Telefonu bilgisayarın web kamerası olarak tanımlamak

Evde kaldığımız şu günlerde ihtiyaçlarımız ve önceliklerimiz de değişti. Daha önce nadiren kullandığımız görüntülü toplantı yapmak artık normal hale geldi. Tabi görüntülü görüşmelerede görüntü kalitesini önemli bir etken.
Görüntü kalitesini belirleyen bir kaç etken var. Bunlardan bir tanesi web kamerası. Birçok yönden mükemmele yakın çözümler sunan Mac Book Pro nedense web kamerası konusunda diğer dizüstü bilgisayarlar gibi beklentilerin altında kalıyor. İdare bile etmiyor. Hal böyle olunca bir çözüm arayışına girdim. Bu çözüm arayışında JSTurk'ün son Panel'indeki yorumlar da etkili oldu. İzlemeyenler için JSTurk Panel 2
Murat'ın önerisiyle ilk olarak EpocCam uygulamasını kurdum. Ancak sonra Iriun uygulaması daha iyi görüntü verdi sanki.
Kurulum iki aşamadan oluşuyor.
- İlk olarak telefonunuza Iriun 4K Webcam for PC and Mac uygulamasını kuruyorsunuz.
- Sonra bilgisayarınıza programını kuruyorsunuz.
İlk başta bilgisayarda programı çalıştırıp sonra telefonda uygulamayı açıp biraz bekleyince uygulamada görüntü geliyor. Artık bilgisayarda telefonunuzun kameralarını(ön/arka) web kamerası olarak kullanabiliyorsunuz.
Tabi her işte olduğu gibi bu konuda da ilk kurulumda çalışmadı. Toplantıları yaptığım uygulama Zoom'un kamera seçim listesine telefonun kamerası seçenek olarak gelmedi.
Araştırmalarım sonucunda birşey de çıkmadı, derken bugün EpocCam'in youtube kurulum videosu altındaki ilk yorum bana çözümü gösterdi. Çözüm Zoom'un son versiyonu değil önceki versiyonu olan 4.6.7. kurmaktan geçiyor. Bu da Zoom Cloud Meetings 4.6.7 önceki versiyon kurulum bağlantısı.~
Mernuş'un twitter'dan yazdığı çözüm daha mantıklı. Hem böylece son sürümüde de çalışıyor.
Macos'da Zoom problemi için şöyle bir video yayınlamışlar. İlla eski versiyonu kurmaya gerek yok. Bende işe yaradı.https://t.co/mUfIFkGGkfMay 8, 2020
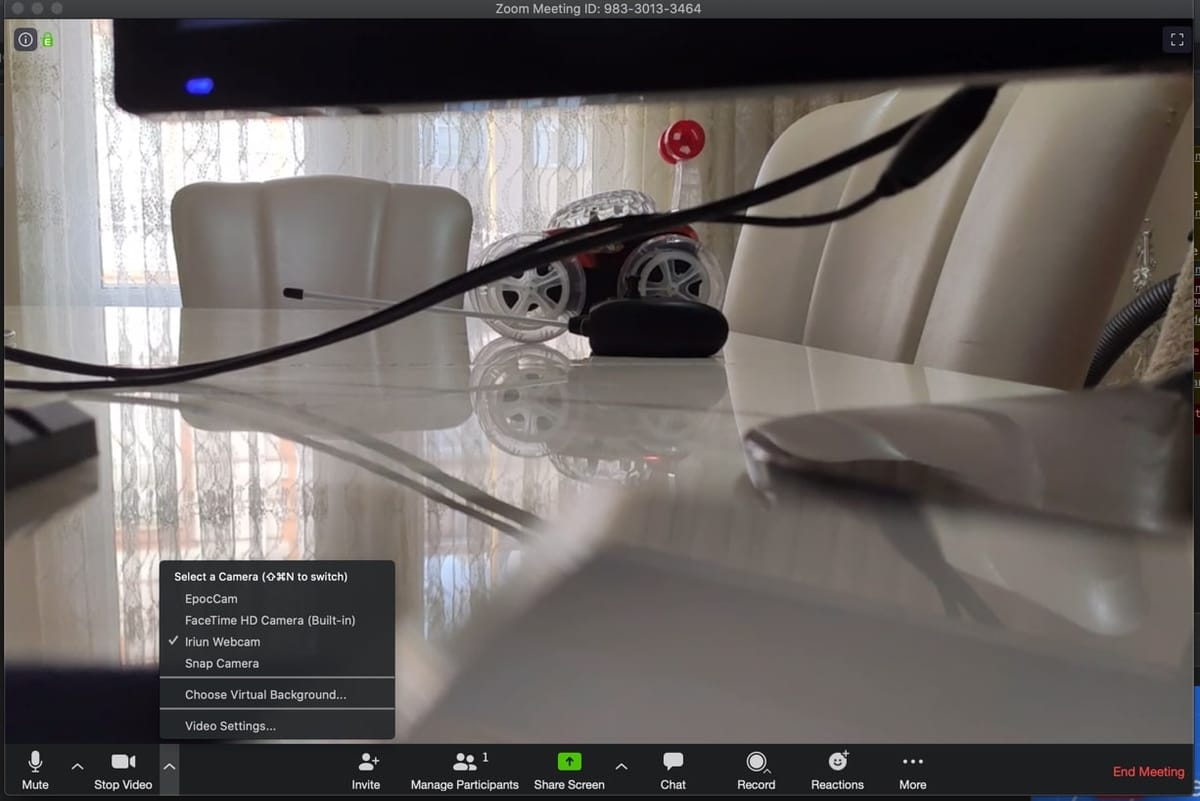
Sonra Zoom'un Sol alttaki Select Camera menüsünden Iriun Webcam seçneği seçmek yeterli.

Evet sonunda telefonumun kamerasını web kamerası olarak kullanbiliyorum.



