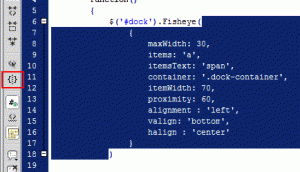
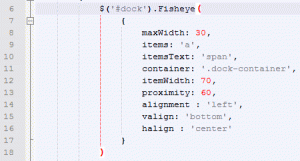
Javascript ve jquery ile program yazarken en çok parantezleri nerede açıp kapadığımız önem kazanıyor. Çoğu zaman parantez takibi yapmak zorunda kalıyoruz.

Dreamweaver’ın “Balancing Braces” özelliği sayesinde parantez takibi kolaylaşıyor. Fonksiyonun nereden başlayıp nerede bittiğini görmek gerekiyor. Bu özellik bize parantez takibi sağlıyor.

Güzel bir özellik olsa da NotePad ++’ ın çizgileri ve parantez takip olayı bence daha iyi. Bilmiyorum belki Dreamweaver’ın böyle bir ayarı vardır. Ama ben bilmiyorum.