CSS3 ile yuvarlak kenarlı resim yapmak
Bir resminize kenar çizgisi tanımı yapıp daha sonrada köşelerini ovalleştirmek istediğinizde köşelerdeki kenar çizgilerinde sorun yaşıyoruz.
{% highlight html %}

{% endhighlight %}
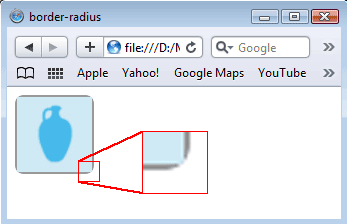
Örneği görmek için tıklayınız.

Kırmızı ile işaretlediğim yere dikkat ederseniz sorunlu gözüken kısımalar var. Bu sorun tarayıcıların bir sorunu gibi duruyor. Eğer ie’nin sorunları ile bu kadar zaman kaybetmemiş olsa idik şimdi böyle güzel sorunlarla uğraşacaktık ve tarayıcılar bu sorunları düzletmek için uğraşacaktı.
Çözüm1:
Çözüm için dışa bir kapsayıcı div atayıp kenar çizgisi tanımını bu katmana yaparak çözebiliyoruz.
{% highlight html %}

{% endhighlight %}
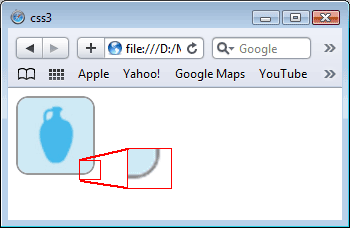
Örneği görmek için tıklayınız.

Kodunu aldığım sitede resim ve kapsayıcı katmana aynı border-radius değeri verilmiş, ancak ben öyle yapınca Chrome’da beyazlıklar ortaya çıktı bu nedenle bende kapsüle 12px verirken resme 10px border-radius verdim.
Örnek Safari ve Chrome’da çalışırken Firefox3.6 ve Opera11’de çalışmıyor.
Firefox4 ve yeni webkit tabanlı tarayıcılarda bu sorun ise kökten çözülmüş, tanımı direk resme verebileceğiz.
Çözüm2:
Firefox3.6 ve Opera için CSS3 Rounded Image With jQuerymakalesindeki yöntemden yaralanabiliriz.
HTML kodumuzu şöyle değiştirelim
{% highlight html %}

{% endhighlight %}
Resme saydamlık verilip görünmez yapılıyor ve satır için css kodları tanımlanıyor, amaç buradaki kodları jquery yardımı ile bg olarak tanımlamak .
jQuery kodumuz
{% highlight html %}
$(document).ready(function() { <pre><code>$(".resimKapsulu").load(function() { $(this).wrap(function(){ return '<span class="' + $(this).attr('class') + '" style="background:url(' + $(this).attr('src') + ') no-repeat center center; width: ' + $(this).width() + 'px; height: ' + $(this).height() + 'px;" />'; }); $(this).css("opacity","0"); }); </code></pre> <p>});

{% endhighlight %}
Örneği görmek için tıklayınız.

Ben bu çalışmayı iphone ve ipad için kod geliştirirken denk geldiğim için diğer tarayıcıların benim için pek önemi yoktu açıkçası. iphone ve ipad için ilk çözümü uygulayıp geçtim açıkçası, ama lazım olanlar için ikinci yöntem de kullanılabilir.
Kaynaklar
- http://trentwalton.com/2010/08/03/css3-border-radius-rounded-avatars/
- http://www.webdesignerwall.com/tutorials/css3-rounded-image-with-jquery/
- swedishfika.com/2010/03/19/rounded-corners-on-images-with-css3-2/



