Daha önce bu konuda üç adet yazı paylaşmıştım.
Bu konu da dördüncü yazım. Evden çalışmanın sabit hale gelmesiyle daha net kararlar verebiliyorum artık. Uzun süreler bu şekilde devam edeceğimiz için ergonomik olarak çalışma ortamımı güncellemek istedim.(Bunda sağlık problemlerimin payı büyük)

Bu yazı en son bir sene önce yazdığım yazıdan buyana kullanım önerilerini de içeren bir yazı olacak. Geçen seneden beri yeni edindiğim ürünleri Yeni olarak belirttim.
Sandalye (Herman Miller Sayl)
 Daha önce Ikea Markus sandalyem vardı. Bazı yönlerinden memnun değildim ve ergonomik açıdan da rahat bir sandalye değildi. Önceki yazılarımda bu rahatsızlığımdan bahsetmiştim. Daha önce sahibinden’de çalışırken memnun olduğum Herman Miller Sayl modeline gözümü diktim. Sıfırı çok pahalı olduğu için ikinci elden araştırmalarıma başladım. Letgo, sahibinden ve dolap üzerinden takiplere başladım ve en son sahibinden üzerinden bulduğum sandalyeyi aldım. Bu satın alma ergonomik çalışma ortamına büyük katkı sağladım. Eski sandalyemi de öğrenci bir arkadaşa satıp belli bir oranda yeni saldalyeme katkı sağlamakta beni mutlu etti. Yaklaşık 7-8 aydır kullanıyorum ve bu işin piri Herman Miller sandalye deyip susuyorum. 9/10 Yeni 🟢
Daha önce Ikea Markus sandalyem vardı. Bazı yönlerinden memnun değildim ve ergonomik açıdan da rahat bir sandalye değildi. Önceki yazılarımda bu rahatsızlığımdan bahsetmiştim. Daha önce sahibinden’de çalışırken memnun olduğum Herman Miller Sayl modeline gözümü diktim. Sıfırı çok pahalı olduğu için ikinci elden araştırmalarıma başladım. Letgo, sahibinden ve dolap üzerinden takiplere başladım ve en son sahibinden üzerinden bulduğum sandalyeyi aldım. Bu satın alma ergonomik çalışma ortamına büyük katkı sağladım. Eski sandalyemi de öğrenci bir arkadaşa satıp belli bir oranda yeni saldalyeme katkı sağlamakta beni mutlu etti. Yaklaşık 7-8 aydır kullanıyorum ve bu işin piri Herman Miller sandalye deyip susuyorum. 9/10 Yeni 🟢
Masa (Nurus Otto Basic)
 Ergonomik olarak çalışma hayatıma eklediğim ikinci en önemli ürün. Devamlı olarak oturarak çalışmak yoğun dönemlerde ciddi bel ağrılarına ve hareketsizliğe neden oluyor diye bu masayı tercih ettim. Önce elle çevirilen modelleri düşünürken Murat Çorlu‘nun önerisiyle otomatik olan bir modellere bakmaya başladım. Doğan Öztürk‘ün tavsiyesiyle Nurus Otto’ya karar verdim. Aceleci davranmadan sahibinden üzerinden bu model masaları takibe aldım. Yaklaşık 3. ayın sonunda istediğim modeli satın aldım. Önceki masamı da eski çalışma arkadaşıma satarak yeni masanın fiyatına katkı sağladım. Bundan sonraki satın almalarımda benzer yolu izleyeceğim.
Ergonomik olarak çalışma hayatıma eklediğim ikinci en önemli ürün. Devamlı olarak oturarak çalışmak yoğun dönemlerde ciddi bel ağrılarına ve hareketsizliğe neden oluyor diye bu masayı tercih ettim. Önce elle çevirilen modelleri düşünürken Murat Çorlu‘nun önerisiyle otomatik olan bir modellere bakmaya başladım. Doğan Öztürk‘ün tavsiyesiyle Nurus Otto’ya karar verdim. Aceleci davranmadan sahibinden üzerinden bu model masaları takibe aldım. Yaklaşık 3. ayın sonunda istediğim modeli satın aldım. Önceki masamı da eski çalışma arkadaşıma satarak yeni masanın fiyatına katkı sağladım. Bundan sonraki satın almalarımda benzer yolu izleyeceğim.
