Bakış Alanı Değerleri (View Port) konusunu 2013 yılında yazmıştım. Uzun süredir kullanılan birimler. Masaüstünde güzel bir şekilde çalışırken mobilde sorunları vardı. Telefonun ekranı sabit bir yükseklikte değil. İlk durumda adres çubuğu ve altta gezinme menüsünün olduğu durumlarda vh tanımı ihtiyacı karşılamıyordu. Çözüm için Javascript ile yan yollara sapıp hallediyorduk.
CSS ile bu sorunu çözmek için dinamik bakış alanı çıktı. Bu yazıda sizlere bu yeni dinamik bakış alanı birimlerini anlatmaya çalışacağım.
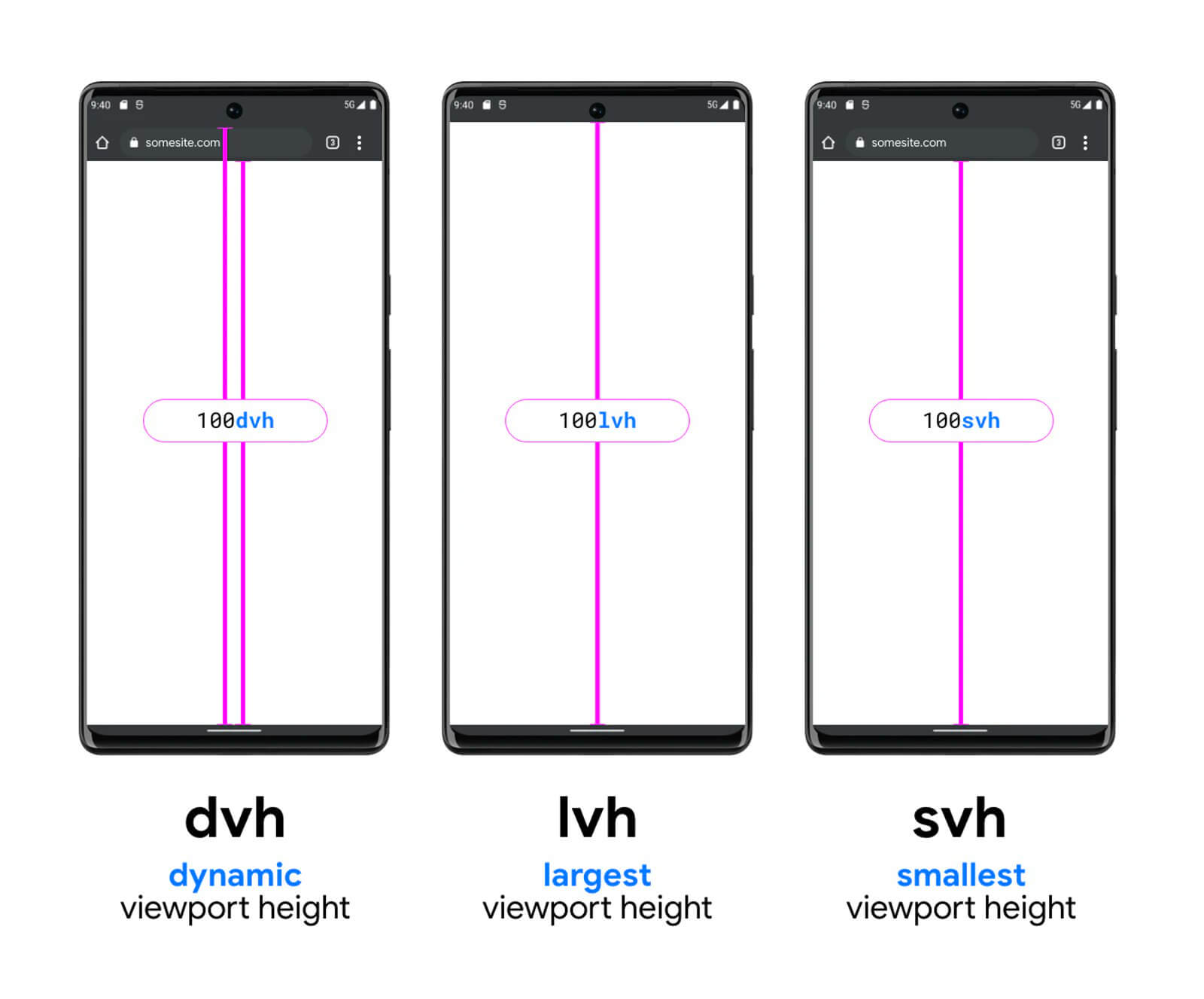
 Resim kaynağı: https://web.dev/blog/state-of-css-2022
Resim kaynağı: https://web.dev/blog/state-of-css-2022
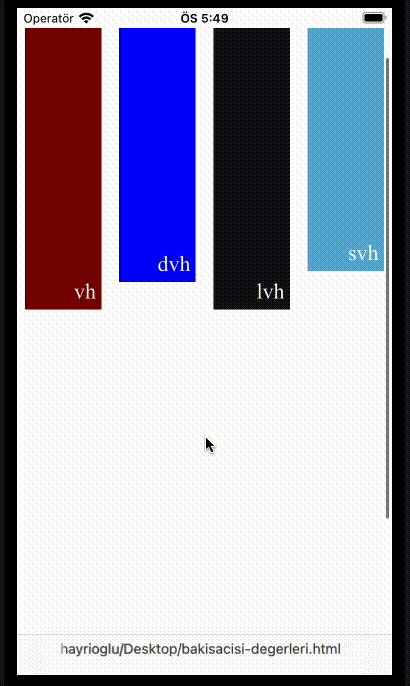
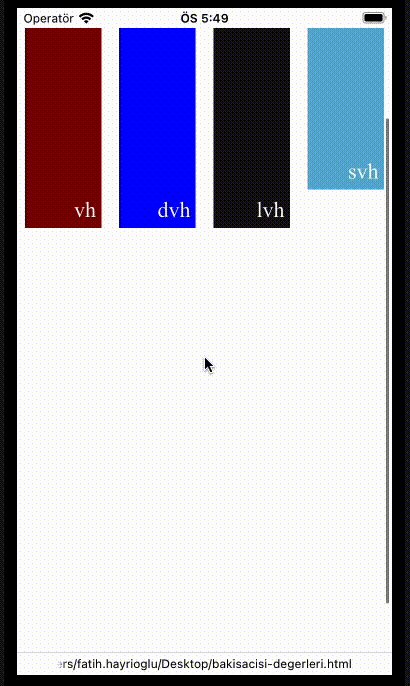
