:user-invalid seçicisi

Form doğrulama işi önemli. Form doğrulama işini tarayıcılar ekledikleri özelliklerle eline almaya çalışsa da belli alanlarda yetersiz kaldığı için hala Javascript ile çözümler oluşturuyoruz.
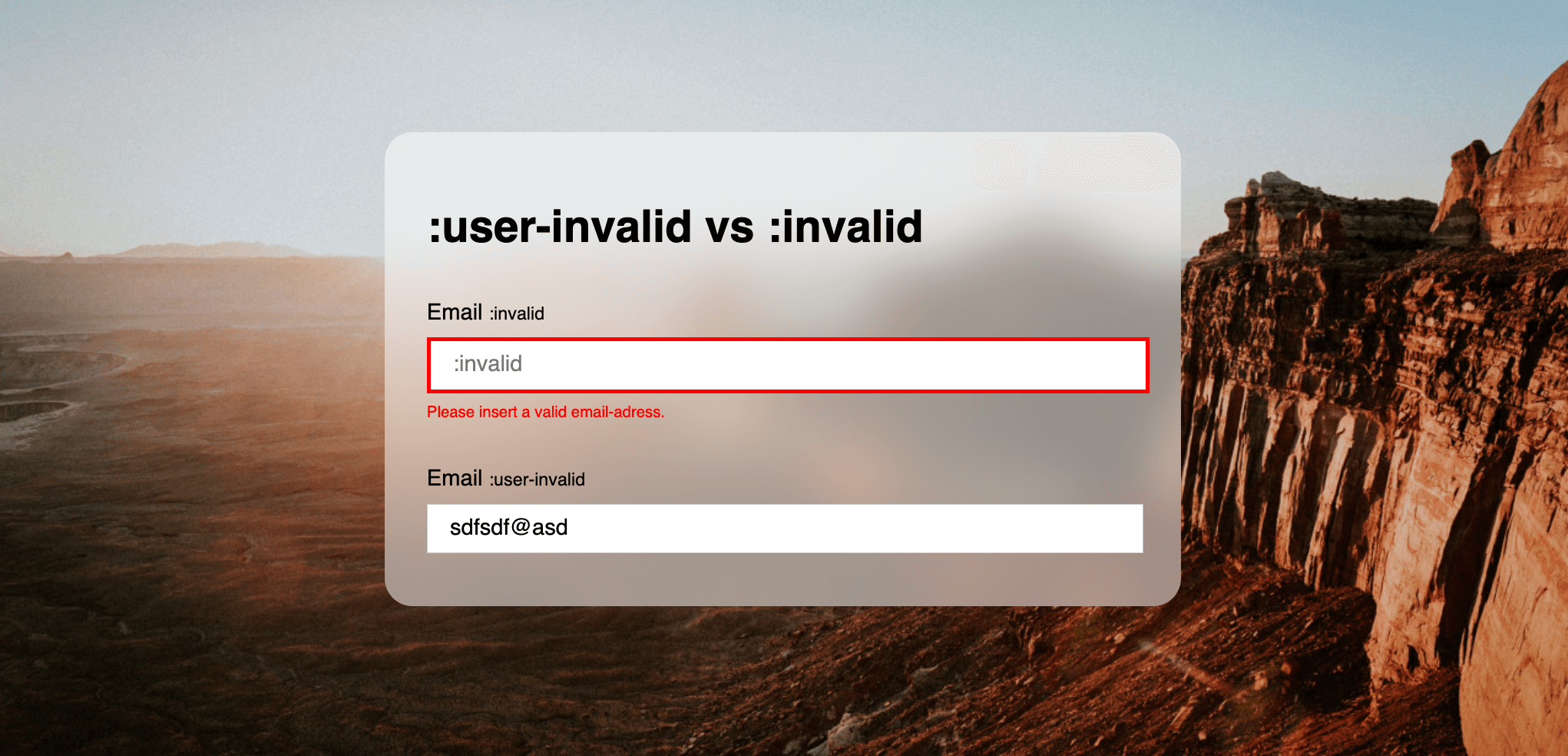
CSS ile hata durumunu yakalayıp ona göre hatayı ve hata mesajını stillendirebildiğimiz :valid ve :invalid sözde sınflarımız var.
input:invalid {
border-color: red;
}
Ancak uygulamada şöyle problemimiz oluyordu. :valid ve :invalid sözde sınflarımız ile stillendiğimiz form elemanları kullanıcı form alanına odaklandığında kontrole başladığı için kullanıcı daha giriş yapmadan yada işlemini tamamlamadan tetiklenip hatalı varmış gibi görüntü vermeye başlıyor. Bu durumu çözmek için arka kapıdan çözümler oluşturuyorduk.
input:not(:focus):invalid {
border-color: red;
}
hatta boş durumu da kapsayan en son şöyle çözümler var.
input:not(:focus):not(:placeholder-shown):invalid {
border-color: red;
}
Bu kadar kod kalabalığı gerektirmeyen bir çözüm olarak tarayıcılar bizlere :user-invalid sözde sınıfını sundu. En son Chrome'un da desteklemesi sonrası kullanılabilir hale geldi.
input:user-invalid {
border-color: red;
}
Basit ve kolay bir kod.
Form doğrulama konusu bazen çok karmaşık haller alabiliyor. Burada herkesin ortak noktada birleştiği tarayıcıların kendi içinde halletiği bir çözüm bizi rahatlatacaktır. Tarayıcıların bu konuda geliştirmeleri var ancak hala bazı eksikleri var. Progressively Enhanced Form Validation konu hakkında detaylı ve güzel bir yazı.
Tarayıcı Desteği
Şu anlık %93'lık bir destek var.
Kalın sağlıcakla.
Kaynaklar
- https://cloudfour.com/thinks/progressively-enhanced-form-validation-part-1-html-and-css/
- https://www.bram.us/2021/01/28/form-validation-you-want-notfocusinvalid-not-invalid/
- https://pawelgrzybek.com/css-valid-invalid-vs-user-valid-user-invalid-pseudo-classes/
- https://css-tricks.com/almanac/selectors/u/user-invalid/
- https://caniuse.com/mdn-css_selectors_user-invalid
- https://codepen.io/IbeVanmeenen/pen/MobWmj



