Flex ile 100% Genişlik ve 100% Yükseklikte Sayfa İskeleti Hazırlama

Daha önce bu konuda bir makale yazmıştım. 100% Genişlik ve 100% Yükseklite Sayfa İskeleti Hazırlama bağlantısını tıklayarak makaleye erişebilirsiniz. Aynı yapıyı flex ile yapsam nasıl olur bir bakalım.
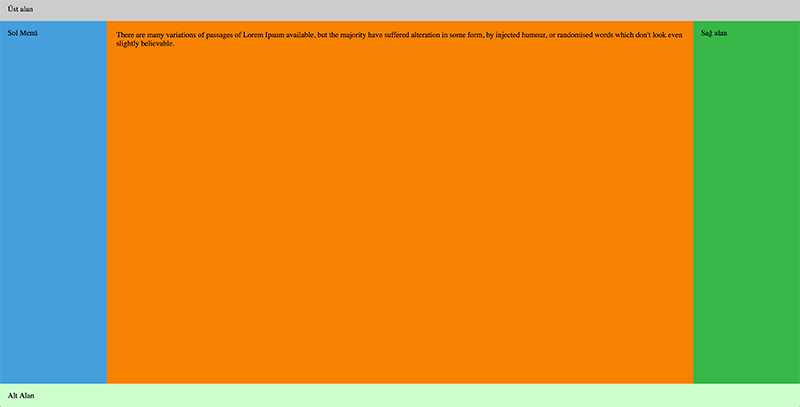
Bu yapının bize sağladıklarını listelersek.
- Esnek iç alan ve sabit yan kolonlarımız var
- Eşit kolon yüksekliğimiz var
- Sticky footer özelliği var
Flex ile bu işi yapalım.
HTML kodu;
<header>Üst alan</header>
<div class="kapsayici">
<main class="iceri-alani">There are many variations of passages of Lorem Ipsum available, but the majority...
</main>
<nav class="menu">Sol Menü</nav>
<aside class="reklam">Sağ alan</aside>
</div>
<footer>Alt Alan</footer>Flex ile sayfa dibine yapışık alt alanlar (sticky footer) yapmak yazısında gördüğümüz gibi orta alanın tam sayfayı kaplaması ve alt alanın dibe yapışması için:
body {
display: flex;
margin: 0;
flex-direction: column;
min-height: 100vh;
text-align: center;
}
.icerik-alani-kapsayici {
display: flex;
flex: 1;
}Tanımlarını yapıyoruz.
Menü ve reklam alanlarını eşit kolonlu yapmak ve menü kısmını sol tarafa koymak için:
.icerik-alani {
flex: 1;
}
.menu, .reklam {
flex: 0 0 12em;
}
.menu {
order: -1;
}Uyumlu web kısmını ve mobili önceliklendirdiğimiz de şöyle bir kod ortaya çıkıyor.
.kapsayici {
display: flex;
flex: 1 0 auto;
flex-direction: column;
}
.menu {
order: -1;
background-color: #449fdc;
}
@media (min-width: 768px) {
.kapsayici {
flex-direction: row;
}
.iceri-alani {
flex: 1;
padding: 20px;
margin: 0;
}
.menu, .reklam {
flex: 0 0 12em;
}
}Sonuç
Eski koda göre flex ile kodladığımız sayfanın eskiye göre çok fazla avantajı var.
- Daha az kod
- Daha sade kod
- Uyumlu web desteği ve mobil önceliği
- SEO açısından daha avantajlı kod
Kalın sağlıcakla.



