CSS3 Plan Modülleri
CSS3 plan modülleri hala üzerinde çalışmaya devam edilen yapılardır. CSS3 plan yapılarını kökten değiştirecek ve ihtiyaçları tam karşılayacak şekilde değişikliklere gidiyor. Henüz gelişme aşamasındaki bu yaklaşımlar hakkında biraz bilgi sahibi olalım. Daha önce bahsettiğimiz ve burada genel manası ile sizlere bahsedeceğim modüller var. Daha önceki makalelerimde çoklu kolonlar(multi column layout) ve Esnek kutu yerleşimi(flexible box layout) konularını ilgili makalelerinden daha detaylı bilgiyi edine bilirsiniz.
CSS3 Çoklu Kolonlar(multi column) Modülü
Bu modülün tamamlanmış ve tüm yeni nesil tarayıcılar tarafından desteklenmiş olması güzel bir a. CSS3 plan modülleri arasında öğrenilmeye başlanacak en iyi modüldür.
Detaylı bilgi için https://fatihhayrioglu.com/css3-coklu-kolonlar/
CS3 Esnek Kutu (flexible box) Modülü
Esnek kutu modeli yeni planlama modülleri arasında en çok isminden söz ettiren modül. Bazı karışık plan sorunlarına güzel çözümler üretmektedir.
Detaylı bilgi için https://fatihhayrioglu.com/css3-esnek-kutu-yerlesimiflexible-box-layout/
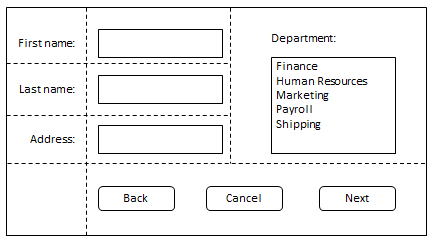
CSS3 Izgara(Grid) Modülü
CSS ızgara modülünü Microsoft önerdi ve şu an kararlı bir şekilde çalışıyor. İnternet Explorer 10 ile test edebileceğimiz bir modül.
Izgara Düzeni; sayfa veya uygulamaları büyük bloklara bölmeye yarayan bir modüldür. Bu bölme işlemi tablo düzeni gibi satır ve sütunlara bölerek yapar.
Tablo kullanımına benzese de herhangi bir fiziksel html elemanına(table, td ve tr gibi.) ihtiyacı olmaması farklı çözünürlükteki araçlar uyumlu yapıları olmasını sağlıyor.

- http://www.w3.org/TR/css3-grid-layout/
- http://24ways.org/2012/css3-grid-layout/
- hugogiraudel.com/2013/04/04/css-grid-layout/
- http://msdn.microsoft.com/en-us/library/ie/hh673533(v=vs.85).aspx
- http://css-tricks.com/almanac/properties/g/grid/
- http://www.alsacreations.com/article/lire/1388-css3-grid-layout.html
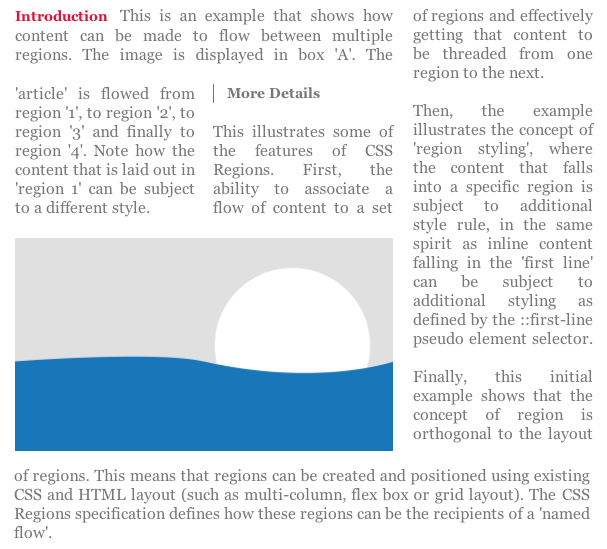
CSS3 Bölgeler (Regions) Modülü
CSS3 Bölgeler modülü Adobe tarafından üretilip w3c’ye önerilen bir modül. Tarayıcı desteği konusunda sıkıntılı bir modül. Sadece İnternet Explorer 10’un desteği var şu an. Karışık yapılı planlamaları karşılayabilecek bir modül. Dergi ,gazete ve test kitabı benzeri planlamalar için gayet başarılı bir modül. Bu modülü kullanarak çok çekici sayfalar oluşturulabilir.

- http://net.tutsplus.com/tutorials/html-css-techniques/diving-into-css-regions/
- http://msdn.microsoft.com/en-us/library/ie/hh673537(v=vs.85).aspx
- http://blogs.adobe.com/webplatform/category/features/css-regions/
- adobe.com/devnet/html5/articles/css3-regions.html
- http://galjot.si/css-regions
- http://css-tricks.com/content-folding/
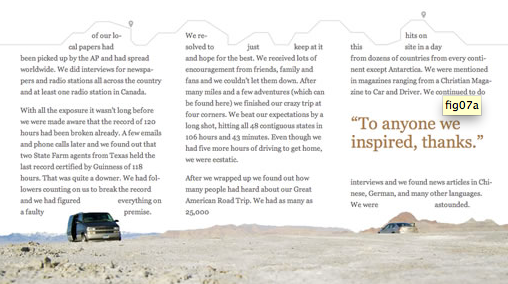
CSS3 İstisna (Exclusions) Modülü
CSS3 İstisnalar ve şekiller modülü ile yazılar resimlerin etrafında veya içerisinde sarılabiliyoruz.

- http://dev.w3.org/csswg/css-exclusions/
- http://www.techrepublic.com/blog/webmaster/experiment-with-css3-exclusions-and-shapes-module/2586
- http://adobe.github.io/web-platform/samples/css-exclusions/
Sonuç
Web alemi geliştikçe ve farklı mecralara yayıldıkça farklı sayfa planlarına ihtiyaç duyulmaktadır. CSS3 bu konuda çabalıyor, ancak bana göre tüm isteklere bir çözüm bulmak zor. CSS3’ün bir çok yeni özelliği tarayıcılar tarafından desteklenmekte iken bazı planlama modülleri destek ve gelişme açısından geride kalmaktadır.
Ben daha önce desteği fazla olan çoklu kolan ve esnek kutu modelini anlatmıştım. Izgara modülü, Bölgeler ve İsitisnalar modülleri henüz yeterliliklerini kabul ettiremedikleri için sadece biraz bahsedip geçtim. İleride bu modüller gelişip desteğini arttırırsa detaylı yazılarını yazabilirim.
Kalın sağlıcakla



