Büyük çaplı projelerde bir elemana çok fazla olay tanımı yapılıyor. Sonra bir hata yakalamak için uğraşırken o elemana tanımlanmış olayları bulmak zaman alıyor bazen çile oluyor. Ben daha önce Firebug kullanırken bu iş için jQuery olaylarını yakayan bir eklenti kullanıyordum. Bazen iş görse de çok iyi çalışmıyordu.
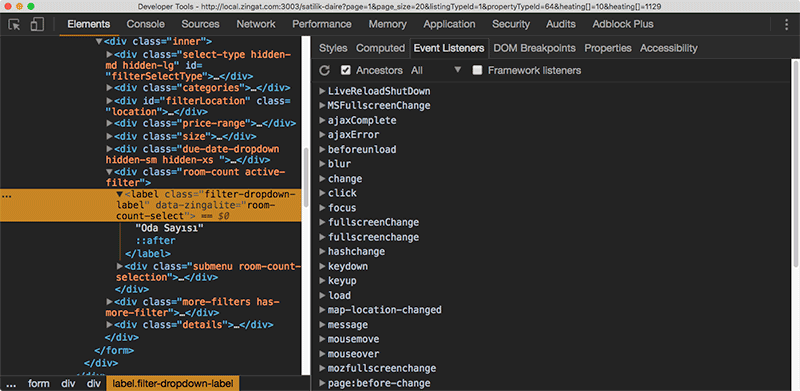
Chrome Dev Tools’da keşfettiğimden beri bu özelliği severek kullanıyorum. Aşağıdaki gibi bir eleman seçip Event Listeners sekmesini açınca (cmd+shift+p gelen panelde show Event Listeners) o elemana ve yukarıda doğru tüm elemanlara tanımlı olan olayları görüntüler.

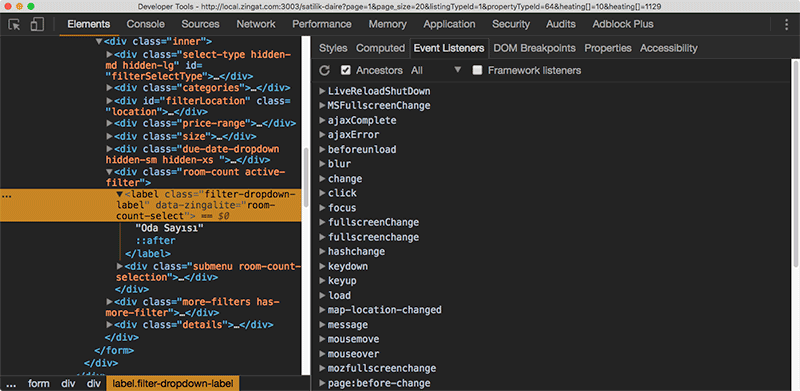
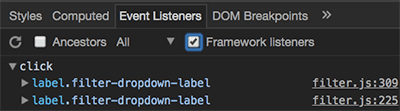
Sadece seçtiğim eleman tanımlı olayları görmek istiyorum derseniz. Ancestors işaretini kaldırmanız yeterli.

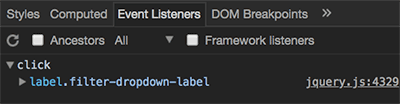
Sadece elemana tanımlı olayı görüyoruz. Listelenen olayın solundaki oka basarak elemanı ve bu elemana tanımlı kodun hangi dosyada ve hangi satırda olduğunu görebiliriz.

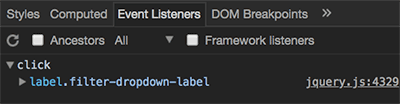
jQuery kullanıyorsanız veya başka kütüphaneler içinde geçerli aynı durum size jQuery veya kullandığınız kütüphanenin olay tetikleyen kodunun yerini gösterir. Ancak bizim istediğimiz kendi kodumuzu bulmak. Bunun içinde Framework listeners işaret kutusunu işaretlememiz yeterlidir.

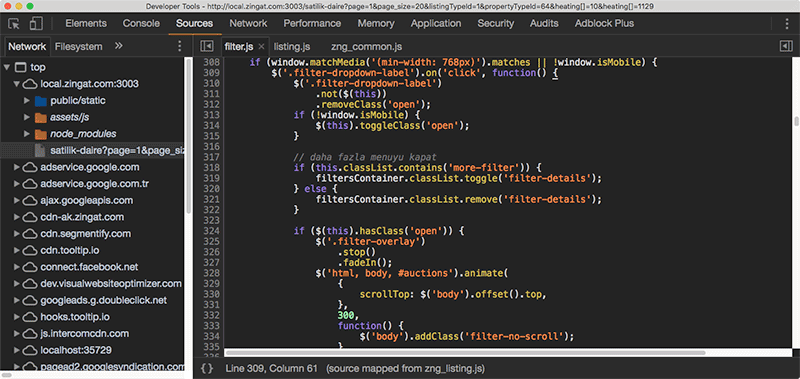
Dosya ismi ve satır numarasını gösteren kısıma tıklayınca bizi aradığımız kod blokuna götürecektir.

Google Dev Tools ipuçları hakkında Umar Hansa‘nın sitesi güzel bir kaynak takip etmenizi öneririm.
Kalın sağlıcakla.