CSS ile Menü Yapmak III - Dikey Açılır Menüler
Bu tip menüleri javascript ile yapabiliriz. HTML ve CSS ile de daha esnek, kolay düzenlenebilir ve bir çok web tarayıcısı tarafında desteklenen(IE6 ve öncesi dahil) açılır menü yapılabilir. Aslında javascript'e ihtiyaç olmamasına karşın IE7'den önceki sürümler için javascript kodu gerekmektedir.
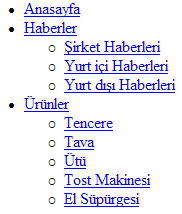
Açılır menü yapmak için daha önceki menü örneklerinde olduğu gibi sıralanmamış listeleri(<ul>) kullanacağız. Buradaki fark alt kategorilerin yani üzerine gelince açılacak menünün bir alt sırlanmış liste olarak eklenmesidir.
<ul id="menu" >
<li><a href="#">Anasayfa</a></li>
<li><a href="#">Haberler</a>
<ul>
<li><a href="#">şirket Haberleri </a></li>
<li><a href="#">Yurt içi Haberleri </a></li>
<li><a href="#">Yurt dışı Haberleri</a></li>
</ul>
</li>
<li><a href="#">Ürünler</a>
<ul>
<li><a href="#">Tencere</a></li>
<li><a href="#">Tava</a></li>
<li><a href="#">Ütü</a></li>
<li><a href="#">Tost Makinesi </a></li>
<li><a href="#">El Süpürgesi </a></li>
</ul>
</li>
</ul>

İlk olarak satır başı boşluklarını ve imgeleri kaldıralım.
ul {
margin: 0;
padding: 0;
list-style: none;
width: 150px;
}

Sonra ilk linkleri göreceli olarak konumlandırmalıyız. Bu konumlandırma aslında ikinci kademe açılacak menüye mutlak konumlandırma yapılması için kullanılır.
ul li {
position: relative;
}
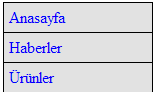
Bir sonraki adımda da ikincil açılan menüleri konumlandırmak olacaktır. Her birinci linke karşılık gelen ikincil açılır menüler ilkinin sağına konumlandırılmalıdır. Bunun için soldan 149px değeri verilir. 1 piksel sola kaydırılır ki fare ilk linki üzerinde ikinci linkin üzerine glemeden kaybolmasın. Ayrıca ikincil linklerin ilk sayfa açıldığında görünmemesi için display:none özelliği atanır.
li ul {
position: absolute;
left: 149px;
top: 0;
display: none;
}

Açılır menü yapısını oluşturmuş olduk şimdi linkleri güzelleştirip menü haline getirmek için önceki menüleri yaparken uyguladığımız kodları uygulayalım. Linklerin kendine has alanlarını tanımlamak için display:block özeliğini kullanalım. Linklerin altındaki çizgiyi kaldırmak için text-decoration:none özelliğini kullanalım. Linkler arasına mesafe vermek için padding verelim. Birde bir zemin rengi tanımı ver kenarlık tanımı yapalım. Üstteki linkin alt kenarlığı ile alttaki linkin üst kenarlığı üst üste bineceğinde alt kenarlık değerini sıfırlayalım.
ul li a {
display: block;
text-decoration: none;
background-color: #E2E2E2;
padding: 5px;
border:1px solid #000;
border-bottom:0;
}
Bu kodu yazdığımızda IE linkler arasına boşluk koyacaktır(IE7 de hala bu sorun devam ediyor) bu durumu düzeltmek için:
/* IE. gizle \*/
* html ul li { float: left; height: 1%; }
* html ul li a { height: 1%; }
/* IE den gizleme sonu */

En alttaki çizgimiz eksik kalmaması için ilk link ul'sinin alt kenarlık tanım yaparız.
ul {
margin: 0;
padding: 0;
list-style: none;
width: 150px;
border-bottom: 1px solid #00;
}

Birincil menü görünümü tamamlandı ancak ikincil menüler görünmüyor. İkincil menüleri göstermek için:
li:hover ul {
display: block;
}
Bu kadar basit bir kod menümüzü tamamlar. Ancak bir sorun var ki o da IE7'den öncesi bu kodu desteklemez.
Internet Explorer 7. versiyonuna kadar :hover pseudo sınıfını sadece linklerde (<a>) uygulanmasını destekler diğer elementlerde bu özelliğin kullanımını desteklemez.
Peki menümüz böyle mi kalacak hayır. IE6 ve altı için bir javascript kodu yazacağız.
startList = function() {
if (document.all&&document.getElementById) {
navRoot = document.getElementById("menu");
for (i=0; i<navRoot.childNodes.length; i++) {
node = navRoot.childNodes[i];
if (node.nodeName=="LI") {
node.onmouseover=function() {
this.className+=" over";
}
node.onmouseout=function() {
this.className=this.className.replace(" over", "");
}
}
}
}
}
window.onload=startList;
Bu çözümü bize kazandıran arkadaşlara teşekkürü bir borç biliriz ve linkini de yazarız.
Ayrıca aşağıdaki kodu da eklemeliyiz.
li:hover ul, li.over ul{ display: block; }
Ayrıca kod daki<ul id="menu" > ve javascriptteki navRoot = document.getElementById("menu"); aynı olmasına dikkat edelim.
Bazı arkadaşlardan bu menünün sağda olması halin nasıl yaparız diye bir istek geldi bende bunun için bir kod eklemek istiyorum. Bu ekleme 28 Mayıs 2009 da yapılmıştır.
Soldaki örneğe göre iki değişikliğimiz oldu. Birincisi menüyü sağa almak için ul ye float:right ataması yaptık. İkincisi, ikinici açılan menüyü soldan 149 px yerine eksi 149px ile sola almak oldu
Kaynaklar
- http://www.alistapart.com/articles/horizdropdowns
- http://www.tanfa.co.uk/css/examples/menu/tutorial-h.asp
- http://www.seoconsultants.com/css/menus/tutorial
- http://www.cssplay.co.uk/menus/flyout2.html