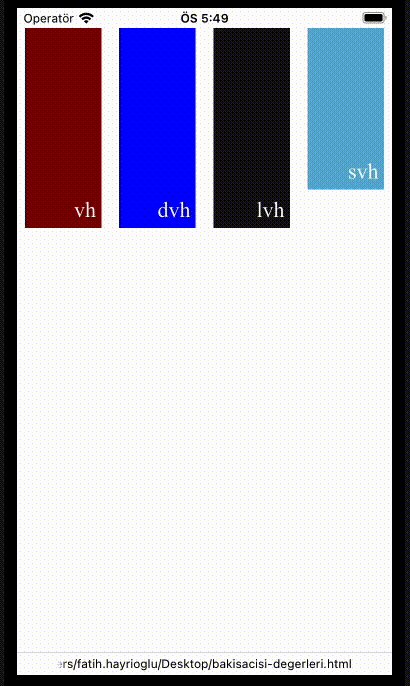
Resimden de görüleceği gibi sadece dinamik bakış alanı değeri değil mobil tarayıcıların tam boy birimleri(lvh) ve küçük boy birimleri(svh) de geldi.
- Tamboy bakış alanı(Large viewport): Tarayıcının tüm araçlarının gizlendiği durumdaki yüksekliği temsil eder. Örneğin üstteki adres barı ve alttaki sekme menüsünün kullanıcının scroll’u aşağı kaydırmasıyla kaybolmasıyla oluşan alan. Bakış alanı birimlerinin bir benzere bu tanım için de geçerlidir.
lvw,lvh,lvi,lvb,lvminvelvmax - Küçük bakış alanı(Small Viewport: Tarayıcının genelde başlangıç durumundaki araçların açık olduğu durumlardaki bakış alanı birimidir. Bakış alanı birimlerinin bir benzere bu tanım için de geçerlidir.
