Baştan belirtmeliyim ki bu anlatacaklarım sadece MacOS kullancıları için geçerlidir. Maalesef Windows için böyle bir çözüm yok. En azından benim bildiğim yok. Bildiğiniz Windows çözümü varsa yazının altındaki yorum satırlarına yazarark hem bana hemde diğer okuyuclara yardım etmiş olursunuz.
Mobil dünyanın gelişmesi ile siteler için gelen hataların bir çoğu artık mobilden geliyor. Bunların arasında Safari üzerinden gelen hataların oranı ciddi derecede çok. Peki sitemizdeki hataları mobil şartlarda nasıl yakalarız ve düzeltiriz. Bunun iki yolu var. İlki bir iPhone telefon bulup bilgisayarınıza bağlayarak yapmak. İkinci yöntem Mac OS kullananlar için Xcode - Simulator yardımyla yapmak. Bu makale de size Simulator yardımı ile nasıl hata ayıklarız bundan bahsedeceğim. 4 adımda halledeceğiz bu işi.
1. Adım Xcode kurulumu
Mac Os kullanıyorsanız Xcode başta kurulu gelmiyor. İlk olarak Xcode kurmanız gerekiyor. Ücretsiz bir program olan Xcode’u ister App Store’dan isterseniz internetten kurabilirsiniz.

Bende yüklü olduğu için buton metni open şeklinde ama siz ilk yüklüyorsanız install olması lazım.
https://developer.apple.com/xcode/
2. Adım Safari Ayarları
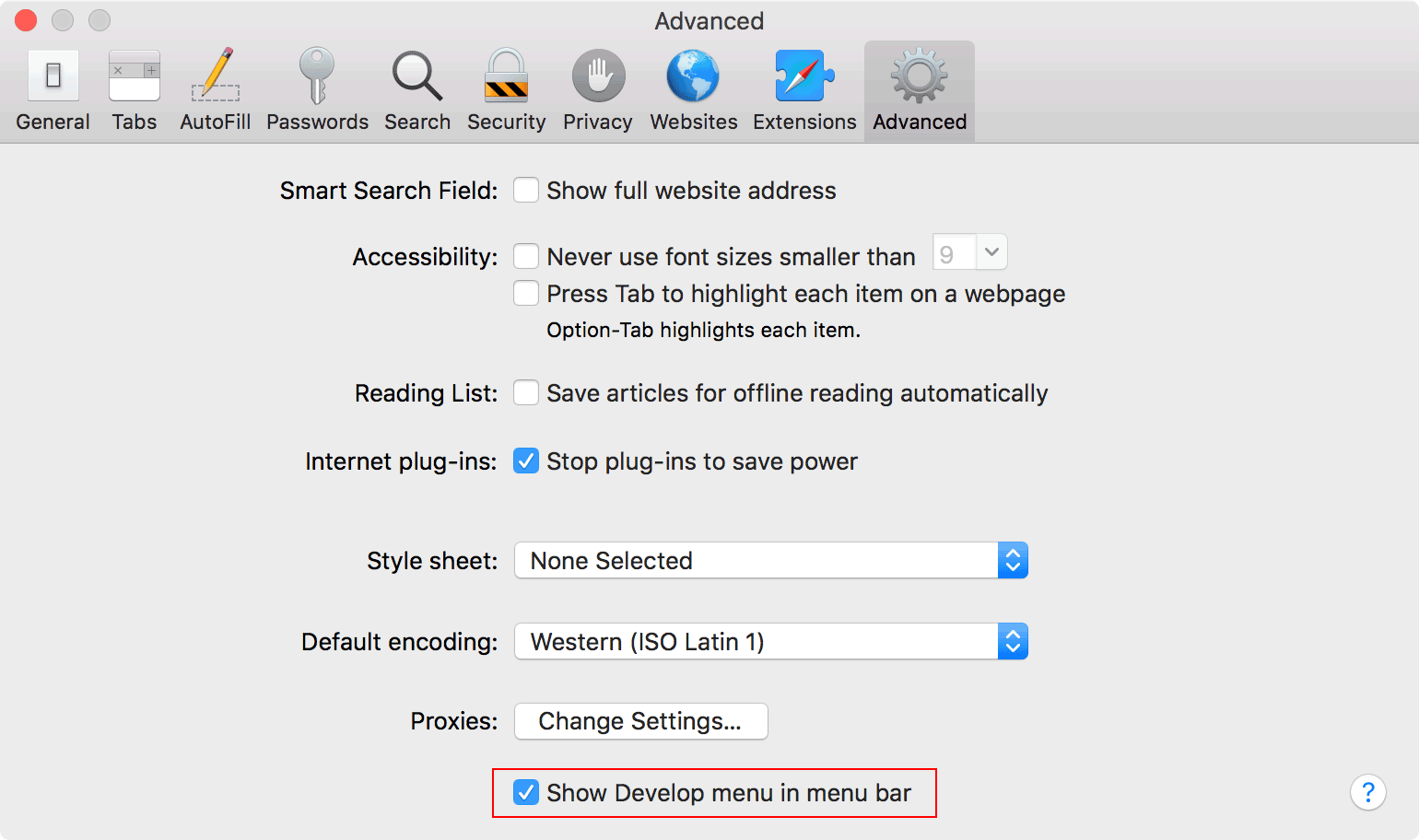
Masaüstü Safari tarayıcısında geliştirici menüsü kapalı geliyor. Açmak için Safari > Preferences menüsüne tıklıyoruz. Gelen pencerede Advanced sekmesindeki Show Develop menu in menu bar işaret kutusunu işaretli hale getiriyoruz.

