Resim Kullanmadan 1 piksellik Yuvarlak Kenarlı Kutu Oluşturmak

Birçok yuvarlak kenarlı kutu oluşturma tekniği mevcut. Daha önce yuvarlak kenarlı kutuların nasıl yapıldığını anlattım “Yuvarlak Kenarlı Kutular”, ayrıca CSS3 ile gelen border-radius özelliğinden bahsettiğimiz “Yuvarlak kenarlı kutular(border-radius) oluşturmak” makalemizde bahsettik. Şimdide daha farklı belki çok fazla kullanılmayan bir yuvarlak kenar çeşidini nasıl yapacağımızı anlatacağım. Aslında bu birazda göz yanılmasından yararlanarak oluşturulmuş bir yuvarlak kenardır, aslında sağdaki resimde gösterildiği gibi köşe yuvarlak değildir, ancak göze yuvarlakmış hissi vermektedir.
Bu işi aslında resim ile de yapabiliriz, belki daha kolayımıza bile gelir, ancak uygulamadan birçok yerde ve farklı renklerde 1 piksellik yuvarlak kenara ihtiyaç duyunca bu yöntemi tercih ettim.
Yöntemi şöyle anlatabilirim; bu çözümü üretmek için iki adet içiçe blok-level elemente ihtiyacımız var, dıştaki elemanı üstten ve alttan bir piksel fazlalık eklerken, içteki elemanı sağ ve soldan eksi margin değeri vererek sağ ve solda taşırarak 1 piksellik bir yuvarlak kenar elde ederiz. Bu işlemi iki şekilde yapabiliriz.
Padding ve margin yardımı ile oluşturmak
HTML kodu
{% highlight html %}
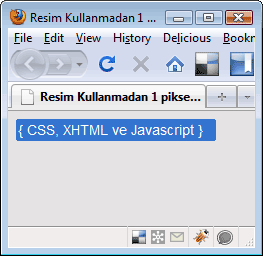
{ CSS, XHTML veJavascript }
{% endhighlight %}
CSS kodu
{% highlight css %} .kutu1{ background:#3274D0; margin:0 1px; padding:1px 0; }
.kutu1 p{ background:#3274D0; margin:0 -1px; padding:2px; } {% endhighlight %}

Örneği görmek için tıklayınız.
Margin ve border yardımı ile oluşturmak
HTML Kodumuz yine aynı
{% highlight html %}
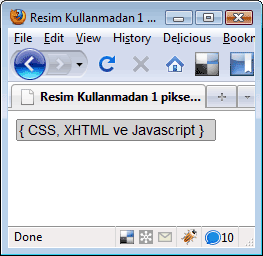
{ CSS, XHTML ve Javascript }
{% endhighlight %}
CSS kodumuz
{% highlight css %} .kutu1{ background:#848484; border:1px solid #848484; border-left-width:0; border-right-width:0; margin:0 1px; }
.kutu1 p{ background:#d3d3d3; border:1px solid #848484; border-top-width:0; border-bottom-width:0; margin:0 -1px; padding:2px; } {% endhighlight %}

Örneği görmek için tıklayınız.
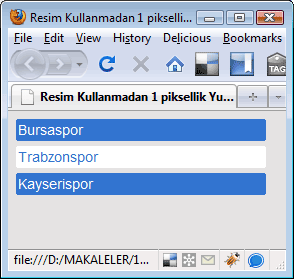
Butonlarda kullanımı
Bu yöntemleri butonlarımızda da kullanabiliriz.
HTML Kodumuz
{% highlight html %}
{% endhighlight %}
CSS kodumuz
{% highlight css %} ul{ margin:0; padding:0; width:250px }
ul li{ list-style: none; margin-bottom:5px }
ul li a{ display:block; background:#3274D0; margin:0 1px; padding:1px 0; position: relative; text-decoration:none; }
ul li a span{ background:#3274D0; margin:0 -1px; padding:2px; display: block; color:#fff }
ul li a:hover{ background:#fff; }
ul li a:hover span{ background:#fff; color:#3274D0 } {% endhighlight %}

Örneği görmek için tıklayınız.
Sonuç olarak yukarıda görüldüğü gibi kolay bir kodlama ile 1 piksellik bir yuvarlak kenar elde ettik. Çok fazla çeşitte 1 piksellik yuvarlak kenara ihtiyaç duyduğunuzda imdadınıza yetişir. Bu kodun güzelliği internet explorer sürümlerinde(6,7,8,9) herhangi bir ek koda gereksinim duymadan çalışmasıdır. Bu yöntem aklınızın bir köşesinde kalsın bakarsınız bir gün lazım olur.
Hadi kalın sağlıcakla.
Kaynaklar
- http://dmitry-baranovskiy.tumblr.com/post/34061791/one-pixel-rounded-corners
- http://www.askthecssguy.com/2008/03/one_pixel_notched_corners_as_u.html
- http://www.onderhond.com/blog/work/1px-rounded-corners
- http://www.alistapart.com/articles/mountaintop/



