2025'te Favicon Rehberi: SVG Desteği ile Yeni Dönem

Sene olmuş 2025 biz hala favicon ekleme konusunu yazıyoruz. Bu konuyu yazmamın nedeni Apple'ın henüz beta sürümü olan 26 ile birlikte SVG favicon desteğini geliyor oluşu. Bu vesileyle bilgileri tazelemekte fayda var.
favicon, web sitelerinin tarayıcının sayfa, sekme ve yerimi kısmında gösterilen küçük simgelerdir.
Aslında favori ikon dosyaları .ico uzantılı dosyalar ile bir standardı vardı ancak mobil ve dokunmatik ekranlı araçların çıkmasıyla işin rengi değişti.
Standart favicon kullanımı <head> etiketleri arasında <link>elementine bu simgelerin tanımlanması şeklinde oluyor.
<link rel="icon" href="/favicon.ico">
Genelde bu simge dosyaları ana dizinde barındırılır. Tabi daha sonra bu küçük simgeler yeterli olmamaya başladı ve bununla birlikte .png uzantılı daha büyük boyutlu seçenekler tercih edilmeye başlandı.
<link rel="icon" href="/favicon.ico">
<link rel="icon" href="/icon.png" type="image/png">
şeklinde oldu. Daha sonra mobil araçların gelişmesi ve PWA uygulamalarda kullanılacak uygulama sonrası kod aşağıdaki son halini aldı.
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/icon.png" type="image/png">
<link rel="apple-touch-icon" href="/apple-touch-icon.png"/>
<link rel="manifest" href="/site.webmanifest" />
Burdaki PWA için üretilen site.webmanifest dosyası da şöyle;
{
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-mask.png", "type": "image/png", "sizes": "512x512", "purpose": "maskable" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}
Bu liste daha uzun da olabiliyor. Bu kadar çok resim dosyasını hazırlamak bir sorun. Bu işi yapan siteler de var. Realfavicongenerator güzel mesela. Siz görünecek simgenizi yüklüyorsunuz site size tüm alternatif resimleri ve kodu hazırlayıp sunuyor.
Bu durumdaki sorunlardan birisi de bu resim dosyalarının piksel tabanlı raster dosyaları olması nedeniyle farklı boyutlarda çözünürlüğünün bozulması. Bu sorunu SVG gibi vektör tabanlı ölçeklenebilir resim formatı ile çözmek mantıklı bir hamle oldu.
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
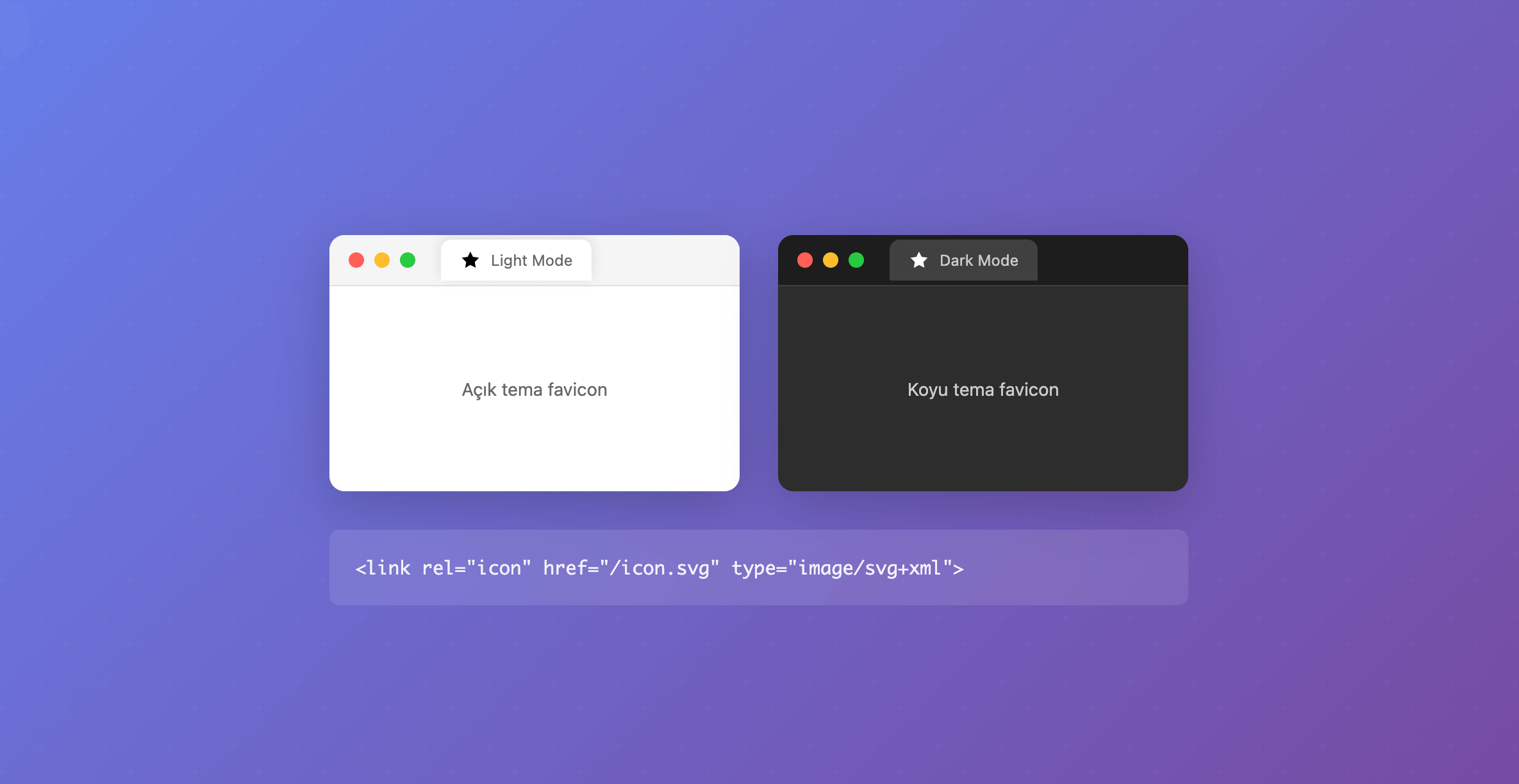
