overflow:auto içinde %100 genişlikte tablo kullanımında ie7’de yatay kaydırma çubuğu sorunu
Başlığı açıklayıcı yazayım diye uzattım, yinede tam açıklamıyor sorunu. Tam metin şöyle olmalı “overflow:auto atanan eleman içinde %100 genişlikli tablo kullanımı ve bu tablonun ie7’de meydana getirdiği fazladan yatay kaydırma çubuğu sorunu ” Bu tanımı daha iyi yaparım deyipte başlık öneren varsa başlığı değiştirebilirim.
Hayatımız İnternet Explorer ile uğraşmak ile geçiyor. Allah bizi gerçek hayatımızda para sıkıntısı ile, aile sorunları vb.sorunlar ile sınarken; sanal alemde de İnternet Explorer ile sınıyor galiba:D Ne yapalım başa gelen çekilir diyeceğiz ve çözüm arayıp düzeltmeye çalışacağız.
Bir örnek yapalım.
HTML Kodu(Tabloya verilen border ve bordercolor tanımları örneğe görsellik kazandırmak için eklenmiştir, sorun ile alakalı kodlar değildir.)
{% highlight html %}
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. | Mauris facilisis elementum ipsum nec semper. | Vestibulum nec turpis at lectus pulvinar consequat nec in lectus. |
| Aliquam sit amet est ac est eleifend. | Vivamus imperdiet. | Pellentesque sagittis ultrices laoreet. |
| In hac habitasse platea dictumst. | Sed sed leo elit, eu ultricies metus. | Aenean massa nulla. |
| In hac habitasse platea dictumst. | Sed sed leo elit, eu ultricies metus. | Aenean massa nulla. |
{% endhighlight %}
CSS Kodu
{% highlight css %} #kapsul{ width:40%; height:150px; overflow:auto } {% endhighlight %}
Örneği görmek için tıklayınız.

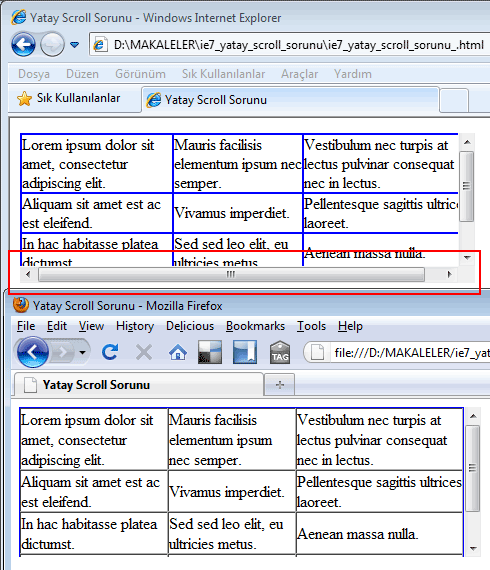
Üstte ie7 altta Firefox görüntüsünü görüyoruz.
Bu sorun ile belli bir yükseklikteki içeriği overflow:auto ile otomatik kaydırma çubuğu çıkarmak için oluşturduğumuz bir alan içinde eğer yüzde yüz genişlikte bir tablo var ise karşılaşıyoruz. Kaydırma çubuğu yok iken sorun yok, ancak içerik uzayınca normalde sadece dikeyde çıkması gereken kaydırma çubuğu yatayda da çıkıyor.
Çözüm;
Çözüm için kapsayıcı katman içine bir katman daha açıyoruz ve hem dışta overflow:auto verdiğimiz katmana, hemde yeni oluşturduğumuz katmana zoom:1 özelliği atıyoruz.
{% highlight html %}
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. | Mauris facilisis elementum ipsum nec semper. | Vestibulum nec turpis at lectus pulvinar consequat nec in lectus. |
| Aliquam sit amet est ac est eleifend. | Vivamus imperdiet. | Pellentesque sagittis ultrices laoreet. |
| In hac habitasse platea dictumst. | Sed sed leo elit, eu ultricies metus. | Aenean massa nulla. |
| In hac habitasse platea dictumst. | Sed sed leo elit, eu ultricies metus. | Aenean massa nulla. |
{% endhighlight %}
CSS kodu
{% highlight css %} #kapsul{ width:40%; height:150px; zoom:1; overflow:auto; }
#kapsulIci{ zoom:1; } {% endhighlight %}
Örneği görmek için tıklayınız.
Ayrıca yukarıdaki çözüm ie6 bazen sorun çıkarıyor, bu gibi durumlarda
{% highlight html %}
{% endhighlight %}
Eklememiz gerekiyor.
Hayatımızda(gerek gerçek, gerek sanal) sorunlar olacaktır. Sorunlardan kaçmamalıyız, üzerine gidip çözüm aramalıyız. Bir arayüz geliştiricinin kemale ermesi(Senior Front-End Developer) için sorunları ile baş etmesi şart. Çok mu hayat dersi verdim. Başınızı ağrıttı isem af ola.
Kalın sağlıcakla.