Artık üst menüde Develop geldi. Masaüsütü testlerimizi yapmak içinde bu ayarı yapmak gerekiyor.
3. Adım Web Inspector açmak
İlk olarak Simulator uygulamasını açıyoruz.
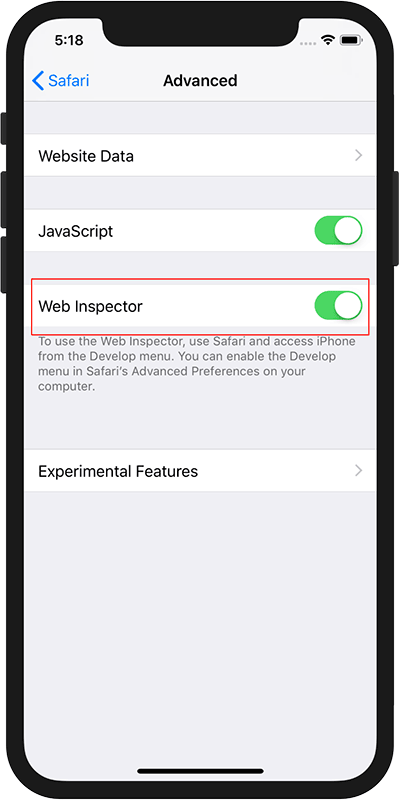
Sonra simülatörde Web Inspector açmak için Settings > Safari > Advanced ve Web Inspector aktifleştiriyoruz.

4. Adım Hata ayıklamak
Ayarlar bittikten sonra iOS simülatöründe Safari adres çubuğuna inceleyeceğimiz adresi yazıyoruz. Ben fatihhayrioglu.com yazdım.

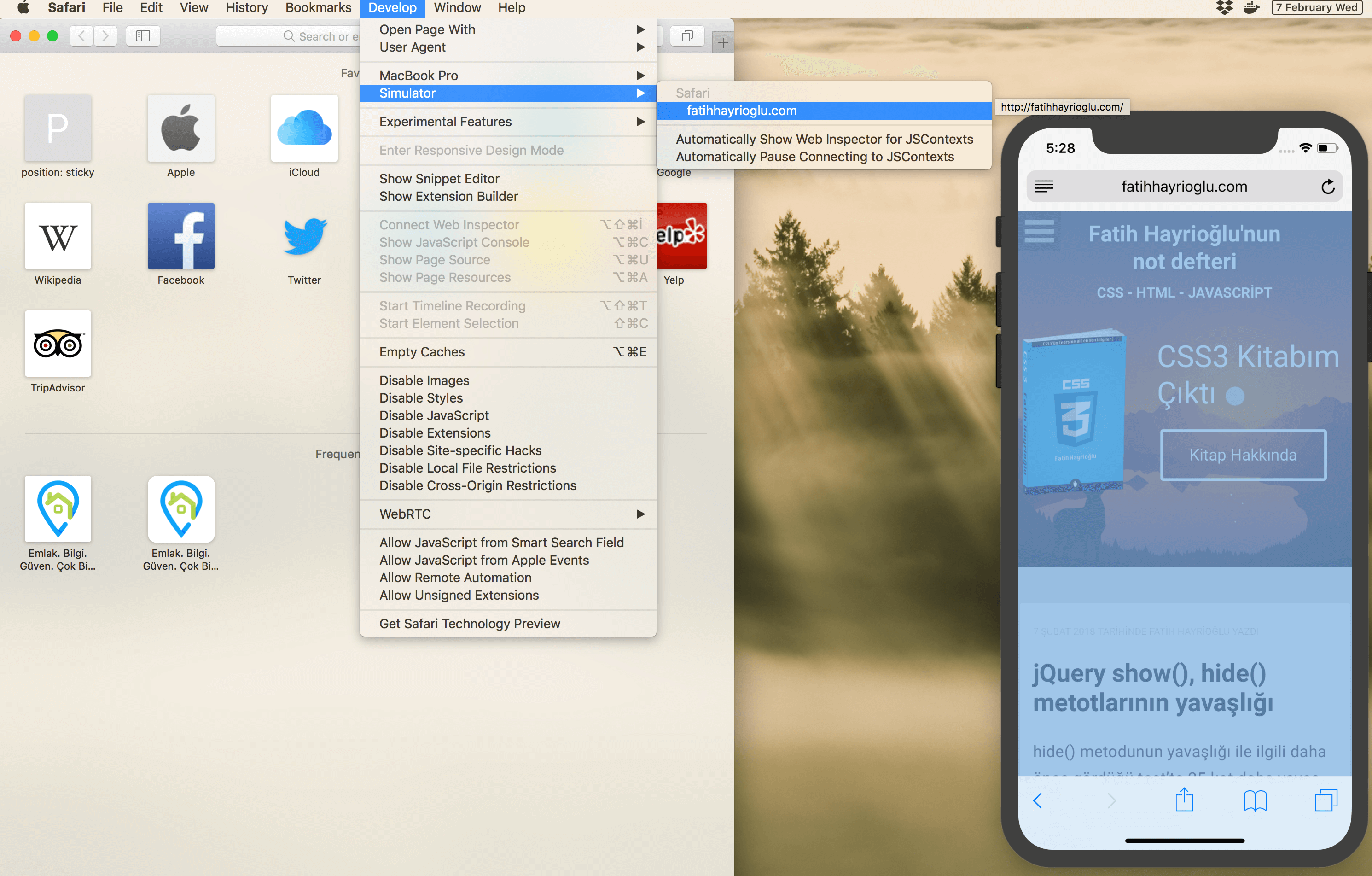
Sonra bilgisayarımızdaki Safari tarayıcısını açıp. Üst menüden Develop > Simulator > fatihhayrioglu.com şeklinde görünecektir. Tıklayarak geliştirici aracını açıyoruz.

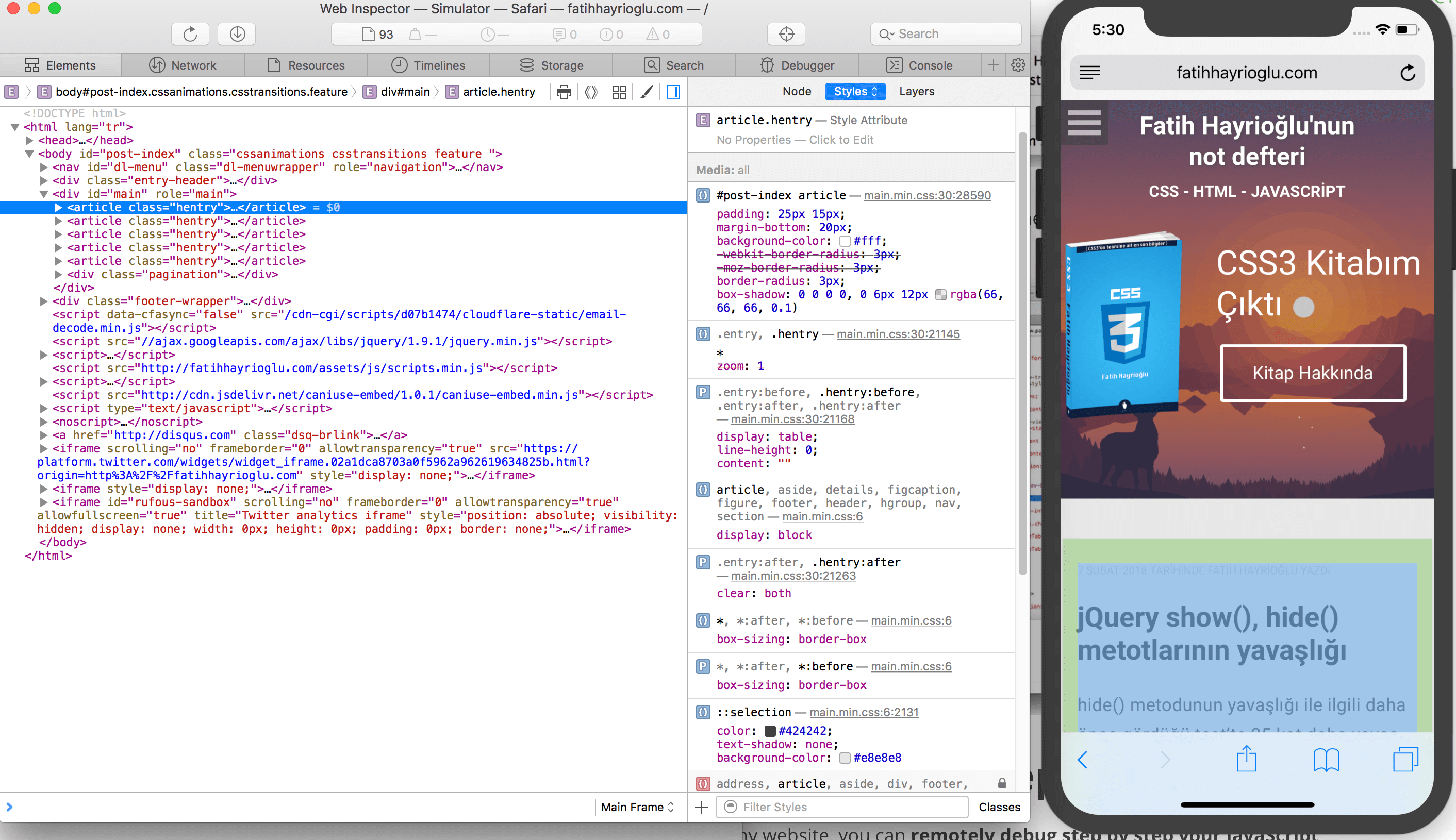
