CSS ile uzun metinleri üç nokta ile kesme
Temmuze 2019'da güncellendi.
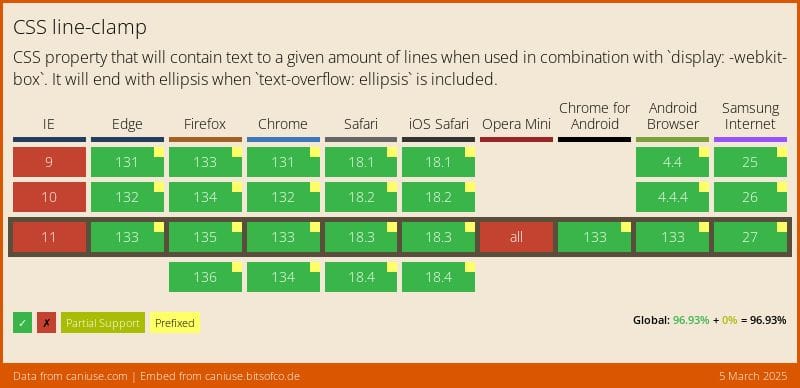
zingat.com'un satılık ve kiralık arama sonuç sayfalarını kodlarken her bir kutunun belirli yüksekliği olduğu için gelen başlığın harita açıldığında altında kalan metinlerin üzerine binmesi sorununu haletmek için Murat'la bu metni 2 satır ile sınırlandırmalıyız dedik. En güzel çözüm CSS ile webkit-line-clamp yardımı ile bunu yapmaktı. Acaba bu özelliğin desteği ne kadar diye biraz bakınca %92'ye(şu an %98 Temmuz 2019) yakın destek bizi bu kodu kullanmaya itti.
Daha önce uzun metinleri tek satırda sabitlemek için aşağıdaki yöntemi kullanıyordum.
Bu iş için bir mixin yazmak güzel oluyor.
.ucnokta {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}yazıp, sonra kullanmak istediğimiz yere
.baslik {
.ucnokta;
}yazarak işi basitleştirmiş oluyoruz.
Peki bu işi iki veya daha fazla satır için yapan bir CSS kodu yok mu? Var aşağıda :)
Kod çok basit.
-webkit-line-clamp: 3 tanımı ile kaç satırın görünmesi bu satır ile tanımlıyoruz. Yukarıdaki gibi bu tanımı bir mixin yapıp istediğimiz yerde kullanabiliriz.
Mobilde ve dar alanlarda güzel iş görüyor.
// Clamps a block of text to a certain number of lines,
// followed by an ellipsis in Webkit and Blink based browsers
// Reference: http://dropshado.ws/post/1015351370/webkit-line-clamp
@mixin text-clamp($lines: 2, $line-height: false) {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: $lines;
// Fallback for non-Webkit browsers
// (won't show `…` at the end of the block)
@if $line-height {
max-height: $line-height * $lines * 1px;
}
}
Kaynaklar
- http://caniuse.com/#feat=css-line-clamp
- https://css-tricks.com/line-clampin/
- http://hackingui.com/front-end/a-pure-css-solution-for-multiline-text-truncation/
- http://cssmojo.com/line-clamp_for_non_webkit-based_browsers/
- dropshado.ws/post/1015351370/webkit-line-clamp - dropshado.ws/post/1015351370/webkit-line-clamp



