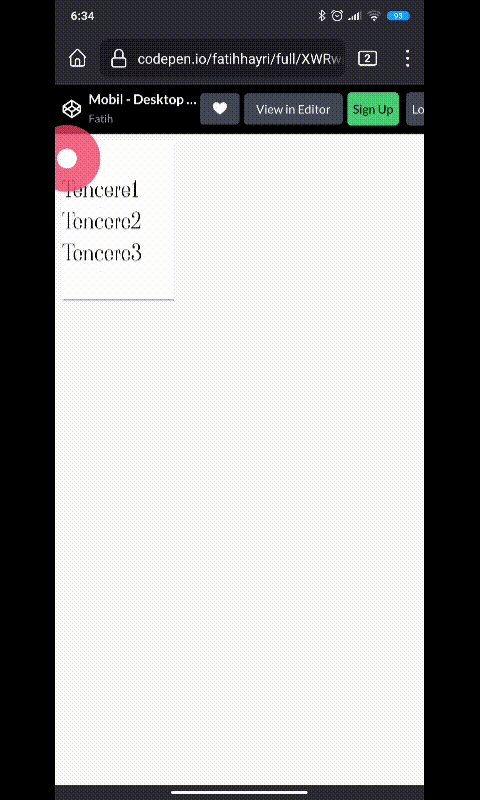
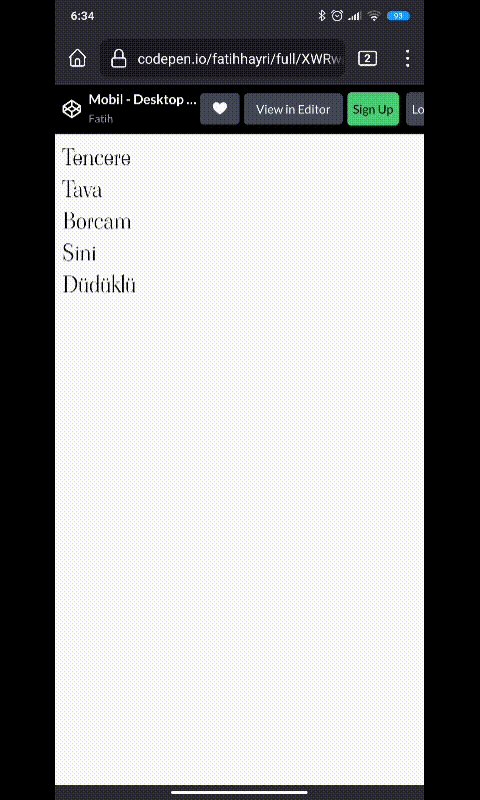
Dokumantik araçlarda yani mobilde;
/* dokunmatik menü */
@media (hover: none) {
ul li ul {
position:absolute;
transform: translateX(-300px);
transition:transform .2s ease-in-out;
border-bottom: 1px solid black;
}
.menuAC:checked + ul {
transform: translateX(0);
height:auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: white;
}
}
@media (hover: none) ile dokunmatik araçlara uygula diyoruz. Sonrası bildiğmiz tıklama ile menü açma kodumuz.

Masaüstü araçlar için;
/* Desktop menu */
@media(hover: hover) and (pointer: fine) {
ul li ul {
position:absolute;
display: none;
}
ul li ul li {
display: block;
}
ul li:hover ul {
top: 30px;
left: 0;
display: block;
}
}
@media(hover: hover) and (pointer: fine) kodu ile bu alandaki kodların sadece hover ile çalışan araçlarda çalışmasını sağlıyoruz. Sonrasındaki kod bildiğimiz hover ile açılır menü kodu.
Tarayıcı desteği de gayet iyi.
Tarayıcı Desteği
 |
 |
 |
|---|---|---|
| + | - | + |
Mobil Tarayıcılar
 |
 |
 |
|---|---|---|
| + | + | + |