Tabi SVG'nin bir avantajından daha söz etmek gerekiyor. İşletim sistemi seviyesinde veya tarayıcı tercihinde normal mod ve dark mod seçeneğini tercih eden kullanıcılar için alternatif simge sunma olanağı var.
<svg width="128" height="128" xmlns="http://www.w3.org/2000/svg">
<style>
path { fill: #000000; }
@media (prefers-color-scheme: dark) { path { fill: #ffffff; } }
</style>
<path d="M111.904 52.937a1.95 1.95 0 00-1.555-1.314l-30.835-4.502-13.786-28.136c-.653-1.313-2.803-1.313-3.456 0L48.486 47.121l-30.835 4.502a1.95 1.95 0 00-1.555 1.314 1.952 1.952 0 00.48 1.99l22.33 21.894-5.28 30.918c-.115.715.173 1.45.768 1.894a1.904 1.904 0 002.016.135L64 95.178l27.59 14.59c.269.155.576.232.883.232a1.98 1.98 0 001.133-.367 1.974 1.974 0 00.768-1.894l-5.28-30.918 22.33-21.893c.518-.522.71-1.276.48-1.99z" fill-rule="nonzero"/>
</svg>
Ayrıca SVG favicon'ları daha yumuşak kenarlı ve daha net görünür.
SVG simgelerinin tek dezavantajı tarayıcı desteğidir. Bu yazıyı yazdığımda Türkiye'deki desteği %86, kalan çoğunluk ise Safari kullanıcısı. Bu yazıyı yazmamın nedeni de bu Safari yeni sürümü (26) ile SVG favicon desteğini getirdi. Yaklaşık 1 sene içinde SVG ikonları standartlaşmış olur.
<link rel="manifest" href="/manifest.webmanifest">
<link rel="icon" href="/favicon.ico" sizes="32x32">
<link rel="icon" href="/icon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
Günün sonunda tek dosya ile tüm ihtiyaçları karşılayacak bir simge yeterli olurum umarım.
<link rel="icon" href="/icon.svg" type="image/svg+xml">
Yazalım ve her yerde ve şartta gözüksün.
Kalın sağlıcakla.
Kaynaklar
- https://evilmartians.com/chronicles/how-to-favicon-in-2021-six-files-that-fit-most-needs
- https://css-tricks.com/svg-favicons-and-all-the-fun-things-we-can-do-with-them/#why-svg
- https://dev.to/mursalfk/the-ultimate-guide-to-adding-a-favicon-to-your-website-4anc
- https://html.spec.whatwg.org/multipage/links.html#rel-icon
- https://css-tricks.com/different-favicon-for-development/
- https://iconmap.io/blog
- https://caniuse.com/link-icon-svg
- https://webkit.org/blog/16993/news-from-wwdc25-web-technology-coming-this-fall-in-safari-26-beta/
- https://web.dev/articles/building/an-adaptive-favicon
- https://strawberrycode.com/blog/favicon-dev-prod/



