ES6 ile DOM'dan bir eleman silmek

zingat.com'da IE11 desteğini sonlandırdıktan sonra ES6'in yeniliklerinden yararlanıyoruz.
jQuery ile basit bir şekilde yaptığımız DOM'dan eleman silme işini aynı kolaylıkla ES6 ile yapıyoruz.
jQuery ile
$('.deneme').remove();
ES6 ile
let eleman = document.querySelector('#bosBeles');
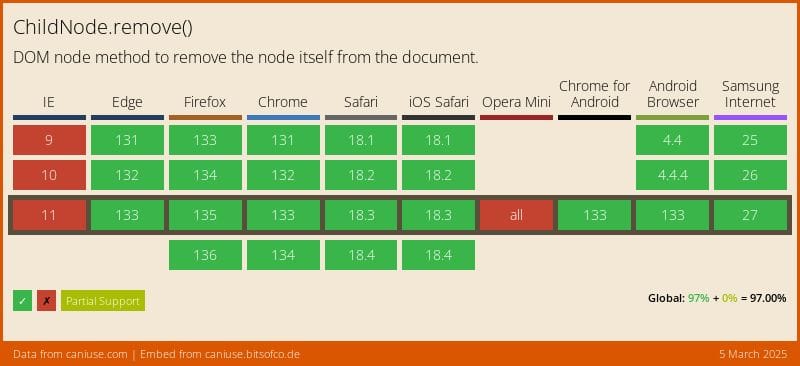
eleman.remove();
Süper.
Peki siz hala IE11 destekliyorsanız size de eskiye destek için remove polyfills'ini öneriyorum.

Kalın sağlıcakla.



