Firefox 6

Firefox6 çıktı. Mozilla’da artık hızlı tarayıcı sürümleri çıkarmaya başladı. Her neyse ki otomatik güncelleme özelliği sayesinde kullanıcılar hızla yeni sürüme geçiyor. Otomatik güncelleme kullanıcının Firefox Hakkında penceresini açması ile çalışıyormuş. İlginç bir yöntem.
Firefox 5 çıkalı yaklaşık 2 ay olmuştu ve 16 Ağustos’ta Firefox 6 çıktı tabi bu kadar hızlı sürüm çıkınca yeni sürüm ile birlikte hata düzeltmeleri ve bir kaç özellik ile yetinmemiz gerekiyor. Yeni sürümün Firefox’daki en büyük sorunu eklentilerin uyumsuz olması, eklentiler daha yeni Firefox5’e uyum sağlamışken şimdi Firefox6 ile bu sorunu tekrar yaşacayacağız.
Hız konusunda Google Chrome’a yetişmeye çalışan Firefox bu yeni sürümde hızlanmanın bir önceki sürüme göre %20 olduğunu söylüyor. Linux kullanıcıları için daha kararlı ve hızlı bir sürüm olduğu söyleniyor.
Adres barda web sitesinin isim kısmını ön plana çıkaran bir değişiklik yapılmış. Bu özellik bir çok yeni nesil tarayıcıda vardı zaten. Hatta İnternet Explorer’da bile vardır :

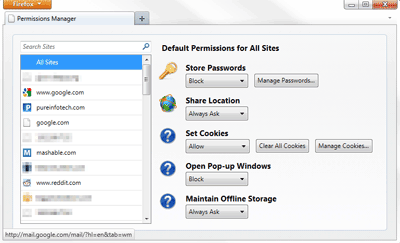
Detaylı yetkilendirme özelliği ile artık site bazlı yetkilendirme imkanı sunuyor bize Firefox6. İzin Yöneticisi penceresini adres bara about:permissions yazarak açabiliyoruz. Bu pencereden web sitelerinin tek tek çerezlerin, parolaların, popup pencerelerini, çevirim dışı depolamayı ve konum bilgilerini kullanmasına dair izinleri ayarlayabiliyoruz.

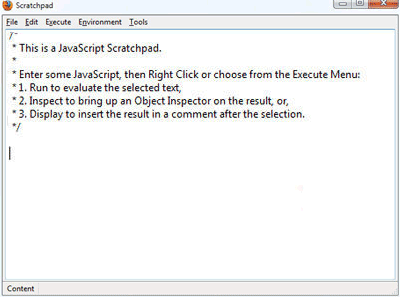
JavaScript Karalama Defteri(Scratchpad): FireBug’ın konsolune benzer bir işleve sahip bu uygulama herhangi bir eklenti kurmadan tarayıcının kendi özelliği olarak geliyor. Bu araç ile javascript kodlarımızı çalıştırabiliyoruz.

Daha fazla HTML5, CSS3 ve DOM özelliği desteği geldi.
- WebSocket son hali desteği geldi. Websocket özelliği sunucu ile tarayıcı arasında bir bağlantı kurulmasını sağlıyor, bu sayede biz mesajlaşma servisi, çok kullanıcılı oyunlar vb çok güzel uygulamalar yapma imkanı sağlıyor. Aslında ajax teknolojisinin standartlaştırılmış hali gibi geldi bana.
- HTML5 <progress> etiketi destekleniyor. ::-moz-progress-bar özelliği ile stilini ayarlayabiliyoruz.
- Yeni -moz-orient özelliği örneğin progress barın dikey mi yataymı olacağını ayarlayabiliyoruz.
- HTML5 ses ve video elementlerinde metinleri izleyebilmemizi sağlayan <track> elementini destekliyor.
- CSS3 border-radius özelliği artık iframelerde uygulanabiliyor.
- Özel veri özelliklerine(data-*) DOM’un element.dataset özelliği erişebilme imkanı sağlıyor.
- -moz-text-decoration-color Bu yeni özellik text decorations’a renk veriyor, örneğin underlines, overlines ve strikethroughs olarka tnaımlanan çizgilere.
- -moz-text-decoration-line Bu özellik bir elemena atanacak text decorations çeşidini belirliyor.
- -moz-text-decoration-style Bu özellik text decorations stilini belirlememizi sağlıyor, örnek underlines, overlines, and strikethroughs, single-strokes, double strokes, wavy lines, dotted lines vb.
- -moz-hyphens özelliği ile kelimelere tireleme yapabiliyoruz. (none, manual, auto).
- window.matchMedia() metodunu kullanarak medya sorgularını programatik olarak kontrol edebiliyoruz.
- Server-Sent Events desteği eklenmiş. Bu API sunucuya istemci tarafından uyarı mesajları göndermeye izin veriyor. Bir mesajlaşma örneği
- Touch eventları destekliyor. Dokunmatik ekranlar ve trackpadlerde bu özellikleri kullanabiliyoruz artık.
- Tüm destek listesini görmek için [tıklayınız.][]



