Eksi Margin Kullanımı
Margin özelliği eksi değer alabilir. Eksi değerler bize tasarımsal olarak farklı uygulamalar geliştirmemize yardımcı olur. Tabi bir çok özellikte olduğu gibi burada da farklı tarayıcılarda bazı sorunlarla karşılacağız.
Eksi margin'li değerler bize görsel olarak avantaj sağlar, kodlamamıza yardımcı olur örneğin esnek yapılı sayfaları düzenlememizde ve bir elemanın çizgileri dışına taşırma işlemlerinde.
Eksi margin kullanımı bir hile değildir, CSS'in desteklediği normal bir değerdir.
Eksi margin bir çok yerde kullanıyoruz. Ancak biraz bilinçsiz kullanıyoruz. Ben burada çizgileri belirleyip ona göre hareket etmeyi düşündüm ve bu yazı ortaya çıktı. Eksi marginleri yakından tanıyalım.
Eksi Margin'i iki yerde uygularız.
- Sabit konumlandırılmış elemanlarda
- Float uygulanmış elemanlarda
1- Sabit Elemanlar ve Eksi Margin
1.1. Ard Arda Statik Elemanlar
Herhangi bir konumlandırma ataması yapılmayan tüm elemanlar sabit konumlandırılmıştır.
{% highlight css %} #kutu1 { width: 200px; height: 100px; border: 2px solid #659ad8; background-color:#e5ecf9 }
#kutu2 { width: 200px; height: 100px; border: 2px solid #cd8a93; background-color:#ffb4bf } {% endhighlight %}
HTML;
{% highlight html %}
{% endhighlight %}
Örnke kodu görmek için tıklayınız.

Normal akış içindeki iki kutu bir birini takip eder. Biz burada birinci kutuya eksi margin atarsak örneğin alttan -20px gibi.
Alttaki kutuyu kendi üzerine doğru 20px çekecektir.
{% highlight css %} #kutu1 { width: 200px; height: 100px; border: 2px solid #659ad8; background-color:#e5ecf9; margin-bottom:-20px }
#kutu2 { width: 200px; height: 100px; border: 2px solid #cd8a93; background-color:#ffb4bf } {% endhighlight %}
Örnke kodu görmek için tıklayınız.

Eğer ikinci kutuya yukarıdan eksi margin verirsek
{% highlight css %} #kutu1 { width: 200px; height: 100px; border: 2px solid #659ad8; background-color:#e5ecf9; }
#kutu2 { width: 200px; height: 100px; border: 2px solid #cd8a93; background-color:#ffb4bf; margin-top:-20px } {% endhighlight %}
Örnke kodu görmek için tıklayınız.

Aynı görüntüyü alırız. Burada bu örneği vermemin amacı, eksi değer üst ve soldan verilirse eleman kendini yukarı veya sola çekecektir. Ancak elemana sağ ve alt eksi değeri verildiğinde kendi yerinden oynamazken ilişkili elemanı kendine doğru çekecektir. Yani üst/sol eksi değerlerde kendi hareket ederken, alt/sağ eksi değerlerde diğer elemanları kendine çekiyor.
1.2. Başlıklar ve içerikler Arasındaki mesafeyi Ayarlamak İçin Eksi Margin kullanmak
Başka bir örnek yapalım. Genelde sitelerin içeriklerini girerken başlık ve içerik şeklinde gireriz. Başlıklar için h1, h2, h3, h4, h5, h6 kullanırız. Bu bize arama motorları içinde avantaj sağlar.
Normal bir içerik ve başlık kullanımına örnek verelim.
{% highlight html %}
Integer sagittis ... elementum.
Donec id ultricies mi.
Lorem ipsum ... eros.
{% endhighlight %}
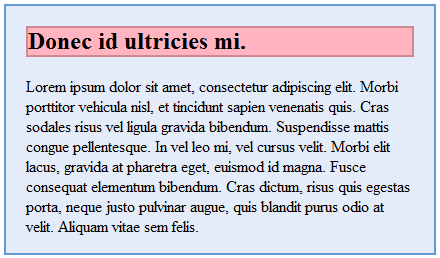
Görünüm aşağıdaki gibi olacaktır

Genel kullanımda başlık ile içerik arasındaki boşluk, başlık ile üst elemanlarda ile olandan daha azdır. Biz bunu sağlamak için h1'e margin-bottom:0 değeri versek de yeterli gelmez. Paragrafın(p) üst margin değeri aradaki mesafeyi açık gösterecektir. Bu durumu engellemek için başlıktan sonra gelen paragraflara bir sınıf atayıp bu paragrafların margin-top değerini düşürmeliyiz veya sıfırlamalıyız.
Bir başka çözüm yolu ise ki bu daha kolaydır ve genelde tercih edilir. Başlık etiketinin alt margin değerine eksi değer vererek paragraf yaklaştırılır.
{% highlight css %} h1{ margin-bottom:-20px } {% endhighlight %}

