There'll be woff2 support in Safari 10.https://t.co/CYy2Y4uIBY#webfonts Good news!
— Marco Hengstenberg (@nice2meatu) August 11, 2016
Also Font Loading! ❤️
IndexedDB!
ShadowDOM!
Twiiter’da bu gönderiyi görünce font-face tanımını yenileyelim yazısında yenilediğim font-face tanımını acaba iki satıra indirebilirmiyim dedim içimden.
Woff formatı özel yazı tiplerinin kullanımının yayılması için güzel bir adımdı. 2. sürümü daha küçük yazı tipi dosyaları sağlayarak bunu bir adım daha ileri attı.

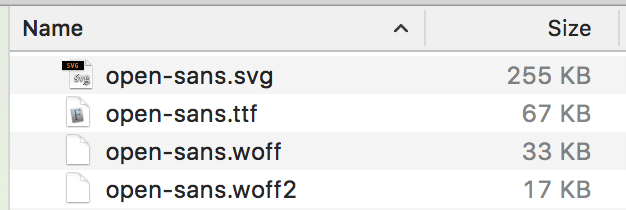
Woff2 formatı bir önceki sürümüne nazaran %50’ye varan kazanım sağladı. Diğer yazı tiplerinden kat ve kat kazanımı olduğu resimde görünüyor.
Özel yazı tipi için mevcutta kullandığım kod;
@font-face {
font-family: 'Open Sans';
src: local('Open Sans'), local('OpenSans'),
url('open-sans.woff2') format('woff2'),
url('open-sans.woff') format('woff'),
url('open-sans.ttf') format('truetype'); /* Safari, Android, iOS */
}Safari’nin yakın zamanda woff2 desteğini sunmasıyla birlikte tek sıkıntı Internet Explorer Edge 14’ün öncesi ve Android Browser desteğinin küçülmesini beklemek olacak. Büyük sorun ie değil Android Browser.
Nihai kod aşağıdaki gib olacak inşallah;
@font-face {
font-family: 'Open Sans';
src: local('Open Sans'), local('OpenSans'),
url('open-sans.woff2') format('woff2');
}Temiz.