
CSS Dersleri
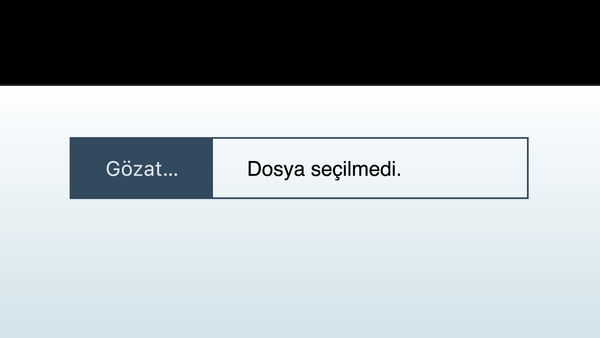
CSS ile dosya yükleme butonuna stil verme
Dün twitter'da aşağıdaki konuyu tartışırken Should HTML get new controls like <accordion>, <tooltip>, <carousel>, <tabs>, or <typeahead> or leave that to JS frameworks?October 7, 2022 Konu Uğur'un da cevabıyla dosya yükleme elemanına geldi. file inputa