1.3. Statik elemanlarda bir başka durumda kutuların iç içe olma durumunda vardır.
{% highlight css %} #kutu1 { width:200px; height: 130px; border: 2px solid #659ad8; background-color:#e5ecf9; } #kutu2 { height: 100px; border: 2px solid #cd8a93; background-color:#ffb4bf; margin:10px -20px } {% endhighlight %}
HTML;
{% highlight html %}
{% endhighlight %}
İçteki kutuya sağdan ve soldan eksi değerler verdiğimizde dış kutunu genişliğini otomatik olarak alan içerideki kutu sağ ve soldan verilen eksi kenar dışı boşluk değerleri kadar dışa taşacaktır.
Örnke kodu görmek için tıklayınız.

Ancak burada farklı tarayıcılarda farklı sorunlarımız ortaya çıkacaktır. ie6 da her iki yana taşan kısımlar gözükmezken, ie7'de sadece sağ kısım görünmemektedir.

ie7'de yukarıdaki gibi görünüyor.

ie6'da ise yukarıdaki gibi görünmektedir.
Bu durumu düzeltmek için düzeltme kodu yazmalıyız. ie7 için min-height:0 tanımı yeterlidir.
{% highlight css %} #kutu1 { width:200px; height: 130px; border: 2px solid #659ad8; background-color:#e5ecf9; } #kutu2 { height: 100px; border: 2px solid #cd8a93; background-color:#ffb4bf; margin:10px -20px; min-height:0 } {% endhighlight %}
ie6 için ise daha farklı bir kod yazmalıyız.
{% highlight css %} #kutu1 { width:200px; border: 2px solid #659ad8; background-color:#e5ecf9; } #kutu2 { border: 2px solid #cd8a93; background-color:#ffb4bf; margin:10px -20px; }
- html #kutu2{ position:relative; height:1px } {% endhighlight %}
Örnke kodu görmek için tıklayınız.
Bu kodlama sayesinde tüm tarayıcılarda aynı sonucu elde ederiz. Bu örnekten şu sonucuda çıkarabiliriz; genişliği verilmeyen elemanlarda eksi margin eleman genişliğini arttırır, bir bakıma padding görevi görür.
2- Eksi Margin ve Float
Float uygulanmış iki elemanı düşünelim.
{% highlight css %} #kutu1 { float:left; width: 200px; height: 100px; border: 2px solid #659ad8; background-color:#e5ecf9; } #kutu2 { float:left; width: 200px; height: 80px; border: 2px solid #cd8a93; background-color:#ffb4bf } {% endhighlight %}
{% highlight html %}
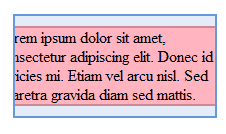
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec id ultricies mi. Etiam vel arcu nisl. Sed pharetra gravida diam sed mattis. {% endhighlight %}
Birinci kutuya sağ eksi margin verdiğimizde
{% highlight css %} #kutu1 { float:left; width: 200px; height: 100px; border: 2px solid #659ad8; background-color:#e5ecf9; margin-right:-50px } #kutu2 { float:left; width: 200px; height: 80px; border: 2px solid #cd8a93; background-color:#ffb4bf } {% endhighlight %}
Örnke kodu görmek için tıklayınız.

Birinci kutu ikinci kutuyu kendine doğru çekecektir. Birinci kutu genişliği ve konumunda herhangi bir değişiklik olmayacaktır.
Farklı durumlarda farklı sonuçlar çıkacaktır. Örneğin,
Birinci float:left ikinci kutu float:right değeri verdiğimizde iki kutu arasında herhangi bir eksi değer etki etmiyor. Her ikisine float:right tanımladığımızda ise, soldan eksi margin değeri yukarıdaki etkiyi yapıyor.
Peki bu bilgi bizim ne işimize yaracak derseniz. http://www.alistapart.com/articles/negativemargins/ örnekteki gibi esnek yapılı bir sayfa planında sabit yapılı bir sağ veya sol alanlar oluşturmak istediğimizde yarar.
Örneğin %100 genişlikteki bir içerik alanımızı sağ yanına 200px lik bir sağ kolon eklemek istersek, yukarıdaki kodu devam ettirmemiz yeterli olacaktır.
{% highlight css %} #kutu1 { float:left; width: 100%; height: 100px; background-color:#e5ecf9; margin-right:-200px } #kutu2 { float:left; width: 200px; height: 80px; background-color:#ffb4bf } {% endhighlight %}
{% highlight html %}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec id ultricies mi.
Etiam vel arcu nisl. Sed pharetra gravida diam sed mattis.
{% endhighlight %}

%100 içeriği sağ kolonun altında kalıyor. Bunu engellemek için içeriğindeki paragrafa sağ margin değeri atamalıyız.
{% highlight css %} #kutu1 p{ margin-right:220px } {% endhighlight %}
Normalde 200px yeterli olacaktı ancak içerik ile sağ kolon arasına 20px lik bir mesafe koyarak birbirine yapışmasınıda engellemiş olduk.

