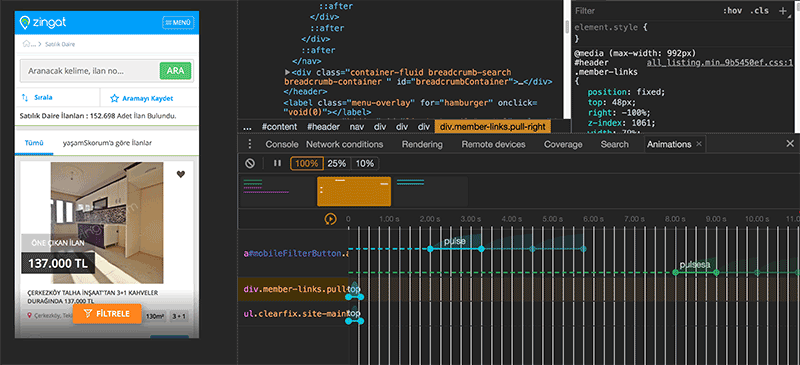
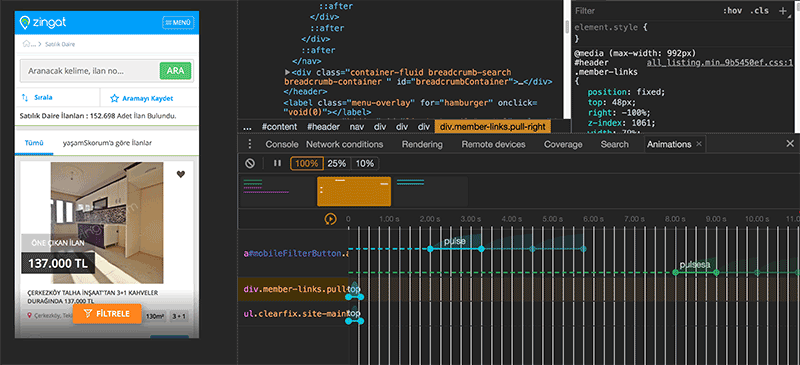
zingat.com listeleme sayfalarının mobil görünümünde kullandığımız Filtrele butonunun daha fazla dikkat çekmesi için bir animasyon uygulayalım diye karar verdik.
Animasyon olarak kalp atışı (pulse) şeklinde bir animasyona seçtik. Animasyon 3 kere tekrarlayacak ve bitecekti. İstek güzel hoş örnekleri de var. Yapalım dedik ve yaptık. Animasyon mantığı şöyle; Butona bir box-shadow tanımlayalım ve bu box-shadow‘u yayılan bir dalga gibi büyütelim.
Sonra bu animasyon 3 kere tekrar etsin dursun 5sn sonra tekrar 3 kere tekrar etsin isteği geldi. Aklıma çoklu animasyon desteği geldi. Aynı animasyonu çoklu olarak tanımlarsam olur dedim.

İkinci animasyon tanımında ilk animasyon süresi ve 5sn ekleyip tanımlarsam gayet güzel ve temiz bir çözüm olur dedim. Bu arada Chrome DevTools’un Animation sekmesi bu konuda çok yardımcı oldu.
Yaptım oldu herşey ta ki Safari’de örneğe bakana kadar. Safari’de aynı isimde iki animasyonu ard arda çalıştırmıyor. Bunun için aynı animasyonu farklı isimle tekrar oluşturdum. Çok çakma bir çözüm ama benim işime yaradı.
Not: Ben başka bir sorun daha yaşadım ama tekrarlayamadığım için ve sadece zingat.com’da olduğu için buraya yazmadım. Animasyon normalde çalışmadı, javascript ile sayfa yüklendiğinde ilgili elemana bir sınıf tanımladım ve CSS’te bu sınıf varsa animasyonu uygula dedim.
Safari can sıkıyor.
Kalın sağlıcakla.