CSS konseptinin üç önemli konusu kutu modelleme, konumlandırma ( positioning ) ve floating konularıdır.
Burada CSS ile konumlandırma hakkında bilgi vermeye çalışacağız.
Konumlandırma ile alakalı olduğu için blok-level ve inline-level elementlerin tanımını tekrarlayacağız.
Blok-level elementler : Blok-level elementin görünüş formatı bir kutu gibidir. Blok-level elementler inline elementleri ve diğer blok-level elementleri içerebilir. Tipik özellikleri yeni bir satır başlangıcı yapmalarıdır. Örnek: h6, p, li
Inline-level Elementler : Inline-level elementler bir içerik gibi görünür, diğer bir inline elelementi içerebilir. Yeni satır veya boşluk oluşturmazlar. Örnek: a, strong,span
Ancak biz bu elementlerin başlangıç değerlerini display özelliği ile değiştirebiliriz. Yani biz bir inline-level element olan span(<span>….</span>) blok-level bir elemente dönüştürebiliriz. Aynı şekilde bir blok-level elementi inline elemente dönüştürebiliriz.
CSS’de üç temel konumlandırma şekli vardır: normal akış(position:static ve position:relative), float ve mutlak konumlar(position:absolute). Tüm elementler başlangıçta normal akış şeklinde konumlandırılmıştır.
Normal Akış
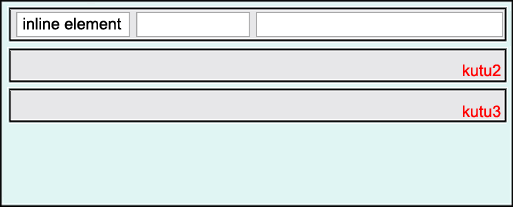
Eğer sayfalardaki elementlere herhangi bir konumlandırma yapılmamış ise veya float değeri verilmemiş ise sayfaya normal akış konumlandırması uygulanır. Sayfa ilk element en üstte son elementte en sonda olacak şekilde sıra ile aşağı doğru sıralanacaktır.
Inlene kutular yatay olarak tasarlanır. Yatay boşluk margin, padding ve kenarlıkla hesaplanır. Bu nedenle dikey margin, padding ve kenarlık değerleri etkisizdir.

position
Yapısı : position: (değer)
Aldığı Değerler :static | relative | absolute | fixed | inherit
Başlangıç değeri: static
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
Tarayıcı Desteği
 |
 |
 |
|---|---|---|
| + | + | + |
Mobil Tarayıcılar
 |
 |
 |
|---|---|---|
| + | + | + |
top, right, bottom, left
Yapısı : top, right, bottom, left : (değer)
Aldığı Değerler : (uzunluk) | (yüzde) | auto | inherit
Başlangıç değeri: auto
Uygulanabilen elementler: position uygulanan elementlere
Kalıtsallık: Yok
Tarayıcı Desteği
 |
 |
 |
|---|---|---|
| + | + | + |
Mobil Tarayıcılar
 |
 |
 |
|---|---|---|
| + | + | + |
Göreceli Konumlandırma(position:relative)
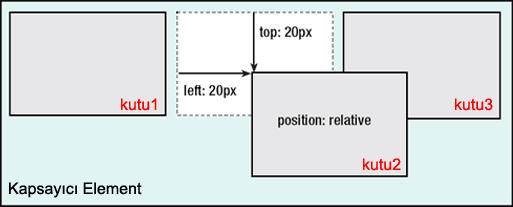
Göreceli konumlandırma anlaşılması kolay bir konsepttir. Bir elemente göreceli bir değer verdiğiniz de o bulunduğu yeri dikkate alarak verilen değerleri uygulayacaktır. Bir elementin(göreceli) başlangıç noktasını dikey ve yatay olarak değiştirebilriz. Eğer biz elementin üst(top) değerine 20px tanımlarsak element bulunduğu yerden 20px aşağıya kayacaktır, eğer elementin sol(left) değerini 20px olarak tanımlarsak elementimiz soldan 20px sağa doğru kayacaktır.
.farkli-paragraf{
position: relative;
left: 20px;
top: 20px;
}
Göreceli konumlandırma kullanılarak yeri belirlenen bir elementin başlangıçtaki konumundaki boşluğu ve diğer elementlerle arasındaki mesafeyi koruyacaktır.
