Bu hata göreceli olarak konumlandırılmış(position:relative) bir elementin içinde mutlak konumlandırılmış(position:absolute) elementlerin bulunduğu durumlarda meydana gelir. Bu hata IE6 ve altı versiyonlarda görülür.

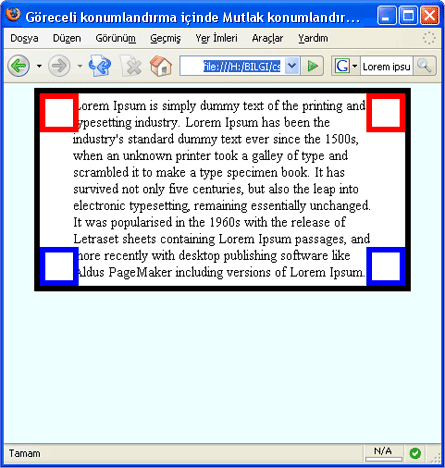
Normal Görünüm - Firefox 2.0

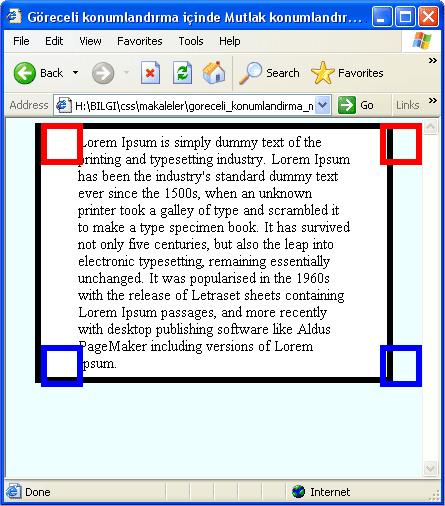
Hatalı Görünüm - IE6
Yukarıdaki ekran görüntülerinde de görüldüğü gibi göreceli konumlandırma(position:relative) içerisinde kullanılan mutlak konumlandırılmış(position:absolute) nesneler Internet Explorer’da hatalı görünücektir. Bu hata ie’nin farklı versiyonlarında farklı şekilde tepki verebilir, yani farklı şekilde görülebilir.
Bu sorunu çözmek için uygulanan yöntemlerden biri göreceli konumlandırma uygulanmış kapsayıcı katmana genişlik ve yükseklik vermektir.
İkinci bir çözüm olarak yükseklik göreceli olduğu durumlar için uygulanan bir yöntemdir.
/* IE-mac den gizle */
* html .container1 {height: 1%;}
/* IE-mac den gizleme sonu */
Kaynak
- positioniseverything.net/abs_relbugs.html