Placeholder(yertutucu)'ları :placeholder-shown sözde sınıfı ile daha kullanışlı hale gitirmek

Kullanıcıdan bilgi aldığımız girdi alanlarının (input) kullanımını kolaylaştırmak ux (kullanıcı deneyimi) açısından önemli. Bunun için ilk olarak placeholder (yer tutucu)'ları HTML'e ekledik. Sonra bunları stilize ettik. Konuyla alakalı "CSS ile HTML5 Yer Tutucu’ya(placeholder) Stil Vermek" yazıma bakabilirsiniz. Daha sonra kullanıcının içeriği girdiğinde yertutucunun kaybolması bir eksiklik olarak görüldü ve kullanıcı bir içerik girdiğinde yertutucunun üstüne doğru kaymasını sağlayan uygulamalar yapmaya başladık. Bu işleri javascript yardımıyla yaparken şimdi daha doğrusu 2-3 senedir bunu CSS ile yapıyoruz.
Bu yazımda sizelere CSS ile bunu nasıl yaptığımızı anlatacağım.
<form>
<div class="input-satiri">
<input name="ad" placeholder="İsminizi girin">
<label>İsim</label>
</div>
</form>
Bir girdi alanı ve sonrasına bir label ekliyoruz. İlk durumda yertutucu placeholder="İsminizi girin" ile bilgilendirici mesajı gösteriyoruz.
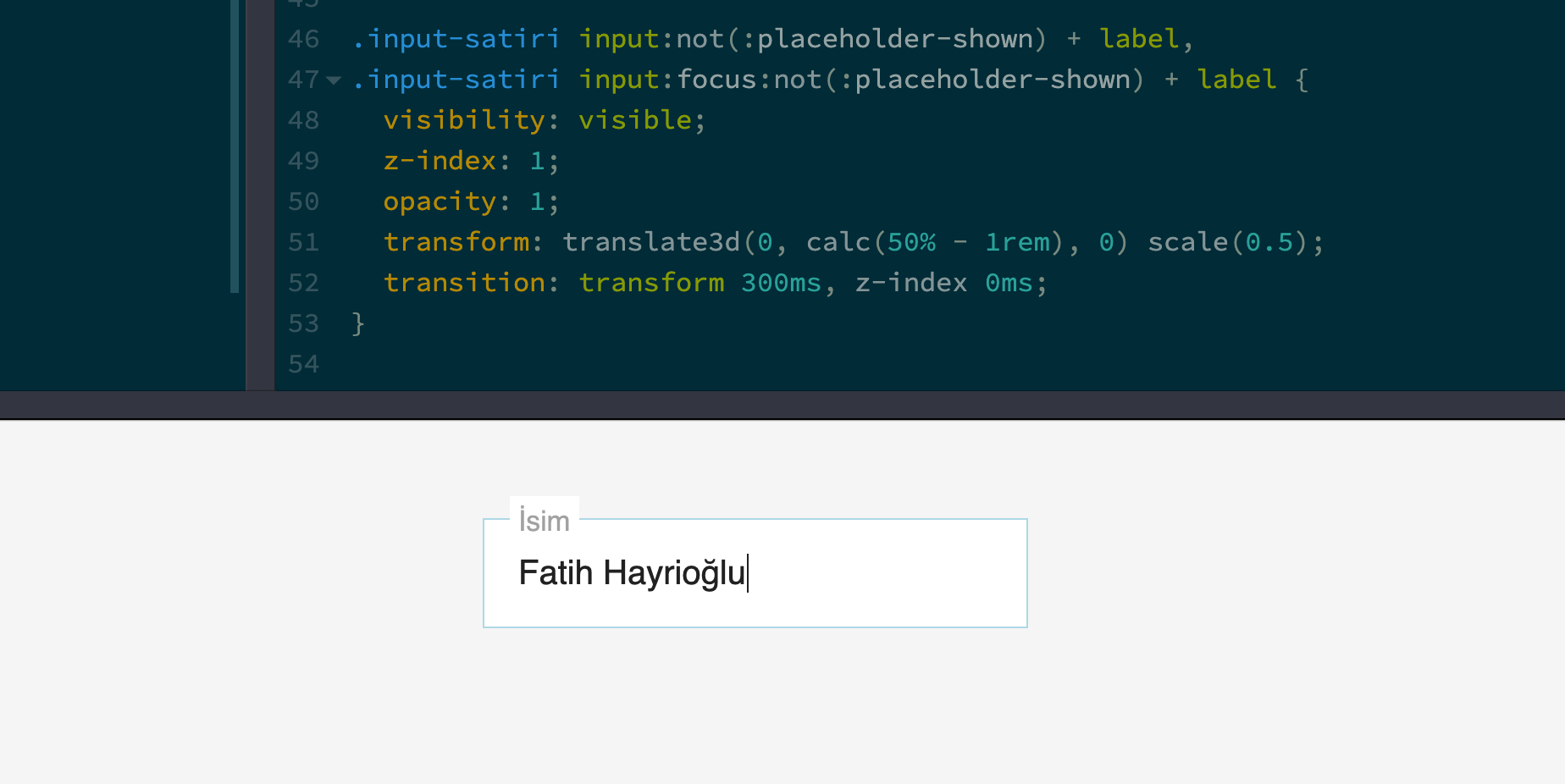
Kullanıcı girdi alanına bir şeyler girdiğinde yertutucu kayboluyor onun yerine label içindeki bilgilendirme metnini gösteriyoruz. :placeholder-shown placeholder görüntülendiğinde durumunu yaklamamızı sağlar. Bize placeholder'ın gizlendiği hali lazım. Onun için de :not(:placeholder-shown) sözde sınıfı işimizi görecek.
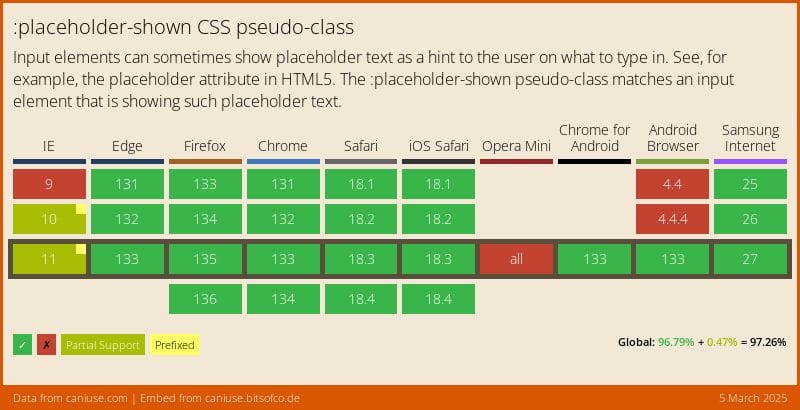
Tarayıcı desteği konusunda da çok iyi.

Kalın sağlıcakla.



