
CSS Dersleri
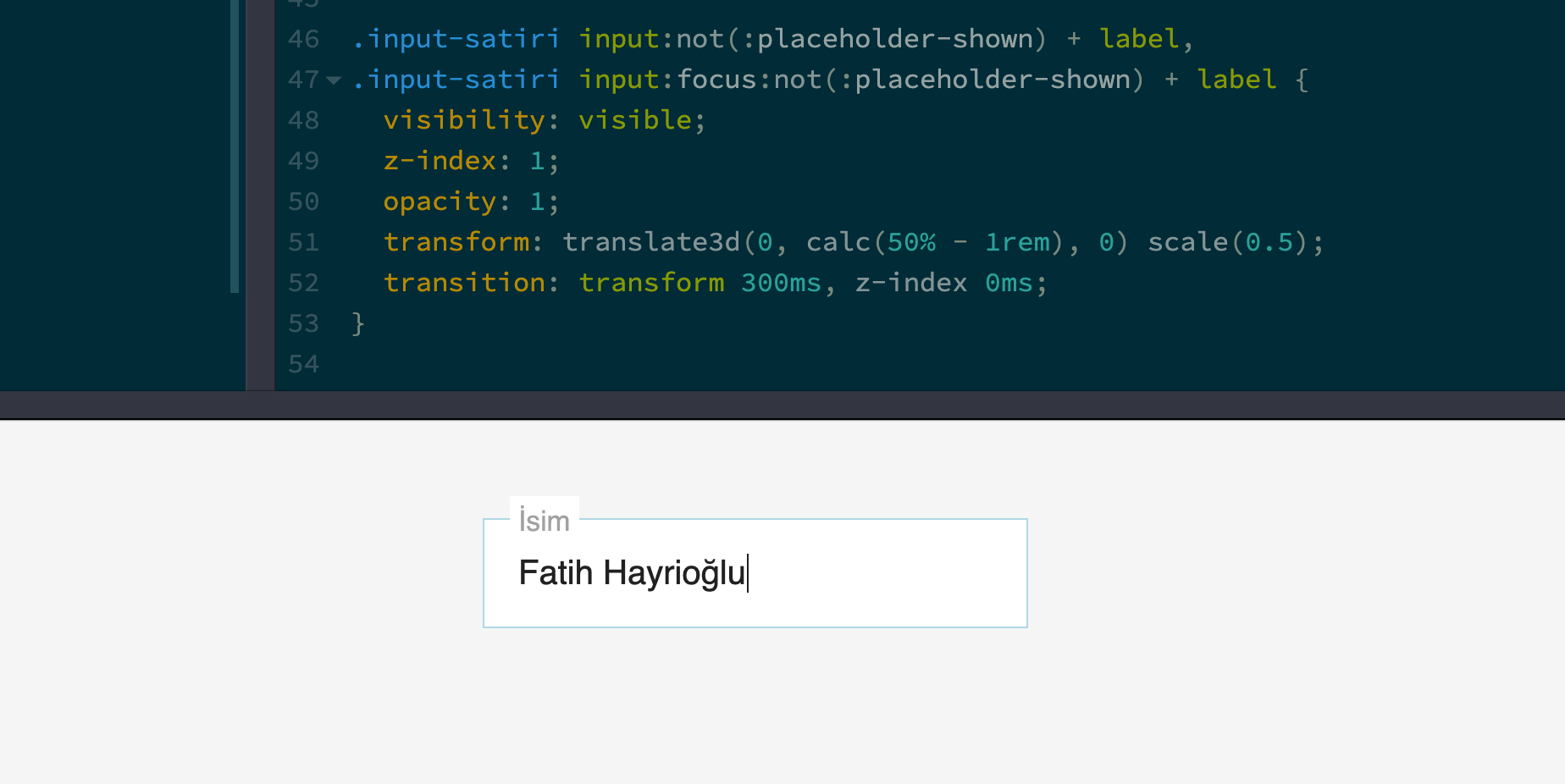
Placeholder(yertutucu)'ları :placeholder-shown sözde sınıfı ile daha kullanışlı hale gitirmek
Kullanıcıdan bilgi aldığımız girdi alanlarının (input) kullanımını kolaylaştırmak ux (kullanıcı deneyimi) açısından önemli. Bunun için ilk olarak placeholder (yer tutucu)'ları HTML'e ekledik. Sonra bunları stilize ettik. Konuyla alakalı "CSS ile HTML5 Yer Tutucu’ya(placeholder) Stil Vermek" yazıma bakabilirsiniz. Daha sonra kullanıcının içeriği girdiğinde