Safari Developer Tool’u açılacaktır. Artık kodunuzu incelemeye başlayabilirsiniz. Tüm geliştirme araçları nimetlerinden yararlanabilirsiniz. Elemanları denetleyebilir, js ile kesme noktaları koyup javascript hatalarını ayıklayabilir, ağ sekmesinden site kaynaklarının yüklenme zamanları ve sırasını görebilirsiniz. Geliştirme araçlarındaki diğer işlerini de aynı şekilde yapabiliyoruz.
Xcode Simulator’ün üst menüsünden bir çok ayar yapabiliyoruz. Kullandığınız cihazı değiştirebilirsiniz, ana ekrana geçi yapabilirsiniz, yataya çevirebilirsiniz ve diğer işleri de ypabilirsiniz.
Her şey güzel ancak bazen Masaüstü Safari’de Simulator inceleme çıkmıyor. Geçenlerde twitter’da bahsetmiştim.
MacOs'ta Xcode Simulator'unu Safari'den Debug edebiliyordum eskiden, şimdilerde bunu göstermiyor. Bu sorun ile karşılaşıp çözen var mı? #xcode #safari pic.twitter.com/XSRP6ZZQr7
— Fatih Hayrioğlu (@fatihhayri) 16 Ocak 2018
Bu twitimden sonra sağolasun Cenk, Oğuzcan ve Tuna‘nın yardımlarıyla sorunu çözdük. Apple işletim sisteminiz güncel değilse bu tip sorunlar çıkarabiliyor. İşletim sistemimi güncelleyince çözüldü.
iPhone veya iPad cihazınızı bilgisayarınıza bağlayarakta benzer işleri yapabilirsiniz. Tek fark 1. adımı es geçmek yani Xcode - Simulator kurulumuna gerek yok. :)
Kalın sağlıcakla.
Kaynaklar
- http://adaptivejs.mobify.com/v2.0/docs/debug-on-ios-devices-and-the-ios-simulator/
- https://software.intel.com/en-us/xdk/docs/using-web-inspector-remote-to-debug-ios-cordova-apps
- http://geeklearning.io/apache-cordova-and-remote-debugging-on-ios/
- https://www.smashingmagazine.com/2014/09/testing-mobile-emulators-simulators-remote-debugging/