CSS ile dosya yükleme butonuna stil verme

Dün twitter'da aşağıdaki konuyu tartışırken
Should HTML get new controls like <accordion>, <tooltip>, <carousel>, <tabs>, or <typeahead> or leave that to JS frameworks?October 7, 2022
Konu Uğur'un da cevabıyla dosya yükleme elemanına geldi.
file inputa stil verebilmek için opacity 0 yapıp, üzerine HTML elemanları ekleyerek tasarım yapmak zorunda kalıyoruz hala. 😢October 10, 2022
Ben de çözüm için ::file-selector-button pseudo elemanından bahsettim. Uğur tam ikna olmadı. Bence tam olmasa da çözüm olması güzel. :) Bu konuyu yazayım da bir yerde not olarak kalsın dedim.
Dosya yükleme butonuna stil verme
Dosya upload işini görmek için; input elementine file özniteliği vermemiz yeterli.
<input type="file" />
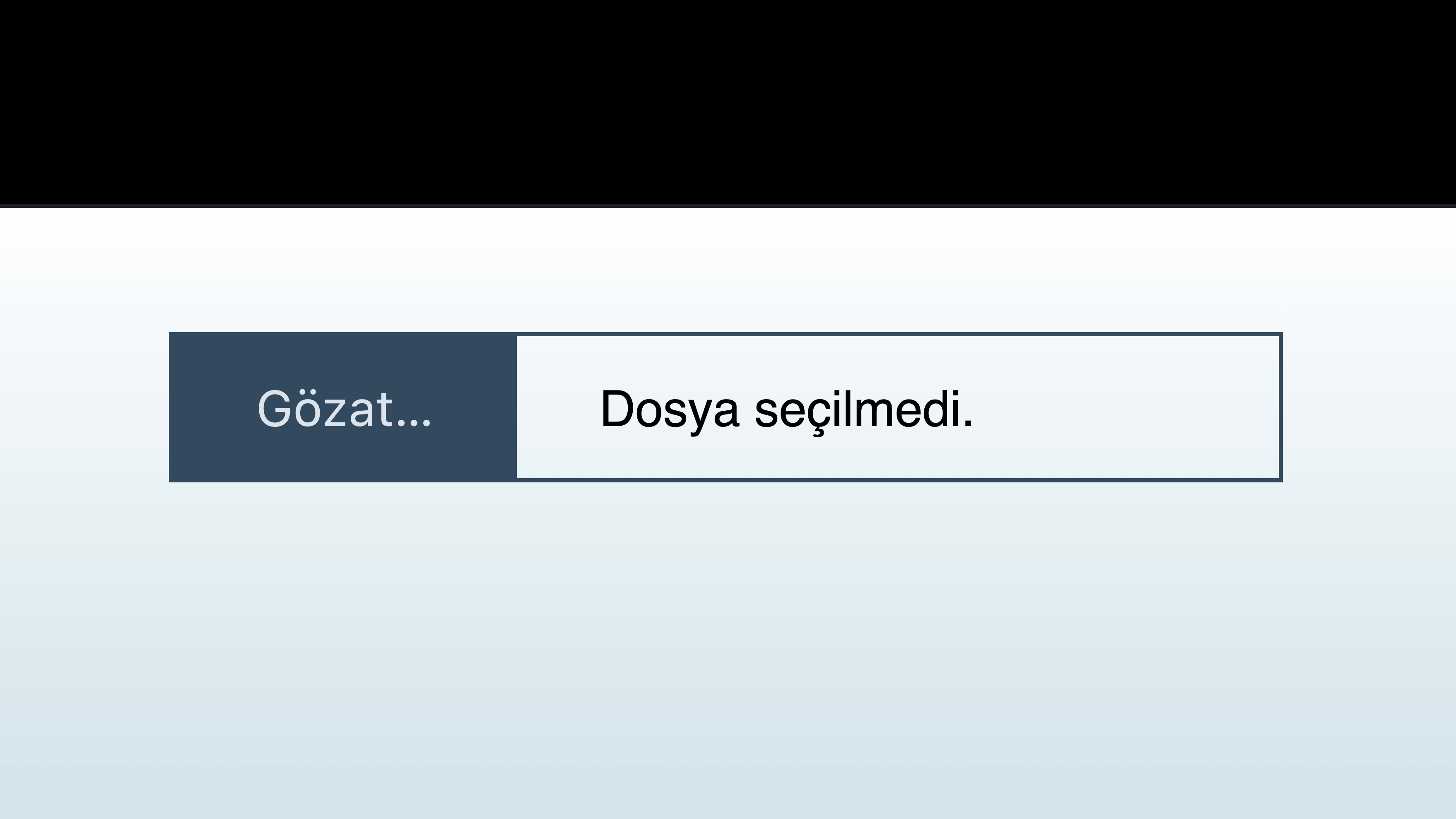
Bu kadar kolay. Ancak buradaki sorunumuz bu tanım ile gelen buton ve yazıya müdahele edip stillendiremiyorduk. Standart şeklideki kodumuz aşağıdaki gibi görünüyor.
Böyle olunca bu butonu görünmez yapıp kendi istediğimiz stili uyguluyorduk.
Yakın zamanda gelen ::file-selector-button pseudo elemanı sayesinde artık butona stil verebiliyoruz.
Şurada gördüğüm bir örnek dosya yükleme örneğini yapayım dedim.
::file-selector-button pseudo elemanının tarayıcı desteği de gayet iyi.
Kullandığımız elemanların (şimdilerde daha sık kullandığımız adıyla komponent) HTML eleman olarak kodlamak bize birçok bakımdan avantaj sağlıyor. Tabi HTML elemanlarının bize yeterince stillerini değiştirme imkanı vermesi önemli yoksa yine alternatif çözüm yollarına başvurmak zorunda kalırız.
Kalın sağlıcakla.
Kaynaklar
- https://developer.mozilla.org/en-US/docs/Web/CSS/::file-selector-button
- https://nikitahl.com/custom-styled-input-type-file
- https://medium.com/@adambene/custom-file-upload-button-with-pure-css-5aacf39aa0a
- https://css-tricks.com/almanac/selectors/f/file-selector-button/
- https://codepen.io/sazzad/pen/ALwwPy



