Web Geliştiriciler İçin Editör Seçimi

Daha önce bu konuda bir makale yazmıştım. CSS Editörleri başlığı ile yazdığım bu makaleye gelen bir yorum bu konuda tekrar bir yazı yazmam gerektiğini hatırlattı bana.
Yazının üzerinden 11 seneden fazla zaman geçmiş. Yazıda bahsettiğim Front Page, CoffeeCup HTML Editor ve TopStyle kapıya kilit vurmuş. Macromedia Dreamweaver olmuş Adobe Dreamweaver. Style Master'ın kullananı kalmamış. CSSEdit isim değiştirmiş Espresso olmuş. Microsoft® Expression ölü doğan projeler listesine eklenmiş. Geliştirici dünyası hız gelişiyor.
Ben bu yazıda sizlere güncel editörlerden bahsedeceğim.
Genel olarak kod yazma araçlarını ikiye ayırabilriz. Metin editörleri ve Tümleşik Geliştirme Ortamı diye Türkçe'ye çevirdiğimiz IDE'ler.
Sırası ile aşağıdaki editörleri inceleyeceğiz.
- SublimeText
- Visual Studio Code
- Atom
- Brackets
- NotePad ++
- Vim
- WebStorm
- Adobe Dreamweaver
SublimeText - sublimetext.com

2008 yılında piyasa çıkan Sublime Text ilk inceleyeceğiz editör. Sublime Text metin editörü kategorisine giriyor.
Artılar
- Süper hızlı
- Kullanışlı Arayüz
- Geniş eklenti yelpazesi
- Geniş tema seçeneği ve tema üzerinde kolay düzenleme
- Çoklu seçim ve düzenleme imkanı
- Dosyalar ve komutlara hızlı erişim imkanı
- Tanımlara erişim (Goto Defenation...)
- Hızlı arama
- Yerimi ekleme, çıkarma ve gezinme imkanı
- Yüksek Çözünürlük desteği
- Çoklu platform desteği. Windows, Mac ve Linux
- Ücretsiz olarak limitsiz kullanma hakkı
Eksiler
- 80$ ücret
- Çok hızlı güncellenmiyor
- Üçüncü parti bazı eklentilerin programı karasız hale getirmesi
Yorum
Uzun süredir Sublime Text kullanıyorum. Ara sıra diğer editörleri ve IDE'leri denesem de Sublime Text'ten va geçemiyorum. Hızı ve arayüzü beni etkileyen en önemli etkenler. Eklentilerin yardımyla bir arayüz geliştiricinin tüm ihtiyaçlarını karşılaycak bir araç oluyor.
Visual Studio Code - code.visualstudio.com

Listedeki en yeni editör. Microsoft'un gelişmiş IDE'si Visual Studio'nun ismini kullansa da Electron alt yapısı ile tekar yazılan açık kaynaklı bir editör.
Artıları
- Gelişmiş Otomatik tamamlama özelliği
- Geniş tema seçeneği
- Çoklu seçim ve düzenleme imkanı
- Dosyalar ve komutlara hızlı erişim imkanı
- Hızlı arama
- Ücretsiz ve açık kaynak olması
- Hata ayıklama özelliği
- Gelişmiş Git desteği
- Geniş eklenti yelpazesi
- Hızlı güncelleme.
- Yüksek Çözünürlük desteği
- Çoklu platform desteği. Windows, Mac ve Linux
Eksiler
- Performans sorunları
- Kısıtlı arama imkanları
- Arama sonuçlarını sol menüye sıkıştırması
- Temaları düzenleme imkanı vermemesi
Yorum
Etkin olarak Sublime Text kullanıyor olsam da ara sıra diğer editörleri denerim. En sık denediğim editör VS Code diyebilirim. Her ay yeni sürüm çıkması çok güzel.
Arayüzünü Sublime Text'ten alıştığım temaya benzetememem ve herhangi bir dosyayı açtığımda kod renklendirmesini sonradan yapması beni düşündürüyor. Asıl önemli konu ise Sublime Text'teki hızı yakalayamamış olmam.
Atom - atom.io

