İnternet Explorer'da Renk Geçişi Sorunu ve Çözümü
CSS3 ile renk geçişi hakkında yazdığımız makalede İnternet Explorer içinde çözüm üretmiştik. Uygulamada bazı durumlarda renk geçişinin İnternet Explorer’larda çalışmadığını gördüm.
Biraz araştırınca bu sorunun hasLayout’tan kaynaklanan bir sorun olduğunu gördüm.
CSS3 ile renk geçişi için http://www.colorzilla.com/gradient-editor/sitesini kullanıyorum.
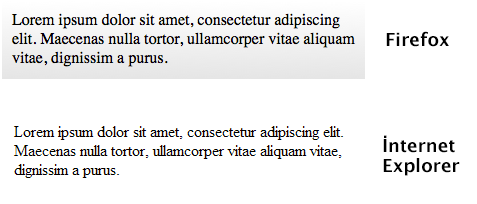
Sorunu görmek için aşağıdaki gibi bir örnek yaptım;
{% highlight css %} #test{ padding:10px; background: #ffffff; /* Old browsers / background: -moz-linear-gradient(top, #ffffff 0%, #e5e5e5 100%); / FF3.6+ / background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#e5e5e5)); / Chrome,Safari4+/ background: -webkit-linear-gradient(top, #ffffff 0%,#e5e5e5 100%); / Chrome10+,Safari5.1+ / background: -o-linear-gradient(top,#ffffff 0%,#e5e5e5 100%); / Opera 11.10+ / background: -ms-linear-gradient(top, #ffffff 0%,#e5e5e5 100%); / IE10+ / background: linear-gradient(top, #ffffff 0%,#e5e5e5 100%); / W3C / filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#e5e5e5',GradientType=0 ); / IE6-9 */ } {% endhighlight %}
ie7’de(6’yı kâle bile almıyorum :D) renk geçişinin uygulanmadığını görüyoruz.

Çözüm ise bir önceki hasLayout makalesinde olduğu gibi sadece zoom:1 eklemek.
Ben tüm renk geçişi kodlarımın sonuna unutmazsam zoom:1 ekliyorum sizede öneririm.