svw,svh,svi,svb,svminvesvmax. - Dinamik bakış alanı birimleri: Adındanda anlaşılabileceği gibi dinamik bir birimdir. Mobil tarayıcının başlangıçta görünen adres alanı ve altta görünen sekme menüsünün olduğu durumlarda bu alanların dışında kalan alanı temsil ederken, kullanıcının scroll etmesi ile adres çubuğunun ve sekme menüsünün kaybolmasıyla oluşan tam boy alanı temsil eder. Bakış alanı değerlerinin hepsi bu birim içinde türetilmiştir.
dvw,dvh,dvi,dvb,dvminvedvmax. Burada şöyle bir güzellikte sağlıyor bu tanımlara bize: Mobildeki farklı tarayıcıların farklı arayüzleri olabiliyor. Mesela birinde hem adres çubuğu hem de altta sekme menüsü olurken bazılarında sadece adres çubuğu olabiliyor. Bu gibi farklılıkları da içeren bir birim olduğu için bu gibi durumları dert etmeye gerek kalmadan işimizi çözüyor.
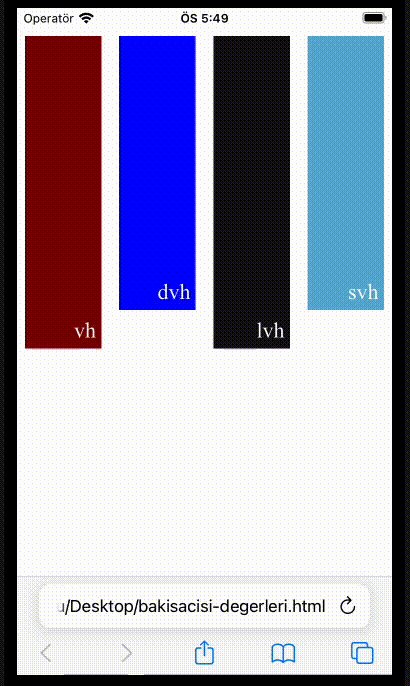
Yukarıdaki kodu bir mobil tarayıcıda açıp aşağı doğru kaydırdığımızda değerler daha anlaşılır oluyor.

Burada belirtmemiz gereken bir kaç nokta var:
- Bakış alanı değerleri kaydırma çubuğunu hesaba katmaz.
- Dinamik bakış alanı değerinin dinamik geçişi 60fps olmadığı için geçişte zıplamalar olabilir.
- Klavyenin açık olma durumu da bakış alanı değerlerince değerlendirilmez.
Bu notları da aklımızda tutarak projelerimizde bu değerleri kullanabiliriz.
webflow‘un youtube kanalında kaydırma çubuğu akışkanlığı için
svhkullanımının daha güzel sonuçlar verdiğini söylüyor. Yazdığınız projeye göre tercihler değişebilir.
Tarayıcı Desteği
Türkiye için %92’lik güzel bir desteği var.
Tarayıcı Desteği
 |
 |
 |
|---|---|---|
| + | - | + |
Mobil Tarayıcılar
 |
 |
 |
|---|---|---|
| + | + | + |
Kalın sağlıcakla.
Kaynaklar
- https://www.bram.us/2021/07/08/the-large-small-and-dynamic-viewports/
- https://ishadeed.com/article/new-viewport-units
- https://x.com/bramus/status/1597516790430679040?s=20
- https://x.com/Stanchev14/status/1634766097042767873?s=20
- https://web.dev/viewport-units/
- https://12daysofweb.dev/2022/new-viewport-units/
- https://css-tricks.com/the-large-small-and-dynamic-viewports/
- https://medium.com/@alekswebnet/fix-mobile-100vh-bug-in-one-line-of-css-dynamic-viewport-units-in-action-102231e2ed56
- https://dev.to/renancferro/new-css-viewport-units-you-should-know-to-improve-your-appux-and-that-solved-my-ux-app-problem-4849
- https://www.youtube.com/watch?v=veEqYQlfNx8 - The problems with viewport units / Kevin Powell
- https://www.youtube.com/watch?v=5m6JOJLy5B0 - Learn Every CSS Viewport Unit In 10 Minutes / Web Dev Simplified
- https://caniuse.com/viewport-unit-variants
 Kapsayıcı elemana
Kapsayıcı elemana