Masanın şimdiye kadar kullanımımda eksi yön olarak belirteceğim tek husus yüksek/alçak ayarı kaydı olmadığı için her seferinde biraz aşağı biraz yukarı ayarı yapmak zorunda kalıyorum. Yeni modellerde bu özelliğide eklemişler ama olsun bu da iyi bence.
Tüm gün ayakta çalışmak yerine geneli toplantılarda olmak üzere günde 2-3 saat ayakta çalışmayı tercih ediyorum. Ayakta çalışırken daha çok hareket imkanım olması avantaj sağlıyor. 8/10 Yeni 🟢
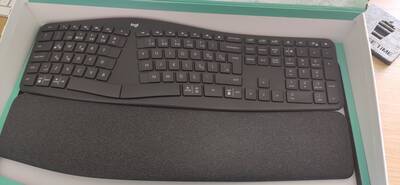
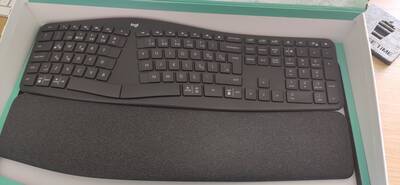
Klavye (Logitech K 860 ergonomik klavye)
 Ergonomi konusunda en çok zorlandığım konu klavye konusu oldu. 10 parmak yazmaya başlayalı daha çok hissettiğim bilek ağrılarıma çare ararken bir kaç model arasında kararsız kalmıştım. Tamamen ayrık klavye alma kararı vermiştim ki Logitech firması bana Logitech ERGO K860 klavyeyi hediye etti. Kendilerine teşekkürlerimi sunuyorum. Yaklaşık olarak 4 aydır kullanıyorum. Deneyimlerimi sıralarsam.
Ergonomi konusunda en çok zorlandığım konu klavye konusu oldu. 10 parmak yazmaya başlayalı daha çok hissettiğim bilek ağrılarıma çare ararken bir kaç model arasında kararsız kalmıştım. Tamamen ayrık klavye alma kararı vermiştim ki Logitech firması bana Logitech ERGO K860 klavyeyi hediye etti. Kendilerine teşekkürlerimi sunuyorum. Yaklaşık olarak 4 aydır kullanıyorum. Deneyimlerimi sıralarsam.
-
İlk gün sanki tamamen ayrık olsa daha iyi olurmuş izlenimi vardı ancak zamanla bu beklentimin gereksiz olduğuna ikna etti beni. :)
-
Genelde ayrık klavyelerde enter mac klavyelerde alıştığım gibi iki satır değil tek satır tercihi üzüyor ancak bu klavyede iki satır olması sevindirdi. :)
-
Birinci nesil mac klavyelerdeki pilli modelde pille ilgili çok sorun yaşamıştım pil bitti bitmedi bağlantı sorunlarıyla umarım bunun pil kullanımı iyidir. Tümleşik şarj edilebilir pilleri daha çok seviyorum. Logitech mouse mükemmel bu konuda. Güncelleme 4 aydır kullanıyorum ve hala pili bitmedi. :)
-
Normal klavyelerde 10 parmak yazarken ellerin konumu sıkınıtılı duruyor ancak bu tip bir yapıda eller daha rahat konumlanıyor. Bilek ağrılarıma son verdi. :)
-
backspce üzerine print screeen tuşu mu koyulur arkadaş masa üstü anlamsız ekran görüntüleriyle doldu. :(
-
10 parmak yazarken yazma hızıma etkisi olmadı. Bakmadan yazamıyorsanız bu klavye sizi zorlayabilir. Eğer 10 parmağa geçmek için bahane arıyorsanız başlangıç olabilir. 10 parmakla ilgili günlük çalışmama şöyle bir katkısı oldu; eskiden 3-4 yazım denemesi sonrası bilek ağrısı nedeniyle ara vermem gerekirken bu klavye sayesinde 6-7 dene sonrası ara veriyorum.
