Firebug 1.10 Sürümü Yenilikleri
Firebug kodlama hayatımızda önemli bir yere sahip, Google Developer Bar ile şu aralar çekişseler de Firebug’ın bendeki yeri ayrı.
Firebug 1.10 ile birlikte gelen yeni özellikler;
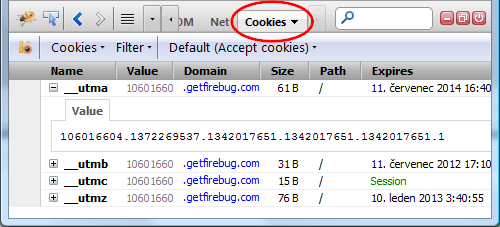
Çerez Sekmesi
En büyük yeniliklerden birisi Çerez yönetim sekmesinin eklenmesi. Belirli siteler için çerez kullanımını engelleyebilirsiniz, var olanı değiştirebilir veya yeni çerez ekleyebiliyoruz.

Tarayıcıyı Aç-Kapa Yok
Yeni Firebug güncellendikten sonra tarayıcıyı açıp-kapmaya gerek yok. Direk güncelleme sonrası yeni sürüme geçiş oluyor.
**Not:**1.9 önceki sürüm yüklü ise aç-kapa gerekiyor.
Yükleme Geciktirmiyor
Firebug Firafox’un başlangıcını yavaşlatmıyor artık. Firebug kullanıcının ilk isteği ile yükleniyor. Tarayıcı ilk açıldığında sadece Firebug ikonu ve menüsü yükleniyor.
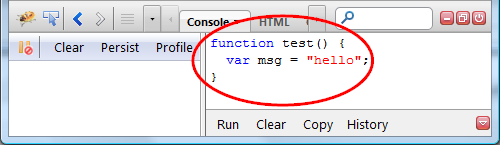
Komut Editörü Renklendirilmiş
Komut satırı artık renklendirilmiş durumda. Renklendirilmiş komut satırı daha okunaklı ve güzel görünüyor.

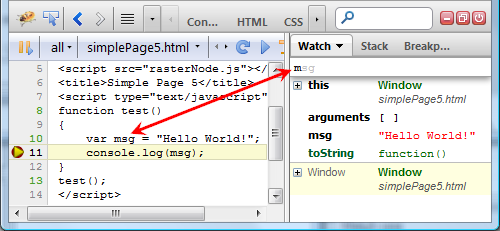
Otomatik tamamlama geliştirilmiş
Firebug’ın Google Web Developer Tools’dan geri kaldığı özelliklerden birisi otomatik tamamlama özelliğinin yeteri kadar iyi olmaması idi. Yeni sürüm ile birlikte bu alanda geliştirmeler yapılmış.

Bu özellik CSS özellikleri, İzleme(Watch) panelinde değişkenleri yakalamada, break-point ile koşullarında, renk, yazı tipi isimi vs. otomatik tamamlama çalışıyor.
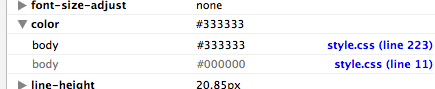
Stil geçmişini İzleyebiliriz
Yine Google Developer Tools’da olan güzel bir özellik Firebug’a eklenmiş. Bir eleman üzerine tanımlanmış CSS özelliklerinin sırası ile izlememizi sağlayan güzel bir özellik.

Computed sekmesinde aktif olan atama siyah, pasif olan atamalar ise gri olarak gösterilmiş.
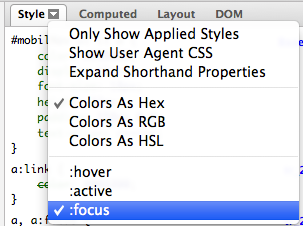
:focus Sözde Sınıfını Desteği
Daha önce :hover, :active gibi sözde sınıfları destekleyen Firebug şimdi :focus desteğini sağlayarak güzel bir özellik daha eklemiş bünyesine.

bu sayede elemana odaklandığında bir CSS tanımı yapıldı ise bunu yakalamak artık daha kolay.
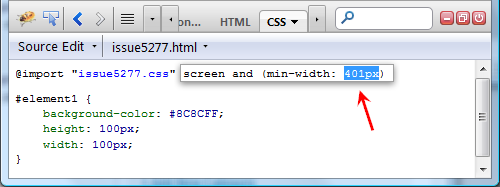
Media Query Özelliklerini Düzenleme İmkanı
Uyumlu(responsive) web ile çok büyük önem kazanan media sorguları, Firebug’ın yeni sürümünde de gözden kaçmamış. Medya sorgularını Firebug ile düzenleyebiliyoruz artık.

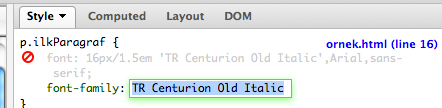
@font-face Tanımları
font-face ile tanımlanan harici fontlar font listesinde görünüyor artık.

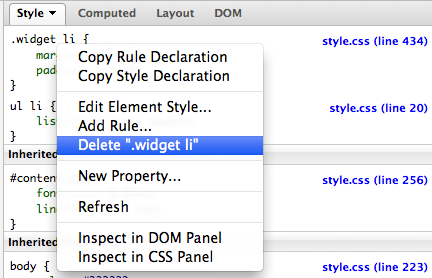
CSS Özelliklerini Silme
Bir yeni özellik; Firebug CSS özelliklerine sağ tıklayıp silebilme imkanı veriyor

Diğer Yeni Özellikler
Yukarıda saydıklarımızın haricinde aşağıdaki yeni özelliklerde eklenmiş;
- HTML sekmesinde gösterilen kodun formatını değiştirebiliyoruz.
- Kod içindeki gösterilen renk tanımlarının formatını değiştirebiliyoruz
- Menüdeki elemanların açıklamalarını tooltip ile gösterimi eklenmiş.
- Konsolda help yazarak API comutlarının özet tanımlarına erişebiliyoruz.
- Bunlardan başka 79 geliştirme daha yapılmış.
Sonuç
Google Geliştirme Aracı ile rekabete giren Firebug bu yeni sürüm ile bir çok yeni güzellik eklemiş. Google Geliştirme aracındaki kod ayrıştırma özelliğini de ekleseler süper olacaktı.
Kaynaklar
- https://blog.getfirebug.com/2012/07/13/firebug-1-10-0/
- http://hacks.mozilla.org/2012/07/firebug-1-10-new-features/
- http://www.sitepoint.com/firebug-1-10-whats-new/#fbid=ovoh-eTTYCI
- http://www.h-online.com/open/news/item/Firebug-1-10-released-with-new-cookie-manager-1641591.html
- http://www.softwareishard.com/blog/firebug/firebug-tip-trace-styles/
- https://getfirebug.com/cookies



