CSS3 :target seçicisi
:target seçicisi CSS3 ile birlikte gelen yeni seçilerden biri. :target seçicisi doküman içi linklere odaklanmamızı sağlıyor. Daha önce bu işi yapmak için javascript ile yapıyorduk. CSS3’ün bizlere kazandırdığı birçok yenilikte olduğu gibi bu özellikte basit bir şekilde sayfalarımıza güzel etkiler kazandırır. :target sözde sınıfı :hover seçicisi gibi dinamik bir seçicidir.
{% highlight css %} h3:target { background-color: #ff0 } {% endhighlight %}
Tarayıcı Desteği
 |
 |
 |
|---|---|---|
| 2.0+ | 9+ | 1.0+ |
| {: .tarayici-uyumi} |
Mobil Tarayıcılar
 |
 |
 |
|---|---|---|
| 2.1+ | 3.2+ | 36+ |
| {: .tarayici-uyumi} |
Sayfa içi bağlantıları nasıl yaptığımı hatırlayalım.

Benzer yapının yatay kaydırma çubuğu ile olanını yapabiliriz

Sayfa içi linklerden farklı olarak name ile değil id ile tanımlanan alanları hedef seçiyoruz. Buda bizi fazla kod yazmaktan kurtarıyor.
Aşağıda bu özellik kullanılarak yapılmış bir iki güzel örneğe link verdim.
Örnek1: Dipnot
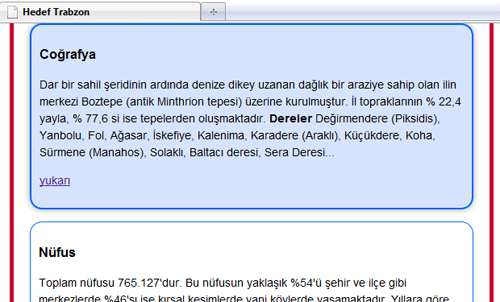
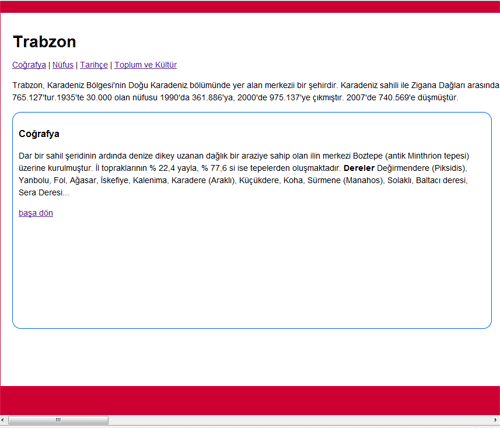
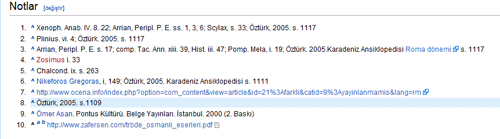
Bu özellik wikipedia tarafında dipnoların takibi için çok güzel bir şekilde kullanılmaktadır.http://tr.wikipedia.org/wiki/Trabzon_%28il%29mesela Trabzon ili hakkında bilgiyi okurken herhangi bir dipnot linkine tıkladığımızda ilgili dipnot ardalan rengi değiştirilerek belirginleştirilmiştir.

{% highlight css %} ol.references > li:target { background-color:#def; } {% endhighlight %}
Bunun dışında eğlenceli örnekler geliştirilmiştir.
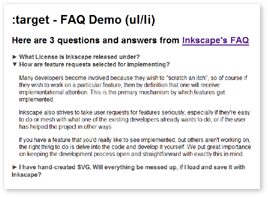
Örnek 2: Basit Akordiyon
http://kaioa.com/b/0903/target_faq_demo.html

{% highlight css %} #faq > li:target > div{ display:block; } {% endhighlight %}
örnekte gizle-göster ile basit bir akordeon içerik yapısı oluşturulabilir.
Örnek3: Galeri
http://kaioa.com/b/0903/target_gallery_demo.html#i1

{% highlight css %} dt:target+dd{ display:block; } dt:target img{ cursor:default; border-bottom:5px solid #000; border-top:5px solid #000; margin-top:401px; } {% endhighlight %}
Örneğinde ise basit bir galeri yapısı kurulabilir.
Zamanla çok daha güzel örneklerin çıkacağını düşünüyorum.
Kaynaklar
- http://dev.opera.com/articles/view/css3-target-based-interfaces/
- thinkvitamin.com/design/stay-on-target/
- http://www.smashingmagazine.com/2011/03/30/how-to-use-css3-pseudo-classes/
- http://www.red-team-design.com/get-to-know-your-css3-target-pseudo-class
- http://www.css3.info/making-an-image-gallery-with-target/
- virtuelvis.com/gallery/css3/target/interface.html#recycle
- http://webdesignernotebook.com/css/the-css3-target-pseudo-class-and-css-animations/
- http://kaioa.com/node/93
- [http://reference.sitepoint.com/css/pseudoclass-target][]
http://kaioa.com/node/93 [http://reference.sitepoint.com/css/pseudoclass-target]: http://reference.sitepoint.com/css/pseudoclass-target