-
numpad olması nedeniyle klavye uzun ve fareye ulaşım biraz zorluyor. Benim gibi fareyi nisbeten az kullanan birisi için bu çok sorun oluşturmuyor ancak numpad olmasa bence mükemmel olurmuş. :(
Twitter’da Murat Kaçal bu konudan bahsetmişti.
Genel anlamda memnun kaldım. 8/10 Yeni 🟢
Mouse (Logitech MX Vertical Advance Ergonomic Mouse)
Ergonomik bakımdan daha önce aldığım araçlardan biri ve herkese öneririm. 10/10 🟢
Monitör (Dell UltraSharp 24 USB-C U2419HC)
4k bir modele geçme düşüncelerim var. Şirketin yenileme çalışmalarının olduğunu duydum. Umarım Dell’in bu modelinin 4k olanını tercih ederler. Boyun sağlığı için tek monitör kullanımı daha avantajlı olduğuna dair Murat’tan gerekli bilgileri alınca bana da makul geldi. Mac’i kapatıp 4k monitör ile işimi yapma planım var. 6/10 🟢
Kulaklık (Huawei FreeBuds 3 Bluetooth kulaklık)
MacOS yeni sürümü sonrası bağlanmak hızı milisaniyeler seviyelerine inerek mutlu etti. 9/10 🟢
İnternet (Vodafone Evde internet + Turkcell SuperBox)
En çok müzdarip olduğum konu. TurkTelekom’un sokağıma kadar fiber hat çekip binaya çekmemesi sonucu yine hüsranla beklemeye devam ettiğim konu. Yakın zaman kadar çekme gibi bir planlarının olmadığını öğrenmek iyice üzdü. 4 / 10 🟡
Soğutma (Samsung Wind-Free Klima)
Klima soğutma ve ses konusunda gayet iyi. Sıcak zamanlarda çalışma kalitemin artmasını sağlıyor. Elektrik faturalının yükseldiği şu zamanlarda biraz çekinerek kullansam da olması büyük avantaj. 9/10 🟢
Webcam (Logitech Brio 4k Ultra Hd Webcam)
Bir seneden fazla zamandır kullanıyorum. Kalitesi ile ön plana çıkıyor. İlk aldığımda her açılışta görüntüdeki titremeyi gidermek için Logitech Capture uygulamasını açmam gerekiyordu. Sonra LogiTune uygulamasını yükleyip video formatını değiştirince düzeldi. 9/10 🟢
Akıllı Priz
İlk aldığımda akıllı yönleri beni cezbetse de sonraları modem şifresi değişimi sonrası tekrar bağlamaya üşendiğim için şu sıralar hayatına akılsız olarak devam ediyor. 8/10 🟢
Elektrik destek sistemi
Bir sene içinde sadece bir kere kullanmanın huzuru içindeyim. Umarım kullanmam.
Dizüstü Bilgisayar Standı (Dock Ağır Alüminyum Stabil Macbook Notebook Tam Ayarlı Büyük Laptop Standı)
Gayet kullanışlı ve şık duruyor. 9/10 🟢
Işık (SAYWİN Ring Light ve IKEA Tertial)
Daha iyileri var ama çok pahalı bunlar bana yetiyor. 7/10 🟢
Kütüphane / raf / saklama alanı
Memnunum 8/10 🟢
Sonuç
Uzun süre oturmak ve hareketsiz kalmak çeşitli sağlık problemlerine neden oluyor. Bu sorunları seçtiğimiz ürünlerle en aza indirme çabam devam ediyor. Bu işin net çözümü bu ürünler artı düzenli spordan geçiyor. Umarım yakın zamanda spor alanında da bir atılım yapıp sağlıklı ve sıhhatli bir çalışma hayatına doğru adım atarım.
Kalın sağlıcakla.