IE6 ve IE7'de bağlantılardaki cursor sorunu
Aslında başlığı nasıl atacağımı şaşırdığım için kısa bir başlık attım.
Sorun
Sorunumuz tam olarak anlamak için daha önce anlattığım CSS ile buton yapmak adlı makaledeki görselliği arttırılmış esnek butonu örneğini incelememiz yeterli.
Genelde esnek yapılı bu tip resimli menüler veya butonları oluştururken bir elemana iki background-image atayamadığımız için iç içe iki eleman koyarız. (Sliding Door) esnek yapılar olarak adlandırılan yöntem kullandığımızda başımıza geliyor.
{% highlight css %} a { display:block; float:left; width:auto; background:url(cancanli_butonlar_ard.gif) 0 0 no-repeat; text-decoration:none; font-size:14px; font-weight:bold }
a span { display:block; float:left; background:url(cancanli_butonlar_ard.gif) right -36px no-repeat; height:28px; width:150px; padding:0 20px; line-height:28px; color:#363636 } {% endhighlight %}
HTML kodu
{% highlight html %} Örnek Buton Metni{% endhighlight %}
Örneği görmek için tıklayınız.
Diğer tarayıcılarda sorun olmazken ie6 ve ie7’de el işareti yerine normal fare imleci görünüyor.
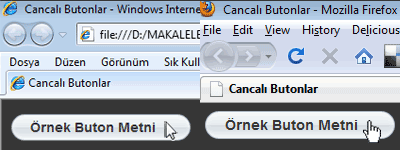
Aşağıda ie7 ve Firefox görüntüleri yanyana görünmektedir.

IE7 de buton üzerinde normal imleç görünürken Firefox ve diğer tarayıcılarda normal olarak el işareti görüntülenecektir.
Çözüm
Çözümü çok basit tabi
{% highlight css %} a span { display:block; float:left; background:url(cancanli_butonlar_ard.gif) right -36px no-repeat; height:28px; width:150px; padding:0 20px; line-height:28px; color:#363636; cursor:pointer } {% endhighlight %}
cursor:pointer özelliğini eklemek yeterli oluyor.
Bu sorunu niye yazdım? Benim gibi kod yazarken unutuyorsanız hatırlayalım diye. İşin ilginç yanı internette ufak bir araştırma yaptım ama hiç bu sorun ile karşılaşanı görmedim, belki ben tam anahtar kelimeleri bulamadım



