position:sticky
Daha önce bu özelliği kullanacaktım ancak Chrome desteğini kaldırdığı için kullanım oranı çok düşüktü. Chrome 56'dan itibaren tekrar desteklemeye başladığı için artık kullanabiliriz.
position:sticky tanımlanan eleman kaydırma çubuğu gelene kadar position:relative gibi davranır, kaydırma çubuğu geldikten sonra position:fixed gibi davranır.
Örnek ile daha iyi anlayacağız.
Daha önce bu tip ihtiyaçları position:fixed ile yapıp kaydırma çubuğu gelene kadarki kısmı javascript yardımı ile çözüyorduk. Çünkü postion:fixed olan eleman position:absolute gibi davranıp her halükarda kendini aynı yerde sabitliyor.
Sticky kullanımlarında kaydırma çubuğu, elemana gelene kadar sabit kalsın ama kaydırma çubuğu gelince fixed olsun gibi istekler ile karşılaşıyorduk. Bu istekleri karşılamak için javascript çözümlerine başvuruyorduk. position:sticky güzel ve tek satrılık çözümü süper oldu.
Elemanın sticky olması için dikeydeki kaydırmalarda top / bottom değeri, yataydaki kaydırmalarda left / right değeri tanımlamak gerekiyor.
Desteklemeyen tarayıcılar için çözüm
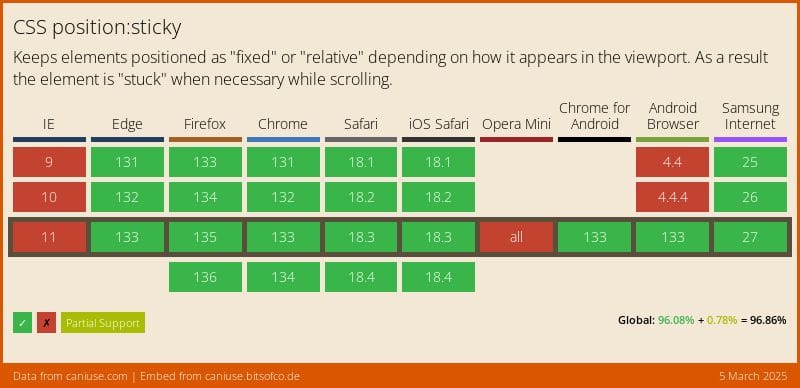
Bu yazıyı yazdığımda Türkiye için destek %82 idi. Desteği olmayan tarayıcılar için iki seçenek var. Javascript ile destek sağlamak veya desteklemeyenlerde position:relative olarak tanımlamak.
Javascript ile çözüm
Javascript ile çözüm oluşturmak için aşağıdaki çözümlerden biri tercih edilebilir.
- https://github.com/wilddeer/stickyfill
- https://philipwalton.github.io/polyfill/
- http://wd.dizaina.net/en/scripts/stickyfill/
CSS ile çözüm
İkinci çözüm desteği olmayanlar için position:relative olarak bırakmak.
.sticky-element{
position: relative;
}
@supports(position:sticky) {
.sticky-element{
position: sticky; top: 0px;
}
}Sonuç
Kullanıcı ihtiyacı olan bir özellik. Standartlaşması süper. W3C kullanıcı ihtiyaçlarını karşılamada çok yavaş kalıyor. Bu nedenle birçok şeyi olması gerektiği gibi değil çakma çözümler ile yapıyoruz. Umarım zamanla bu değişir.

Kaynaklar
- https://developer.mozilla.org/en-US/docs/Web/CSS/position
- http://gedd.ski/post/position-sticky/
- https://www.sitepoint.com/css-position-sticky-introduction-polyfills/
- https://webdesign.tutsplus.com/tutorials/sticky-positioning-with-nothing-but-css--cms-24042
- https://developers.google.com/web/updates/2016/12/position-sticky