Github tarafından Electron alt yapısı ile geliştirilmiş bir editör. 2014 senesinde çıkmış.
Artıları
- Çoklu platform desteği. Windows, Mac ve Linux
- Eklenti desteği
- Akıllı ve esnek otomatik tamamlama özelliği
- Kolay dosya yönetimi
- Çoklu panel kullanma imkanı
- Kullanışlı ara ve değiştir
- Farklı tema seçenekleri
- Kolay özelleştirebilme imkanı
- Ücretsiz ve açık kaynak olması
- Tümleşik Git ve Github desteği
- Hızlı güncelleme
- Yüksek Çözünürlük desteği
Eksiler
- Yüksek boyutlu dosyalarda performans sorunları
- Yüksek hafıza kullanımı
- Yavaş başlangıç hızı
Yorum
Kullanmadığım için kendi tanımları ve internette gördüğüm eksilerini yazdım.
Brackets - brackets.io

Adobe'un Atom ile aynı zamanda (2014) çıkardığı editörüdür.
Artıları
- Çoklu platform desteği. Windows, Mac ve Linux
- Tarayıcı üzerinde canlı önizleme
- Hızlı CSS düzenleme imkanı
- Eklenti desteği
- Kullanışlı ara ve değiştir
- Ücretsiz ve açık kaynak olması
Eksiler
- Performas sorunu
- Yüksek hafıza kullanım
- Atom kadar hızlı güncellenmiyor
Yorum
Kullanmadığım için kendi tanımları ve internette gördüğüm eksilerini yazdım.
NotePad ++ - notepad-plus-plus.org

Vim dışında bu listedeki en eski editör. 2003 senesinde çıkmış. Sadece Windows'ta çalışıyor.
Artıları
- Hız
- Kod renklendirme
- Eklenti desteği
- Ücretsiz
- Çoklu seçim ve düzenleme imkanı
- Çoklu panel kullanma imkanı
Eksiler
- Sadce Windows'ta çalışması
- Arayüzü eski ve kullanışsız
- Limitli yeni dil ve kod desteği
Yorum
2003 yılından beri ayakta olamsını hızı ve basitliği ile sağlıyor. Diğer editörlere nazaran daha az özelliği olmasına karşın hız isteyenler için güzel bir seçenek. Tüm ihtiyaçlar için çözümlerinin olmaması kötü. Yeni çıkan teknolojilere çok hızlı destek gelmemesi de diğer kötü yanı.
Vim - vim.org

30 yılı aşkın ayakta kalan bir editör. Metin editörü kategorisinin en yalın hali. Son zamanlarda popülerliği tekrar artıyor. Ruby geliştiricileri arasında bayağı popüler.
Artılar
- Hafif ve hızlı
- SSH üzerinde komut satırnda çalışma imkanı
- Yüksek performans
- Linux'da başlangıçta kurulu gelmesi
- Çoklu platform desteği. Windows, Mac ve Linux
- Ücretsiz ve açık kaynak olması
- Üçüncü parti paket desteği
Eksiler
- Öğrenme zorluğu
- Standart kurulumda bir çok özelliğin olmaması
- Sistem kopyala/yapıştır özelliği sıkıntılı
- Kaydırma çubuğu kullanımı zayıf
Yorum
Ben sahibinden.com'da çalışırken kullanmak zorunda kaldığım için mi bilmiyorum ama çok sevemediğim bir editör. Öğrenme eğrisi en yüksek editör diyebilirim. Uzak bilgisayarlar ile çalışanlar için kullanışlı bir editör.
WebStorm - jetbrains.com/webstorm

