Geçen gün baklava select komponentine arama ekleme işini yapıyordu Erbil. Bu geliştirme sırasında şöyle bir şey yaşadık; hidden özniteliği ile gizlediğimiz listenin son elemanından dolayı son elemanın alt çizgisinin gizleme kodu çalışmıyordu.
Olayı şöyle örnekleyebilirim.
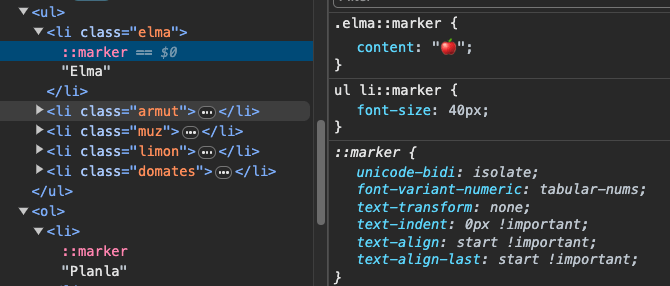
İlk listede normal durumda son elemanın altındaki çizgi gözükmüyor. İkinci örnekte sondan bir önceki eleman gizlendiği için yine gözükmüyor ancak son örnekte son elemanı gizlediğimiz için çizgi gözüküyor. :last-of-type seçicisi listenin gizlenmiş ögelerini dikkate almıyor. Çözmek için ürettiğimiz :not([hidden]):last-of-type seçicisi de işlemedi.
Bu konu hakkındaki araştırmalarımız sonucu stackoverflow’daki bu çözüm bize yol gösterdi. :nth-last-child(1 of :not([hidden])) ile sorun çözüldü.
Shadow DOM kaynaklı bir sorun nedeni ile baklavada çözmedi ama CSS ile böyle bir sorun yaşayanlar için not olsun diye buraya ekliyeyim dedim :)
Erbil burdaki sorunu çözen bir yöntem yazmış onu da ekliyeyim de web komponent için çözümü de aktarmış olalım.
private _handleLastVisibleSearchedOption() {
const lastVisibleOption = [...this.options].reverse().find(option => !option.hidden);
if (lastVisibleOption) {
lastVisibleOption?.shadowRoot?.querySelector("div")?.classList.add("no-border-bottom");
}
this.options.map(option => {
if (!option.hidden && option !== lastVisibleOption) {
option.shadowRoot?.querySelector("div")?.classList.remove("no-border-bottom");
}
});
}
Kalın sağlıcakla.
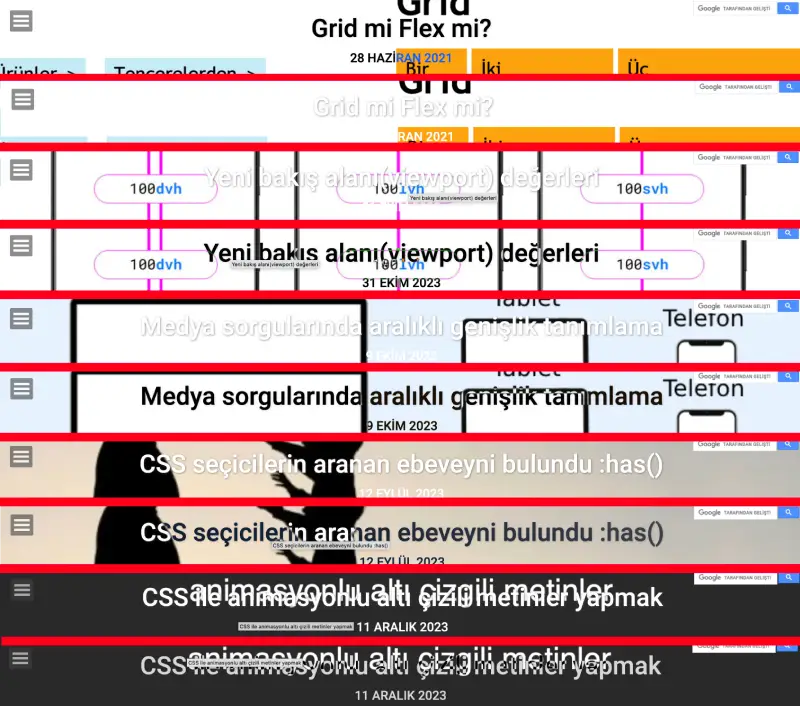
 Genel itibariyle sorunumu çözdü. Sadece bazı yazı içeren karmaşık arka plan resimlerinin olduğu başlıklar güzel sonuç vermedi. Bundan sonra yazılarıma arka plan resmi hazırlarken yazı olmamasına dikkat etmem yeterli olacak.
Genel itibariyle sorunumu çözdü. Sadece bazı yazı içeren karmaşık arka plan resimlerinin olduğu başlıklar güzel sonuç vermedi. Bundan sonra yazılarıma arka plan resmi hazırlarken yazı olmamasına dikkat etmem yeterli olacak.