Mutlak(Absolute) Konumlandırma
Göreceli konumlandırma Normal Akış’ın bir parçasıdır. Aksine Mutlak Konumlandırmada uygulanan elementin bulunduğu yere boşluk bırakmayacaktır. Diğer elementler normal akıştaki yerlerini bu elementi yoksayarak devam edeceklerdir. Aşağıdaki şekilde görüldüğü gibi

Mutlak konumlandırılmış elementin konumu en yakındaki üst elementin konuma bağlıdır. Eğer bir ata elementin konumu belirlenmemişse elementimiz ana bloka göre konumalanacaktır. Mutlak konumlandırma HTML elementi ve sayfa çözünürlüğünü ile ilişkilidir.
Göreceli olarak konumlandırılmış bir elementin içindeki Mutlak Konumlandırılmış bir element içerik blokunun üst,sağ,sol ve alttından hizalandıralabilir.Bu kullanım bize bir çok uygulmada yardımcı olacaktır ve bu kullanım ile çok güzel snuçlar elde edeceğiz.
İnsanların konumladırma ile ilgili genel problemeleri hangi konumlandırma seçeneğinin ne işe yaradığını unutmalarıdır. Göreceli Konumlandırma sayfadaki elementin başlangıç durumuna göre göreceli bir durumda olduğunu, oysa Mutlak Konumlandırmanın en yakın ata elemente veya içerik blokuna göre göreceli değer içerdiğidir.
Mutlak Konumlandırma ile yerleştirilmiş element sayfada elementi normal akışın dışına çıkarır. Bu element diğer elementlerin üzerine binecektir. Bu üstte kalma altta kalma işinide z-index özelliğiile halledebilriz. z-index değeri büyük olan element üstte küçük olan element ise altta kalacaktır.
z-index
Yapısı : z-index: (değer)
Aldığı Değerler : (sayısal değer) | auto | inherit
Başlangıç değeri: auto
Uygulanabilen elementler: position uygulanan elementlere
Kalıtsallık: Yok
Tarayıcı Desteği
 |
 |
 |
|---|---|---|
| + | + | + |
Mobil Tarayıcılar
 |
 |
 |
|---|---|---|
| + | + | + |
Örneğin geniş bir blok içindeki bir parafrataki yazıların sağ ve altta olmasını istiyorsak. Dıştaki içerik kutusunu göreceli konumlandırıp içindeki paragrafı mutlak konumlandırarak bu işi halledebilriz.
.adresler {
width: 700px;
height: 100px;
position: relative;
}
.adresler .tel {
position: absolute;
right: 10px;
bottom: 10px;
text-align: right;
}<div class="adresler">Tel: 0845 838 6163</div>z-index hakkında daha detaylı bilgiye burada ulaşabilirsiniz.
Mutlak konumlandırma sayfa planlamasını yaparken çok kullanılır. Özellikle göreceli konumlandırılmış bir ata element varsa. Tüm siteyi sadece Mutlak Konumlandırma ile planlayabilmemiz mümkündür. Bunun için tüm elementlerin belirli boyutlandırma işlemleri yapılması şarttır tabi bu elementlerin üst üste binmesini engellemek için. Çünkü Mutlak Konumlandırılmış bir element doküman akışı dışına çakacaktır ve normal akıştaki element kutularına etki etmeyecektir. Eğer siz Mutlak Konumlandırdığınız elementi genişletmek isterseniz örneğin font boyutunu arttırdığınızda elementi kapasayan kutu normale göre genişlese de etrafındaki elemetlerin akışıdaki yeri değişmeyecektir.
Sabit(Fixed) Konumlandırma
Sabitkonumlandırma Mutlak Konumlandırmanın bir alt katagorisidir. Sabit konumlandırılmış elementin sayfadaki görünümü çok farklıdır. Bunu özellikle websayfasında bir elementin konumu sabitlemek için kullanabiliriz. Sabit konumladırılma ile yerleştirilmiş element belirtilen yerde çakılı kalacaktır. Web tarayıcısının kaydırma çubuğu aşağı yukarı kaydırılması ile Sabit Konumlandırma ile yerleştirilmiş elementin yeri değişmeyecektir ve sabit kalacaktır. Ne yazıkki IE 6 bu özelliği desteklemiyor. IE 7 strick yorumlayıcısı kullanılıyorsa destekliyor diğer hallerde desteklemiyor. Ama bu problemi javascript ile çözümü vardır.
position:fixed hakkında detaylı bilgi için tıklayınız.