Sağ ve sol kolon diye bir ayrım yapmak içinde soldaki kolonun ardalan rengini kaldırıp içindeki paragrafa vererek bu sorunu çözebiliriz.
{% highlight css %} #kutu1 { float:left; width: 100%; margin-right:-200px } #kutu1 p{ margin:0 220px 0 0; height: 100px; background-color:#e5ecf9; } #kutu2 { float:left; width: 200px; height: 80px; background-color:#ffb4bf } {% endhighlight %}
Örnke kodu görmek için tıklayınız.

Float uygulanmış iç içe elemanlara eksi margin uygulamak
Yukarıda yan yana elemanlardaki durumu gösterdik peki iç içe elemanlarda eksi margin kullanımda nasıl sonuçlar çıkacaktır.
{% highlight css %} #kutu1 { float:left; width: 200px; height: 100px; border: 2px solid #659ad8; background-color:#e5ecf9; } #kutu2 { float:right; width: 50px; height: 80px; border: 2px solid #cd8a93; background-color:#ffb4bf; } {% endhighlight %}
{% highlight html %}
Donec id ultricies mi. Lorem ipsum dolor sit amet, consectetur adipiscing elit. {% endhighlight %}
Örnke kodu görmek için tıklayınız.

Birinci kutu içerisinde sağa hizalanmış ikinci kutuyu sağa doğru birinci kutu dışarısına çıkararak bir çok uygulamada işimizie yaracaktır.
{% highlight css %} #kutu1 { float:left; width: 200px; height: 100px; border: 2px solid #659ad8; background-color:#e5ecf9; } #kutu2 { float:right; width: 80px; height: 80px; border: 2px solid #cd8a93; background-color:#ffb4bf; margin:10px -50px 0 0 }
- html #kutu2{ position:relative; } {% endhighlight %}
Örnek kodu görmek için tıklayınız.

Bir başka uygulama şeklide
Bir içerik ve başlığı normal şekilde normal akış içerisinde iken
{% highlight css %} #kutu1 { float:left; border: 2px solid #659ad8; background-color:#e5ecf9; padding:0 20px } #kutu1 h2{ border: 2px solid #cd8a93; background-color:#ffb4bf; } {% endhighlight %}
{% highlight html %}
Donec id ultricies mi.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi porttitor vehicula nisl, et tincidunt sapien venenatis quis. .. felis.
{% endhighlight %}
Örnek kodu görmek için tıklayınız.

Ancak buradaki başlığı kutu dışına alarak farklı bir görünüm elde edebiliriz.
{% highlight css %} #kutu1 h2{ border: 2px solid #cd8a93; background-color:#ffb4bf; margin-top:-20px } {% endhighlight %}
Örnek kodu görmek için tıklayınız.

ve tabi ie 6 için
{% highlight css %}
- html #kutu1 h2{ position:relative; height:1px } {% endhighlight %}
Eksi Margin Uygulamaları
- Konumlandırma(positioning) kullanılan elementlerin negatif margin ile ortalanması
- CSS ile gölge vermek
Sonuç
Sonuç olarak eksi margin bir çok uygulamamızda kullanacağımız bir özellik. Genelde farklılıkları ile ön plana çıkan bir özelliktir. Ben burada eksi margin'i tanıttım ve genel bilinen uygulamalarını yaptım ve bir kaçına link verdim. Buradaki bilgiler ışığında daha bir çok uygulamamızda eksi margin'i kullanmaya devam edeceğiz.
Kaynaklar
- http://www.smashingmagazine.com/2009/07/27/the-definitive-guide-to-using-negative-margins/
- http://www.brunildo.org/test/NegMOutH.html
- http://csscreator.com/node/1703 (ie sorun düzeltme)
- http://www.communitymx.com/abstract.cfm?cid=B0029
- http://www.alistapart.com/articles/negativemargins/ (Uygulama)
- http://www.search-this.com/2007/08/01/the-positive-side-of-negative-margins/(ayrıntılı bilgi)
- http://www.bennadel.com/blog/1174-Negative-CSS-Margins-Are-Not-Cool.htm(karşı çıkış)
- http://haslayout.net/css/negmargin
- http://csscreator.com/node/28664 (küçük bilgi)
- simplebits.com/notebook/2005/05/23/negative.html (negatif margin kullanılcak bir örnek)
- severnsolutions.co.uk/twblog/archive/2004/07/01/cssnegativemarginsalgebra (negatif margin ile sayfa yapısı oluşturma)
- http://haslayout.net/css/Negative-Margin-Bug (negatif margin sorunları)