Şimiye kadar yazdıklarımız metin editörü kategorisindeydi. WebStorm ise Tümleşik bir araçtır.
Artıları
- Bütünleşik kod kalitesi araçları
- Gelişmiş kod tamamlama
- Tanımlara erişim (Goto Defenation...)
- Hata ayıklama
- Bütünleşik komut satırı
- Bütünleşik Git desteği
- Bütünleşik test araçları
- Hızlı güncelleme
- Yeni nesil Javascript kütüphane desteği (vue, react, angular, node, require ve daha fazlası)
- Öğretim görevlisi, öğrenciler veya edu maili olanlara ücretsiz (Bu bilg için Kadir'e ve Akın'a teşekkürlerimi sunarım.)
Eksiler
- Ara sıra yaşanan performans sorunları
- Karışık arayüz
- Hız sorunları
- İlk açılışı yavaş. Akın'a teşekkürler
- Yıllık 129$ fiyat ve 30 gün deneme imkanı
Yorum
2-3 kere denememe rağmen çok alışamadım. Bazı ayarları yapınca hızlandığı söyleyen arkadaşlarım var. Ancak Sublime Text hızını görünce geçemedim bir türlü. Arayüzü de beni cezbetmiyor.
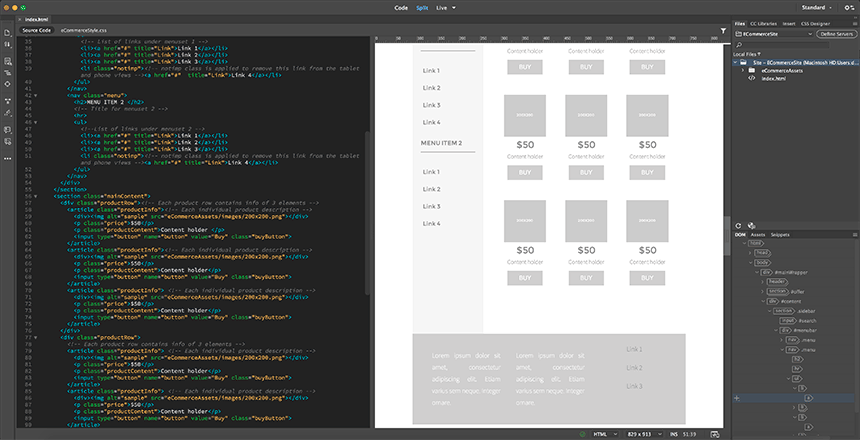
Adobe Dreamweaver - adobe.com/tr/products/dreamweaver.html

WYSIWYG (What you see is what you get / Ne görürsen onu alırsın) bir editör olarak yukarıdaki araçlardan ayrılıyor.
Artılar
- Web geliştirme seti
- Otomatik tamamlama özelliği
- Kod ve Tarayıcı görünümü aynı anda görme imkanı
- Kod düzeltme
- Hazır web sitesi şablonları
Eksiler
- Yıllık 240$. Ücretsiz 30 gün deneme süresi
- Öğrenmesi zaman alıyor
- WYSIWYG çok iyi çalışmıyor
- Performans sorunları
Yorum
Eski göz ağrım. Yavaşlığı ve bütünleşik yapıdaki kullanmadığım kısımları çıkaramamamdan dolayı vazgeçmiştim. Fiyatı da vaz geçememde önemli bir etken tabi.
Sonuç
Ben bu iki kategoriyi Tümevarım ve Tümden gelim felsefesi ile yorumluyorum. IDE'ler Tümden gelim ile bize bütünleşik özellikler sunarken metin editörleri tümevarım mantığı ile özellikleri ihtiyacımız oldukça yüklümemize olanak sağlıyor.
IDE'lerin tümleşik özelliklerini ayıklamaktansa metin editörlerinin ihtiyaç duydukça özellik ekleme mantığı bana daha mantıklı geliyor.
Yukarıdaki editörlerin hangisini tercih ederseniz edin muhakkak kısayollarını ezberleyin.
Editörlerin yeniliklerini takip edin.
Sizlerinde katkısını bekliyorum kullanıp memnun kaldığınız editörleri yorum kısmına yazın.
Kalın sağlıcakla.
Kaynaklar
- http://aslanbakan.com/tr/blog/sublime-text-3-incelemesi-ve-en-iyi-33-eklenti/
- https://www.makeuseof.com/tag/what-is-data-analysis/
- https://www.templatemonster.com/blog/best-code-editors-2017/
- https://www.slant.co/topics/12/~best-programming-text-editors
- http://blog.liveedu.tv/10-best-text-editors-programming-2016/
- https://blog.codeship.com/5-code-editors-for-web-application-and-api-development/
- https://tomthedev.com/blog-page/atom-vs-sublime-vs-brackets-vs-vs-code
- https://www.jetbrains.com/student/



