Medya sorgularında aralıklı genişlik tanımlama

Responsive(uyumlu) web kodlarken en büyük yardımcımız olan medya sorguları hakkında güzel bir gelişme var. Responsive(uyumlu) web kodlarken kullandığımız minimum genişlik ve maksimum genişlik kullanımının sonuna geldik, zaten kullanırken de çoğu zaman kafa karışıklığına neden oluyorlardı.
Artık javascript'te kullandığımız matematiksel işaretler yardımı ile genişlik sorgularını kullanabiliyoruz. Bu işaretler şunlar;
<<=>>==
Şimdi eski veyi karşılaştırması için örneklere bakalım.
Eskiden;
@media (min-width: 1100px) {
// bir şeyler yaz
}
Cihaz genişliği 1100 piksel ve üzeri olduğunda CSS devreye giriyor. Yeni kullanım
@media (width >= 1100px) {
// bir şeyler yaz
}
böylelikle kafa karışıklığı da olmayacaktır.
Bir diğer kullanım şekli de;
@media (max-width: 480px) {
// bir şeyler yaz
}
Cihaz genişliği 480 piksel ve altında olduğunda CSS devreye giriyor. Yeni kuralla birlikte
@media (width <= 480px) {
// bir şeyler yaz
}
Son olarak bir aralığı belirtmek için
@media (min-width: 480px) and (max-width: 1100px) {
// bir şeyler yaz
}
Cihaz genişliği 480 piksel ile 1100px arasında olduğunda CSS devreye giriyor. Yeni kuralla birlikte
@media (480px <= width <= 1100px) {
// bir şeyler yaz
}
Süper.
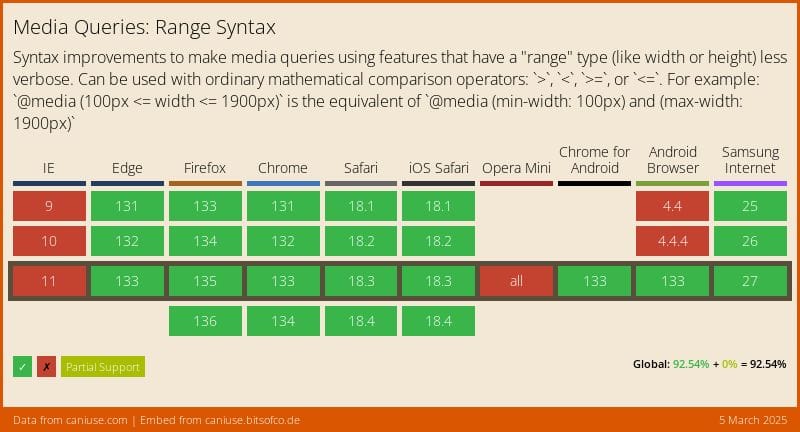
Tarayıcı Desteği
Yeni yeni çıkmasına rağmen yüzdesi gayet güzel.

Sonuç
Sonuç olarak yeni tanımlar daha basit ve anlaşılabilir. Bence CSS bir sorununu daha düzeltti ve geliştirdi. Zamanında yavaşlıklarından dolayı eleştirdiğim W3C'yi tebrik ediyorum.
Kalın sağlıcakla.
Kaynaklar
- https://www.freecodecamp.org/news/media-queries-width-ranges/
- https://css-tricks.com/the-new-css-media-query-range-syntax/
- https://blog.webdevsimplified.com/2022-12/css-range-media-queries/
- https://youtu.be/xt-MHg_2XpA?si=9ZW_Vt95EPZtdB6g - CSS Media Query Ranges - Steve Griffith
- https://youtu.be/BvB8kSmgMcM?si=eQoKVexTz0pKEkEX - A new way to write media queries is coming to CSS: range syntax / Kevin Powell
- https://x.com/w3bits_/status/1651927658991693824?s=20
- https://developer.chrome.com/blog/media-query-range-syntax/
- https://blog.saeloun.com/2022/12/02/css-media-query-range-context/
- https://www.bram.us/2021/10/26/media-queries-level-4-media-query-range-contexts/
- https://filisantillan.com/bits/media-query-ranges/
- https://caniuse.com/css-media-range-syntax



