VS Code HTML End Tag Labels eklentisi
HTML kodu yazarken uzun zamamdır ihtiyacını duyduğum bir özellikti.
Özetle ihtiyacım, uzayan HTML dokümanlarında hangi div'in hangi sınıfın kapama etiketi olduğunu bulmak.
Eklenti HTML End Tag Labels. Böyle bir eklentinin olduğunu öğrenmek beni mutlu etti. Eskiden bunun için html'in yorum satırlarını kullanırdım. Bu konuda bir ipucu yazısı da yazmıştım. Bir bakıma eklenti benim elle yaptığım yorum satırı eklemesini kendi otomatik yapıyor.

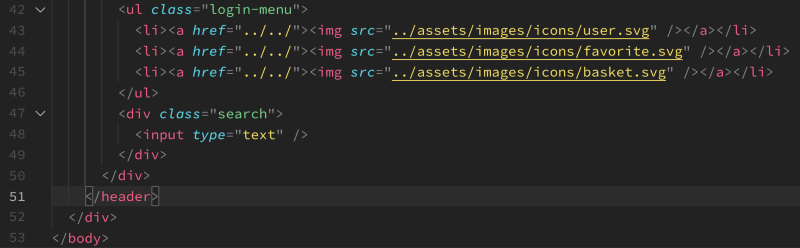
Yukarıdaki </div> kapama etiketleri anlamsız. Eklentiyi kurup aktifleştirdikten sonra her kapama etiketi sonuna sınıf veya id'sini ekledi.

Şimdi daha anlamlı oldu. Eklenti React içindeki html(jsx) kodlarında çalışmadı. Bunun için eklentinin github hesabında bir istek açılmış ama henüz destek eklenmemiş.
Kalın sağlıcakla.



